マインクラフトで水族館を作る
マインクラフトは水のアップデートが行われて、たくさんの水棲動植物が追加されました。
生物はタラ、サケ、フグ、熱帯魚、イルカ、カメ等です。
熱帯魚にいたっては、模様や色の組み合わせによって3,000種類以上存在するそうです。
これは水族館を作るしかありません。
ただし1つ難点があり、そのままではガラスが見にくいので透明にするリソースパックを入れるといいでしょう。
パソコンを持っていればリソースパックは意外と簡単に作れます。
マイクラミング メイクコードチュートリアル第2弾 No.01
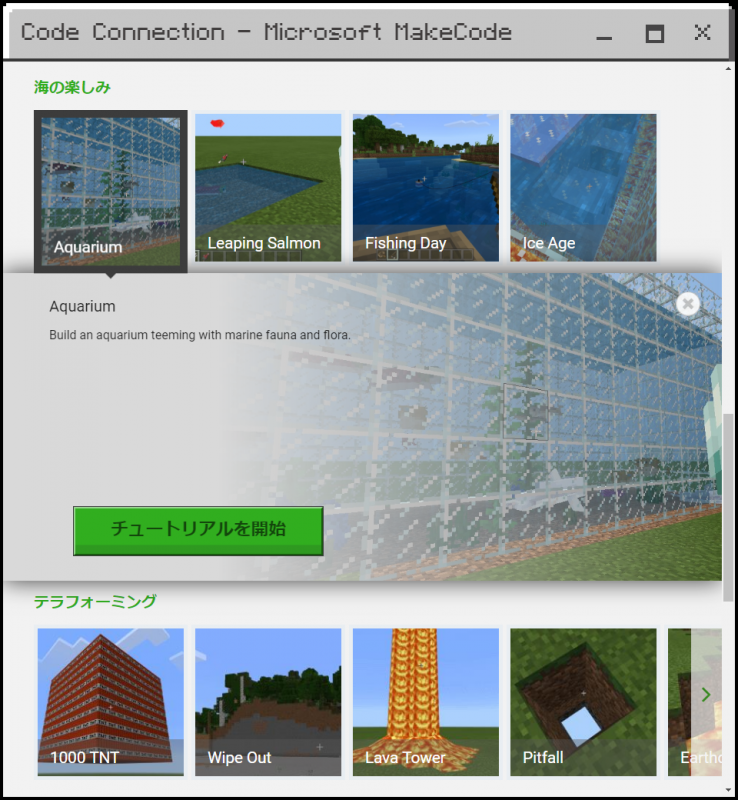
今回は海の楽しみとして紹介されている4つのうちチュートリアルとして紹介されている1つを実践していきたいと思います。
1回目はAquariumです。
プロジェクトの紹介画像から察するにガラス板で作る水槽ですね。
では、スタート。

Aquarium
海の動物や植物でいっぱいの水族館を建てよう。
チュートリアルスタート

1.海の友達のために素敵で快適な水族館を建てよう!

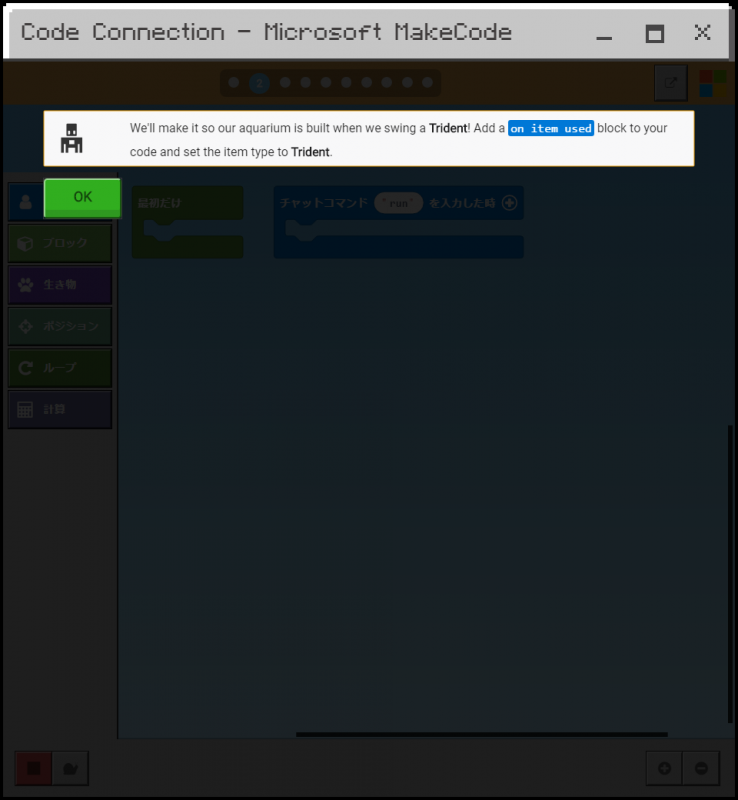
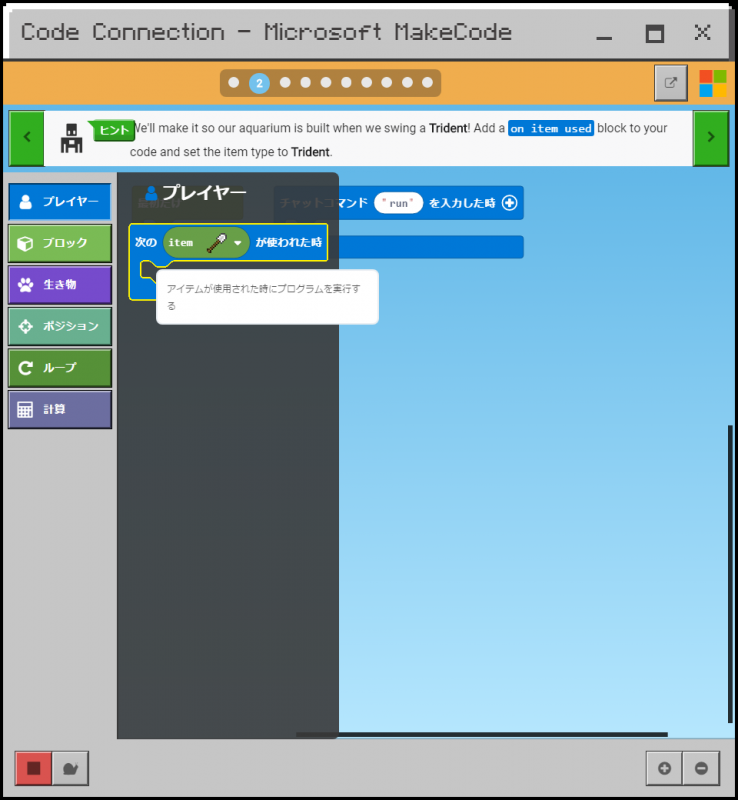
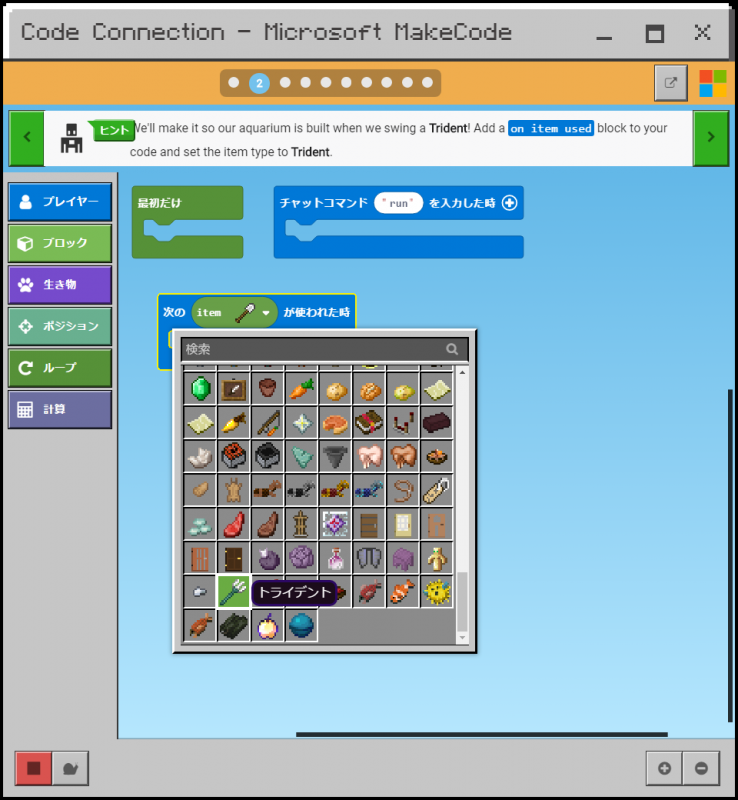
2.トライデントを振った時に水族館を建てるようにしましょう。アイテムを使った時のブロックを追加し、使用するアイテムをトライデントにしよう。

