氷河期?氷漬け?

マイクラミング メイクコード 海の楽しみ No.4
チュートリアルではないのですが海の楽しみ4回目はIce Ageです。
海の楽しみNo.3同様チュートリアルではないのでプログラムチェックをします。
前回同様、中途半端なプログラムになっているかもしれません。
では、チェックスタート。

全体を見てみる
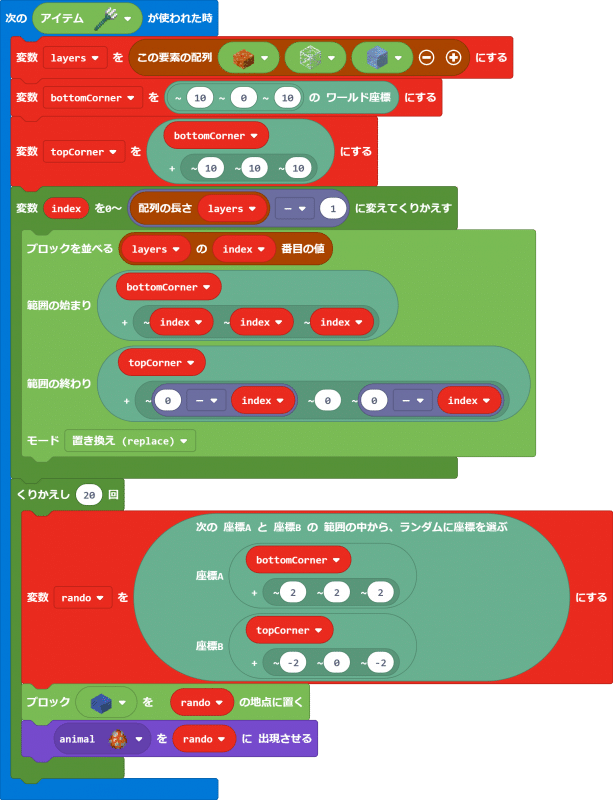
結構量があり、複雑に見えますね。
全体が一つのプログラムとして組まれているようです。
パッと見て3つの大きなブロックに分かれているのもわかります。
- 変数の定義ブロック
- 変数を繰り返すブロック
- 何かを繰り返すブロック
ブロックの種類を見てみる
メイクコードはプログラムの種類が色分けされています。
今回は赤い色のブロックが多いですね。
赤色は変数のブロックです。
なにやら大変なことになりそうな予感です。
プログラムの流れを確認してみる
それではプログラム全体の流れを見ていきましょう。
基本的には上(外側)から順番に見ていきます。
プログラムの実行条件
プログラムの実行条件は
トライデントが使われた時
です。
変数が定義される

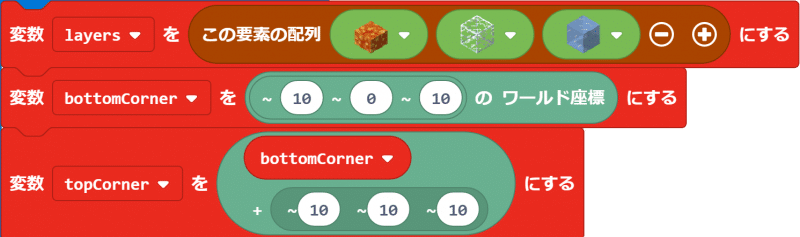
トライデントが使われると変数が3つ定義されます。
- layers
- bottomcorner
- topcorner
上記の3つが変数として定義されます。
layersは、溶岩、ガラス、氷の3つの配列(リスト)として定義されます。
bottomcornerは自分から10,0,10離れた場所をワールド座標に定義します。
topcornerはbottomcornerから10,10,10離れた場所に定義します。
これから始まる何かの座標設定ということですね。
座標を結ぶとサイコロみたいな立方体になりますね。
新たな変数を定義して代入しくりかえす