今回はチャットコマンドは使用しないのでしょうか?
まだわからないので最初からある二つのブロックは置いておきます。

アイテムをトライデントに変更して次へ。

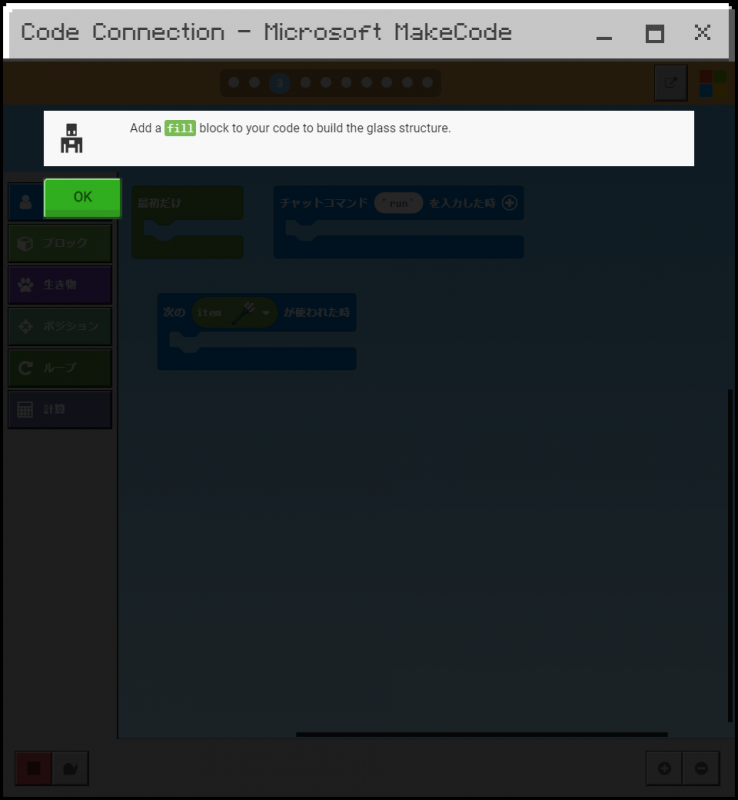
3.ブロックを並べるコマンドでガラスを建てよう。

ガラスとガラス板で迷うところですが紹介画像ではガラス板になっていたのでガラス板にします。


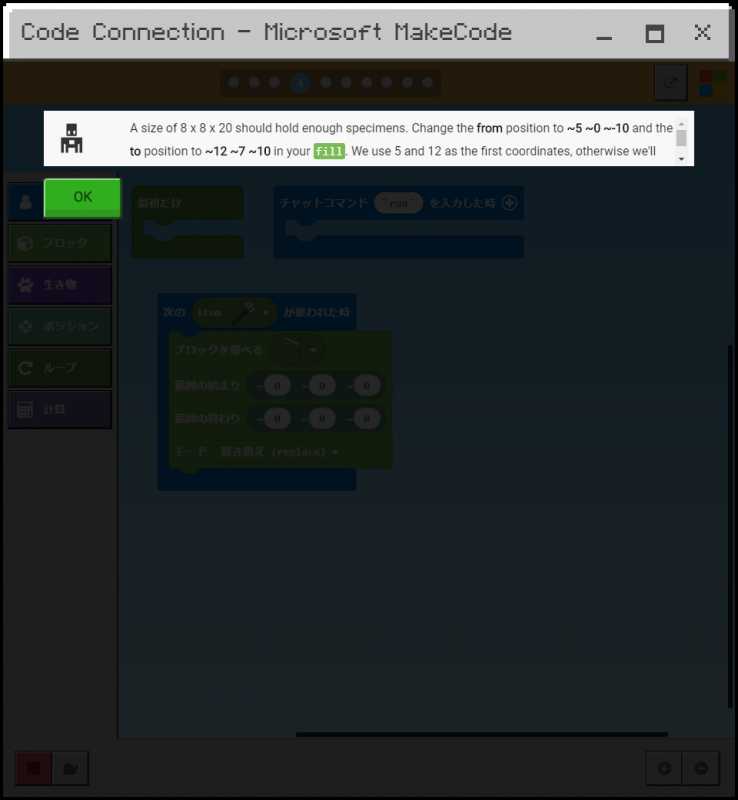
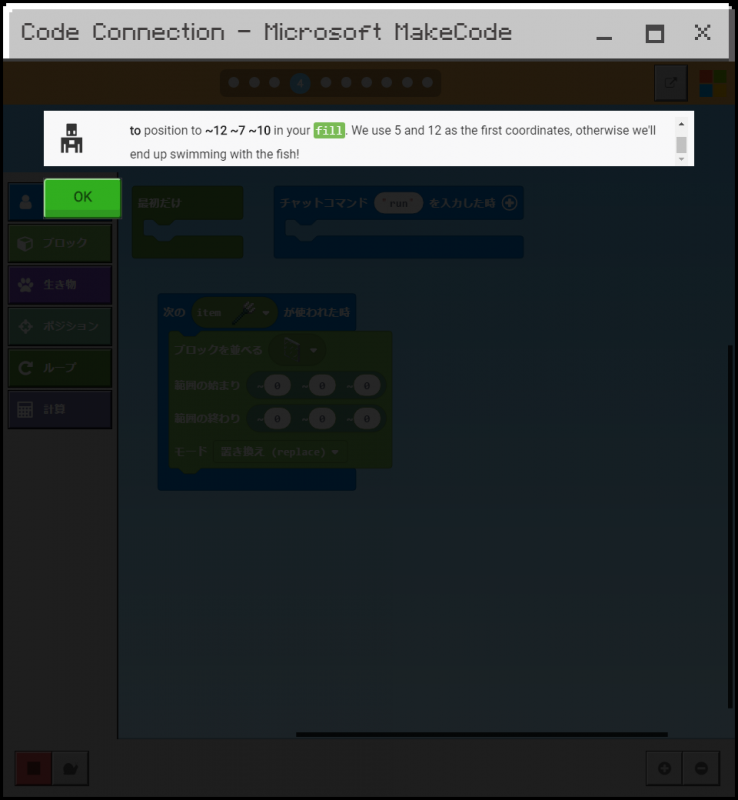
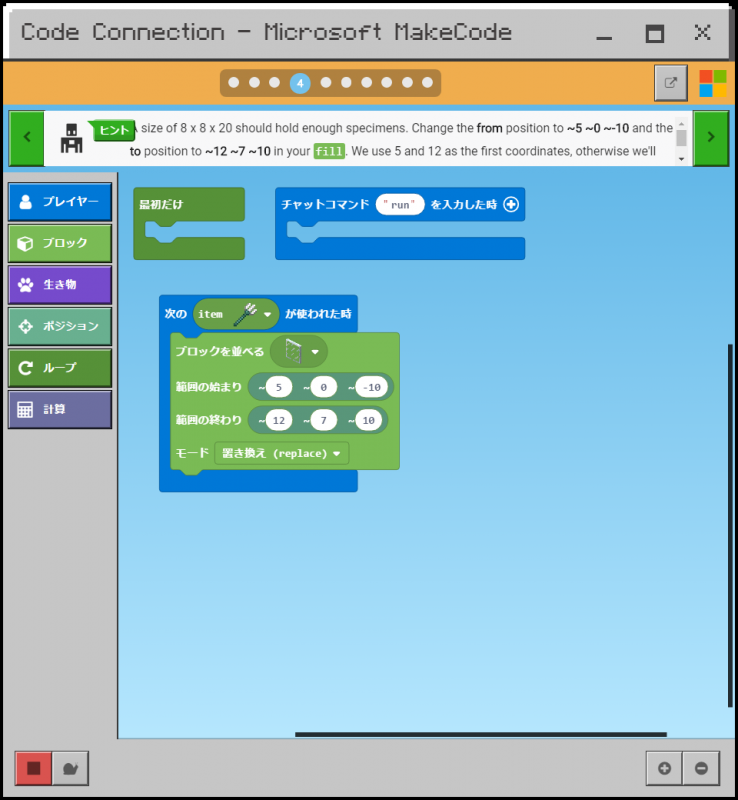
4.サイズは8×8×20なら展示には十分なスペースでしょう。ブロックを並べるの座標を5,0,-10から12,7,10の範囲に変更しよう。最初の座標に5と12を使います。でなければ魚と一緒に泳ぐことになるからです!