次のブロックは
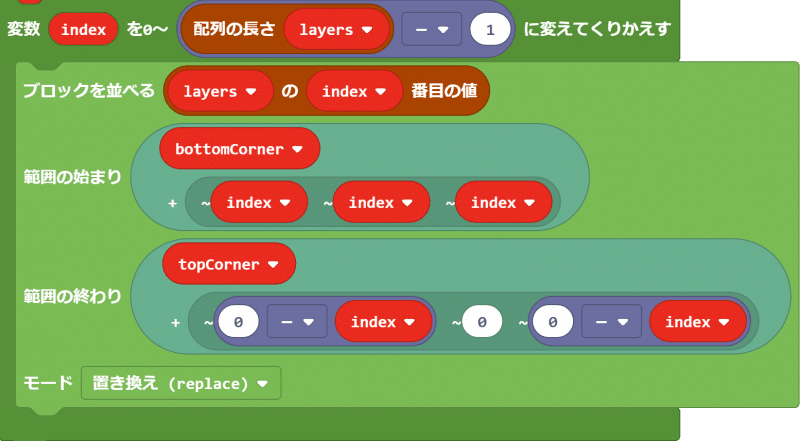
- 新しい変数indexを定義します。
- その後、indexの数値を0から配列layersから1を引いた数に変えてくりかえします。
- 繰り返す内容は範囲を指定してブロックを並べるです。
ちょっとここは考え方が難しいですね。
プログラミング初心者には何が何だかさっぱりです。
indexという変数を0から数値を増やしながら何回かくりかえしたいということですね。
普通に考えれば0~5とかにして6回くりかえすということでしょう。
今回はその終わりの回数をlayersというリストの数-1の分だけくりかえすということですね。
layersには、(1)溶岩、(2)ガラス、(3)氷の 3つのデータが入っています。
3-1で2になります。
つまりindexという変数を
0にして実行
1にして実行
2にして実行
計3回実行するということですね。
次にくりかえす内容です。
まずはindexが0の時で考えましょう。
最初は並べるブロックの指定です。
layersのindex番目、溶岩、ガラス、氷の0番目ということになります。
データの最初は0番目となるので溶岩になります。
次は範囲の始まりです。
bottomcornerのX,Y,Z座標にindexの数値を足したものが始まりの座標になります。
bottomcornerは10,0,10と定義していますのでそれぞれindexの数値0を足して
10,0,10ということになります。
最後は範囲の終わりです。
topcornerのX,Z座標に0-indexを足したものが終わりの範囲になります。
topcornerはbottomcorner+10(X,Y,Z,すべて)なので20,10,20となります。
その座標に0-indexを足すので20,10,20となります。
最終的な結果として10,0,10~20,10,20の範囲を溶岩で置き換えるということになります。
次はindexを1にして同じことを繰り返します。
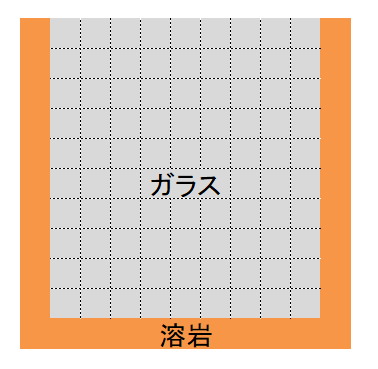
並べるブロックは1なのでガラスです。
範囲の始まりは10,0,10+1,1,1なので11,1,11です。溶岩から1つずつ内側に入ります。
範囲の終わりは20,10,20+(-1),0,(-1)なので19,10,19です。X,Zが溶岩から1つずつ内側に入ります。
座標が決まったら対象をガラスに置き換えます。
つまり断面図は