自分が範囲内に入らなければ座標はどこでもいいでしょう。


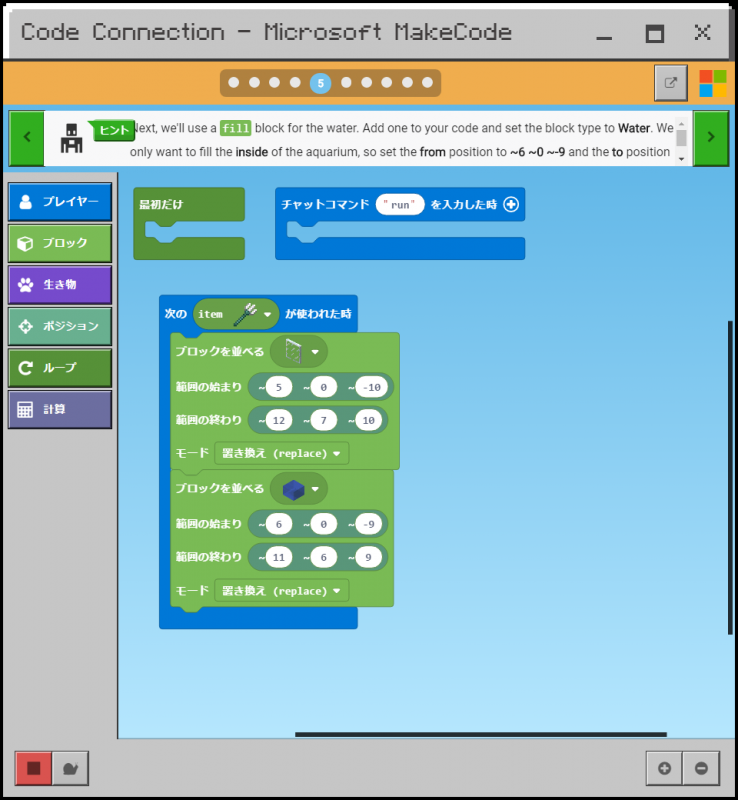
5.次に並べるブロックを使って水を入れます。ブロックを追加して並べるものを水にしましょう。水族館の内側に入れたいので指定する座標は6,0,-9から11,6,9になります。

ガラス部分の内側の座標を指定しましょう。間違うと水がもれてきますよ!

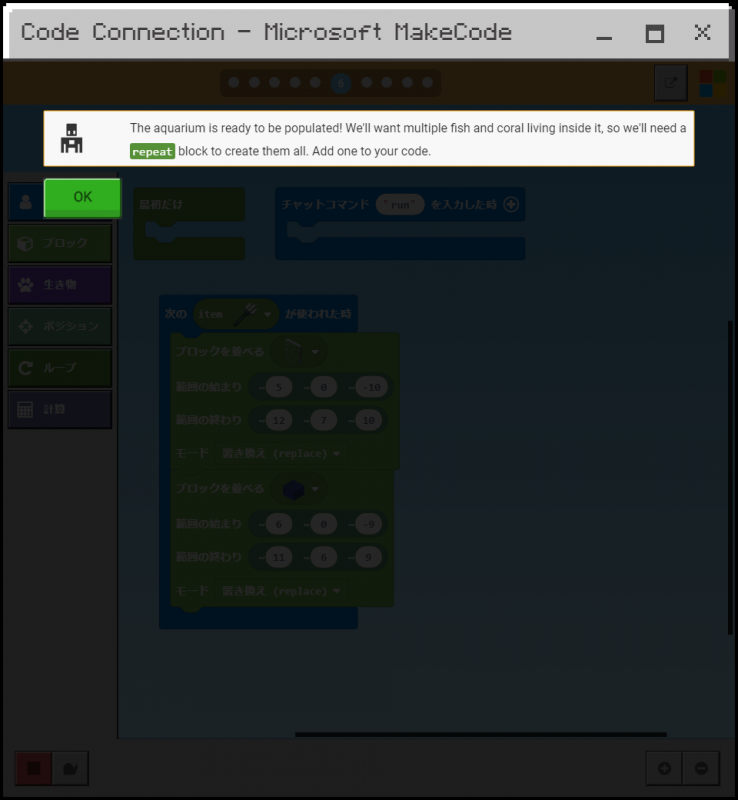
6.水族館は移住準備ができました。複数の魚とサンゴ住まわせましょう。それらを生み出すには繰り返すブロックを使います。ブロックを一つ追加しましょう。

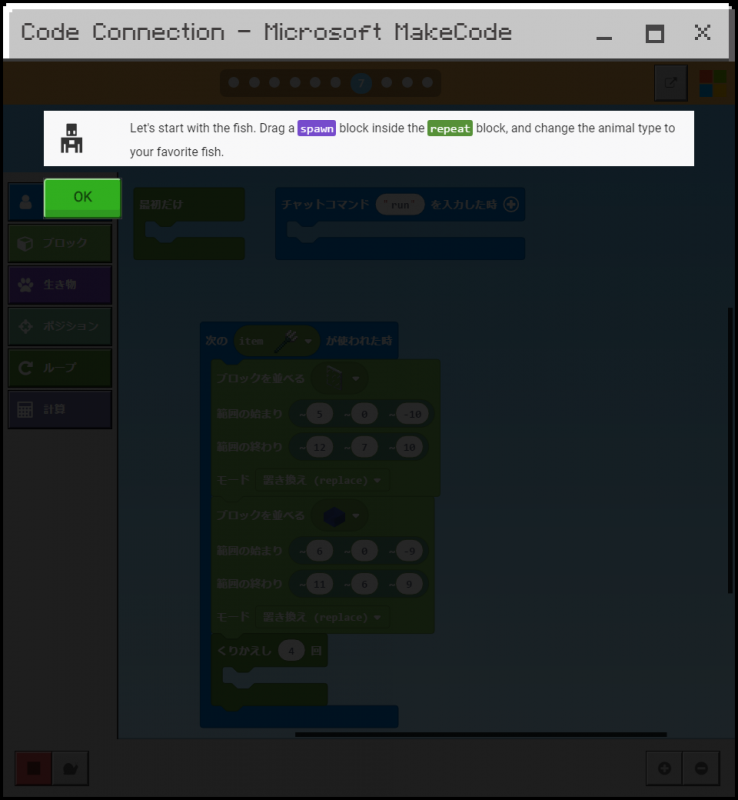
とりあえずデフォルトの4のまま追加します。

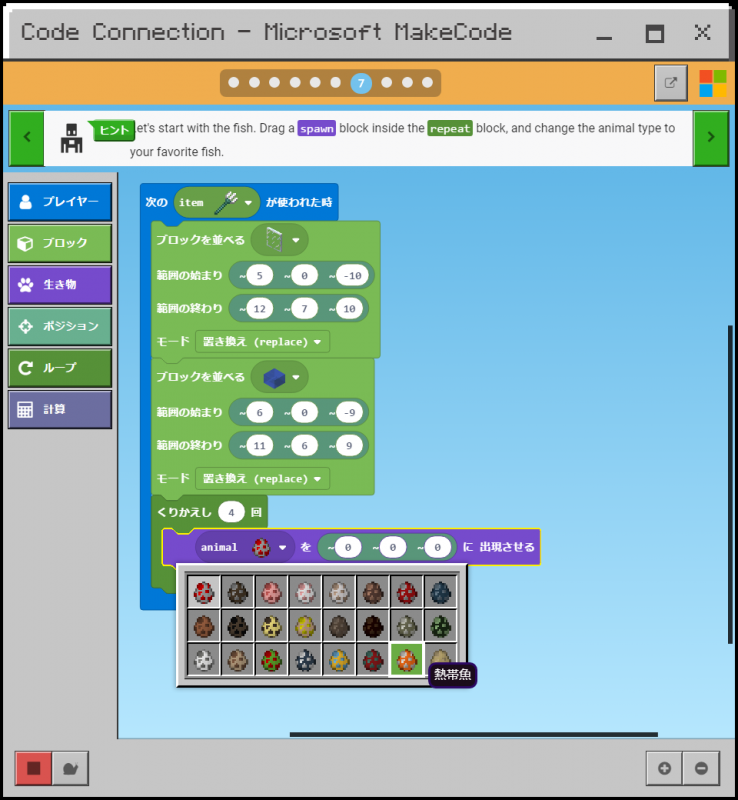
7.さぁ、魚を入れましょう!スポーンさせるブロックを繰り返しの中に入れてタイプを好きな魚に変えましょう。

ありがちですが熱帯魚にしました。
最初だけとチャットコマンドのブロックは使わなさそうなので消しました。


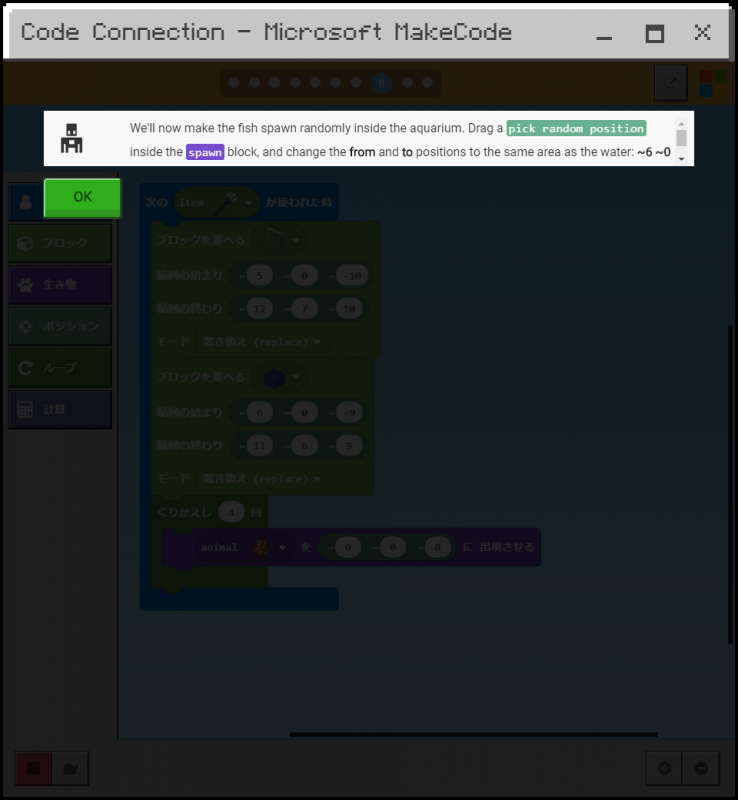