こういうことですね。
最後はindexを2にして同じことを繰り返します。
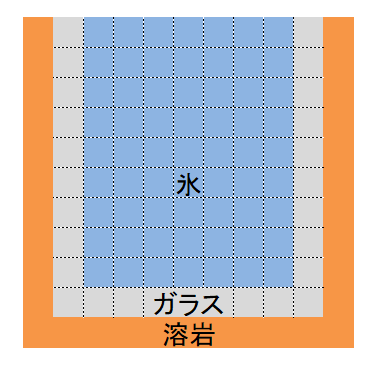
並べるブロックは2なので氷です。
範囲の始まりは10,0,10+2,2,2なので12,2,12です。ガラスから1つずつ内側に入ります。
範囲の終わりは20,10,20+(-2),0,(-2)なので18,10,18です。X,Zがガラスから1つずつ内側に入ります。
座標が決まったら対象を氷で置き換えます。
断面図は以下の通りです。

これでこの厄介そうな部分がどのように動作するのかわかりました。
あと一息です。
最後は
またしても新しい変数を定義する

またしても新しい変数の定義がありますが、先ほどの部分に比べると格段に難易度が下がりました。
内容を見てみましょう。
- 20回くりかえす
- 変数randoを定義し、設定した座標範囲から座標を1か所選ぶ
- randoの座標に水を置く
- 指定したmobをrandoの座標に出現させる
20回くりかえす命令はひとまず置いといて
変数randoの定義を見てましょう。
まずは変数randoを定義します。
次は座標Aと座標Bを設定して、その範囲内からランダムに1か所座標を選ぶブロックになっています。
今回の設定では
座標Aがbottomcorner10,0,10+2,2,2
座標Bがtopcorner20,10,20+(-2),0(-2)
ということで、氷の座標と同じですね。
氷の中から1か所ランダムに選び、その座標をrandoに代入します。
randoの座標が決まったらその場所に水を置きます。
その後同じ座標に熱帯魚を出現させます。
ここまでが一つの流れでこれを20回くりかえし、プログラムは終了します。
変数が多数定義され、使い方もいろいろだったので結構大変でした。
実行してみよう
実際に実行した動画です。
溶岩が流れてきていることしかわからないですが近づいて中を覗いてみると全貌がわかります。
ガラスの内側が水になっているのは溶岩の熱で溶けたのでしょう。
一番最初のlayersの溶岩を空気ブロックに変えるとガラスの内側がすべて氷になることが確認できます。
一から考えるのはかなり大変
このプログラムを一から考えるのは結構大変です。
特に変数を数値の代わりに使い順番や座標の指定をするので慣れないとまったく訳が分からないと思います。
プログラムはたくさんのサンプルを見て、ある程度の決まった形をイメージできるようになると自分で0から組み立てることができるようになると思います。
ブロックで見るのも大変なのにコードで見たらどれだけ大変なのでしょう。
プログラマーになるという明確な目標があるならコードもしっかりと確認しておくといいでしょう。
今回はコードも記載しておきます。
let layers: number[] = []
let bottomCorner: Position = null
let topCorner: Position = null
let rando: Position = null
player.onItemInteracted(blocks.item(Item.Trident), function () {
layers = [blocks.block(Block.Lava), blocks.block(Block.Glass), blocks.block(Block.Ice)]
bottomCorner = positions.create(10, 0, 10).toWorld()
topCorner = positions.add(
bottomCorner,
positions.create(10, 10, 10)
)
for (let index = 0; index <= layers.length - 1; index++) {
blocks.fill(
layers[index],
positions.add(
bottomCorner,
positions.create(index, index, index)
),
positions.add(
topCorner,
positions.create(0 - index, 0, 0 - index)
),
FillOperation.Replace
)
}
for (let i = 0; i < 20; i++) {
rando = positions.random(
positions.add(
bottomCorner,
positions.create(2, 2, 2)
),
positions.add(
topCorner,
positions.create(-2, 0, -2)
)
)
blocks.place(blocks.block(Block.Water), rando)
mobs.spawn(AnimalMob.TropicalFish, rando)
}
})



コメント