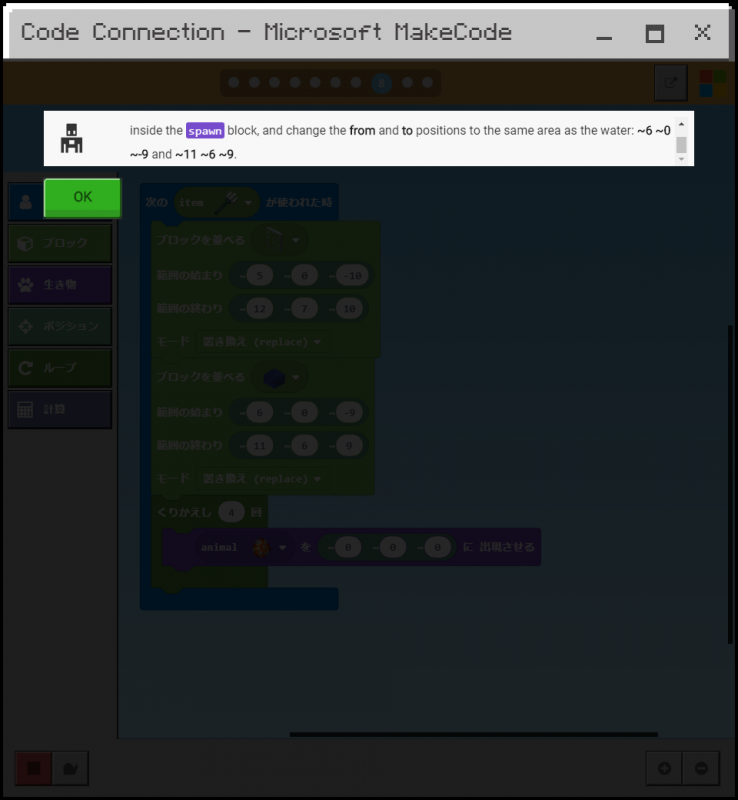
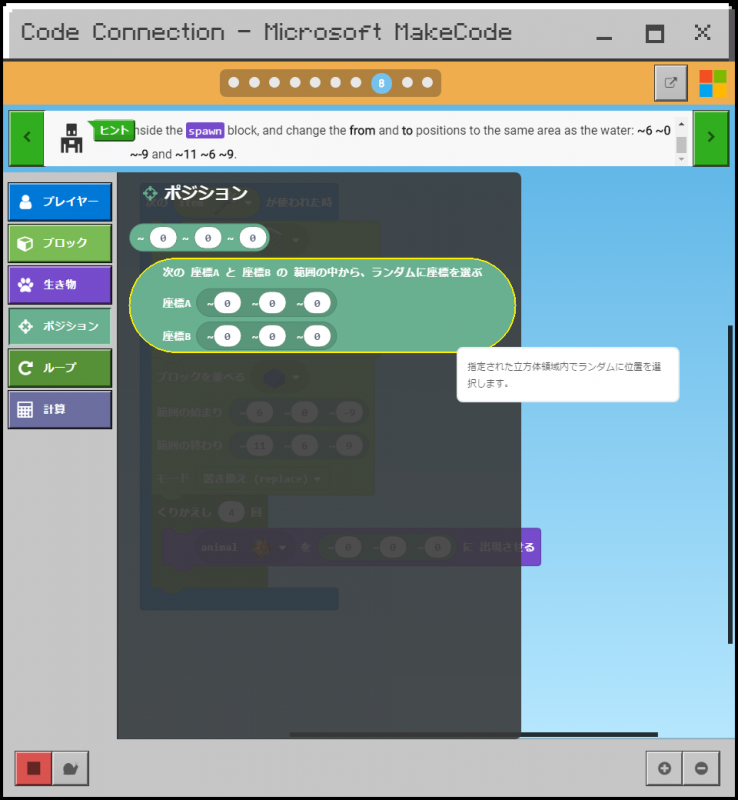
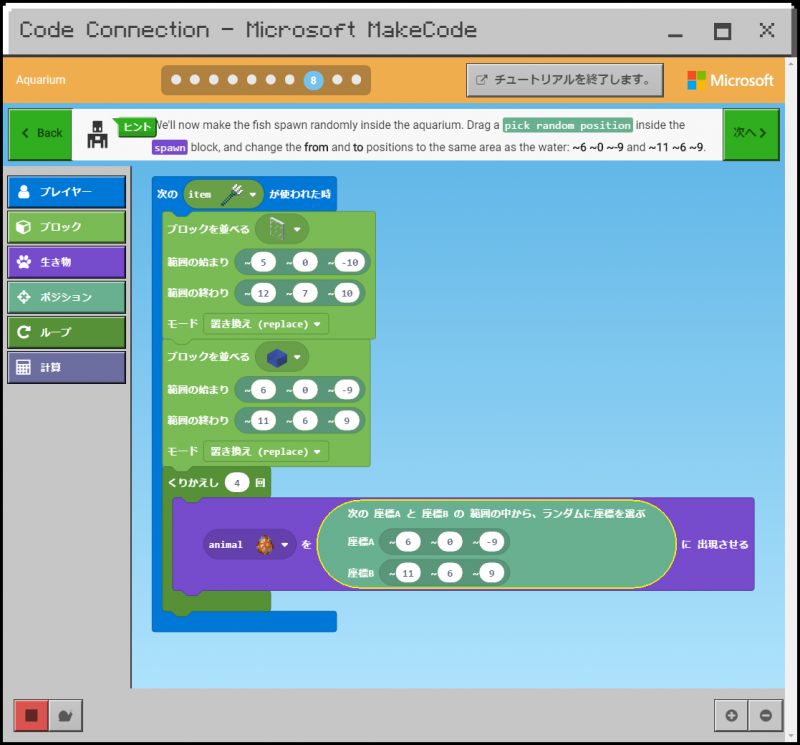
8.魚は水族館の内側にランダムにスポーンされるようにしましょう。ランダムに座標を選ぶブロックをスポーンさせるブロックに組み込み、水の座標と同じ6,0,-9から11,6,9の範囲にしましょう。


横長にするとチュートリアルの上の情報スペースも広がるんですね。次からうまくやります。

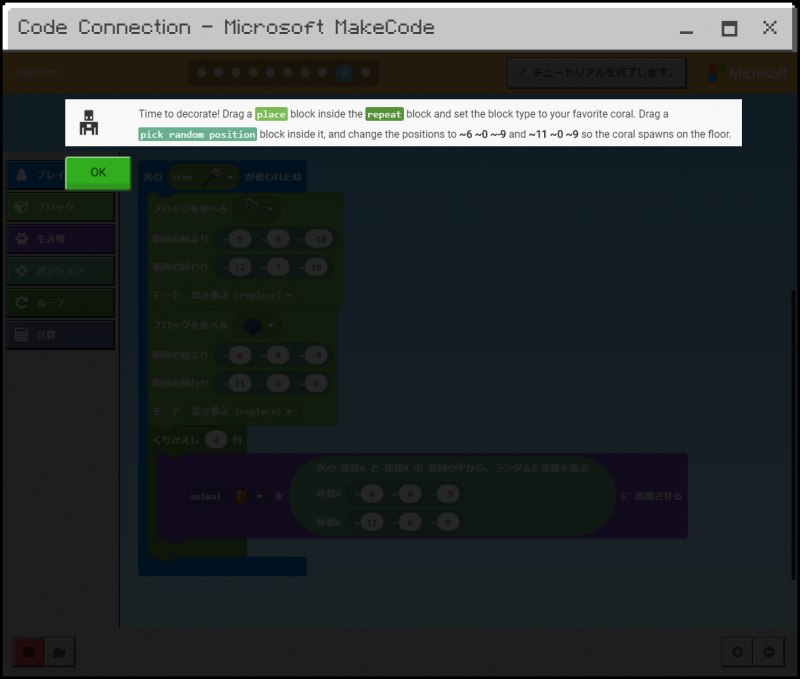
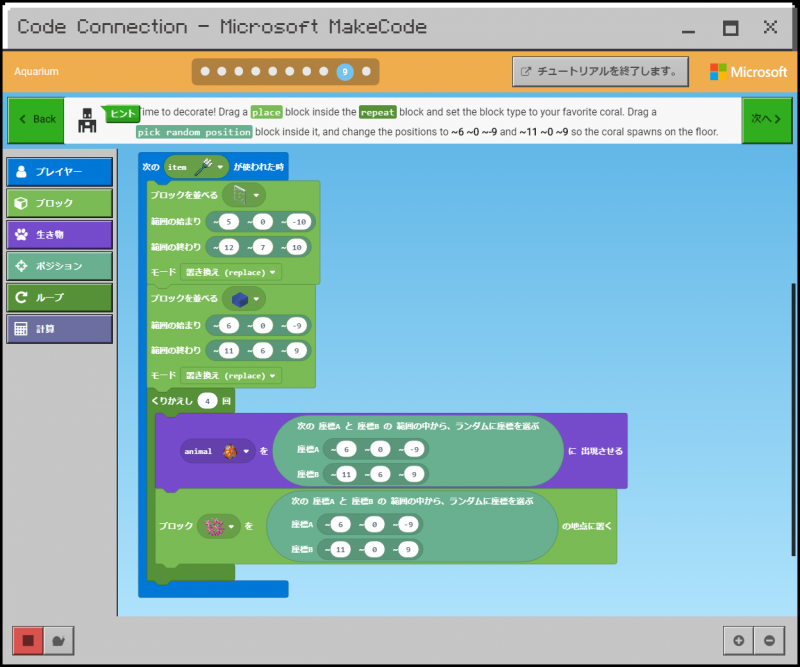
9.デコレーションの時間です!繰り返す命令の中に好きなサンゴを置くようにブロックを置く命令を組み込み座標を6,0,-9から11,0,9の床にランダムに設置されるようにしよう。

サンゴもいろいろとあるようですが、ピンクのサンゴにしました。

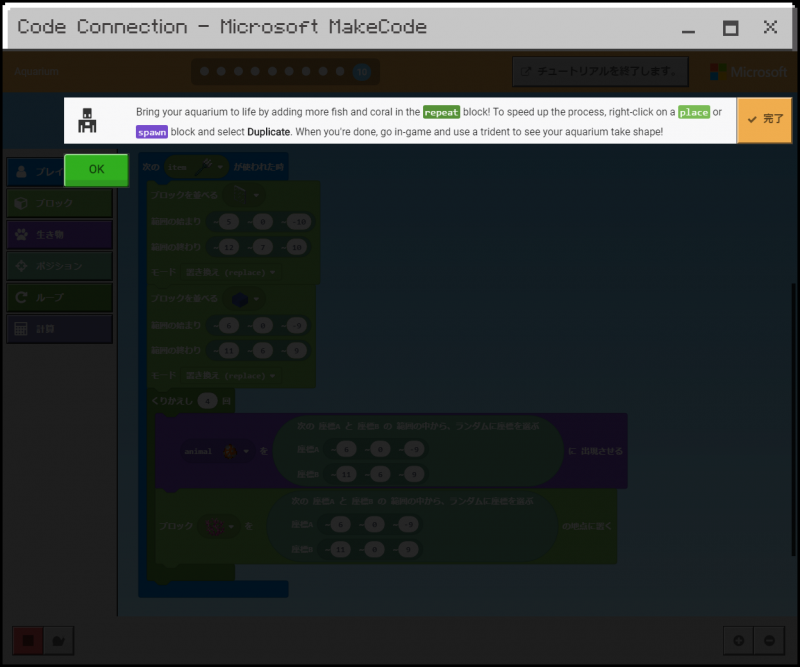
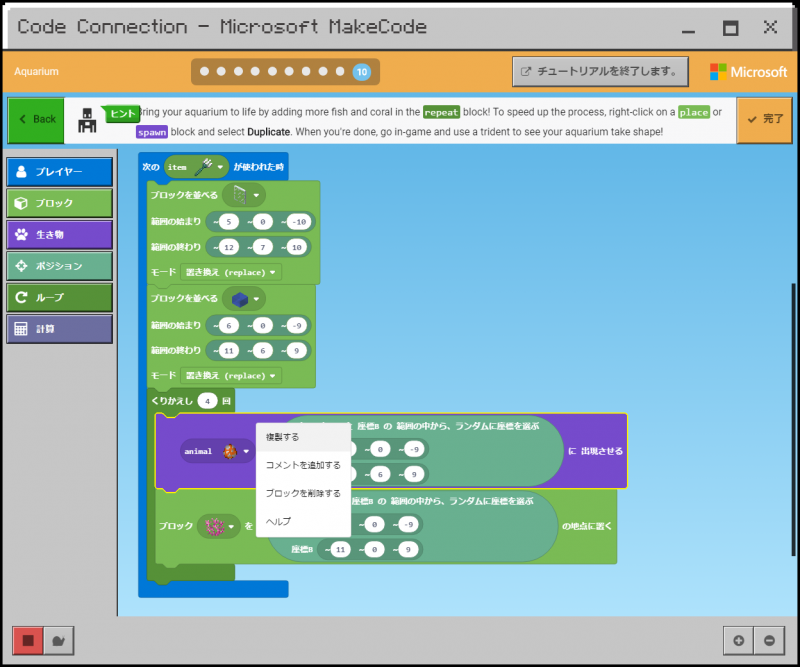
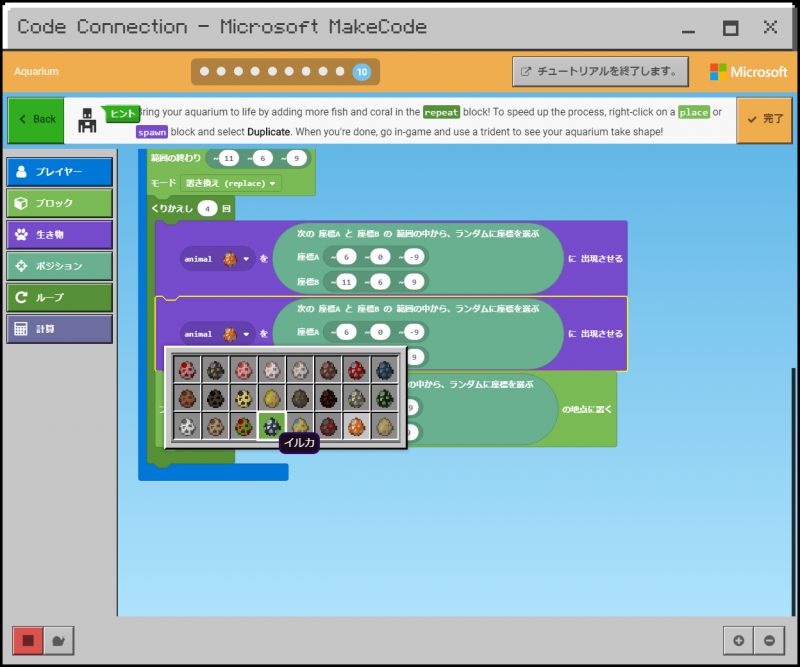
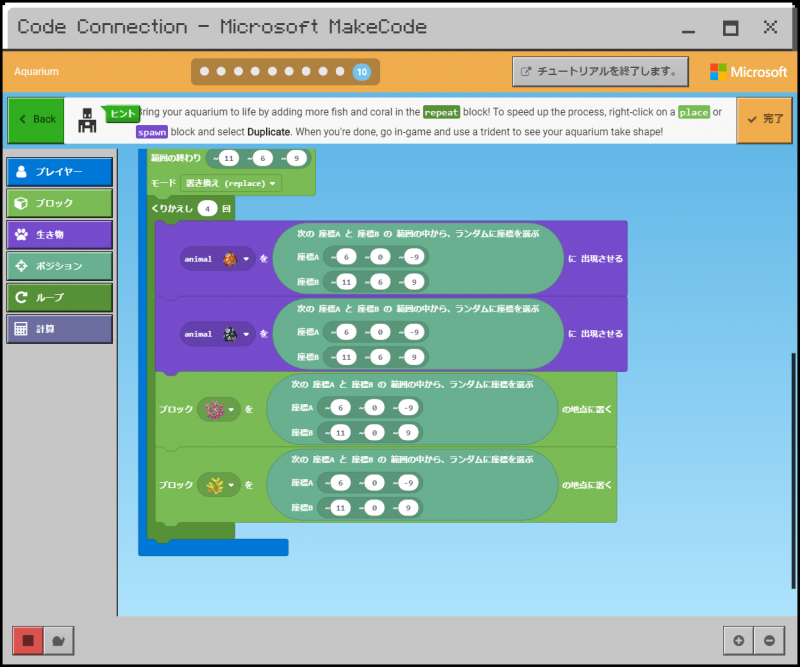
10.繰り返すブロックの中にもっとたくさんの魚やサンゴを追加しましょう!この工程を高速化するために各ブロックを右クリックして複製しましょう。できたらゲーム内でトライデントを振って水族館ができるのを見てみましょう!

右クリックで複製をして

2種類ずつにしてこんな感じにしました。


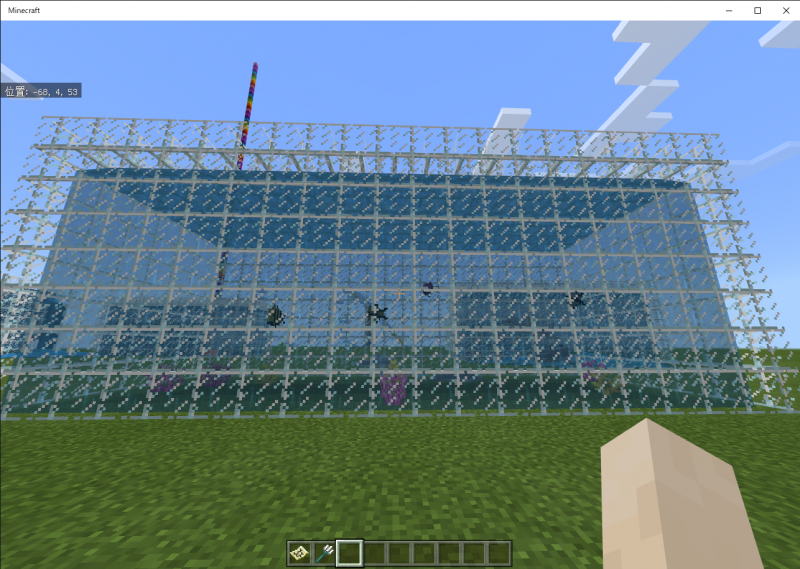
トライデントは投げると振ったことにはならないので水槽はできないです。
繰り返しの数のランダムにして水槽の規模と動植物の数を増やすともっとよさそうですね。
ガラスが見にくいのが残念ですが。
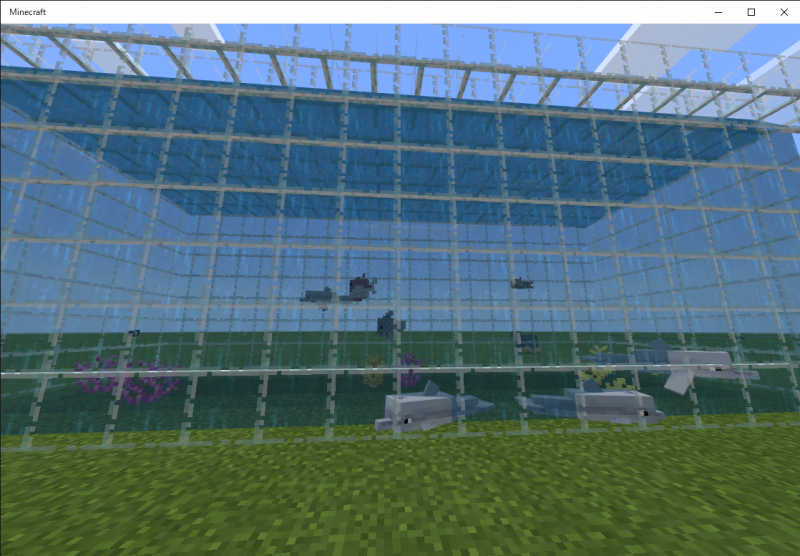
ということでガラス透明化リソースパックを自作して適用してみました。

中の斜めに光っている部分を消しただけですが随分と良くなりました。
よく見ると水流が発生していますね。
でも中に入ってみると水流はないようです。



コメント