チュートリアル No.8 Compass Rose|羅針図
マインクラフト MakeCode プログラミング。
チュートリアル解説編。
チュートリアルは途中でやめると強制的に解説が終了します。
Compass Rose の解説ページです。
チュートリアル解説想定時間10分。
日本語訳はざっくりとしていますので正確ではない場合があります。

チュートリアルNo.8 Compass Rose
方向をビジュアル化しよう

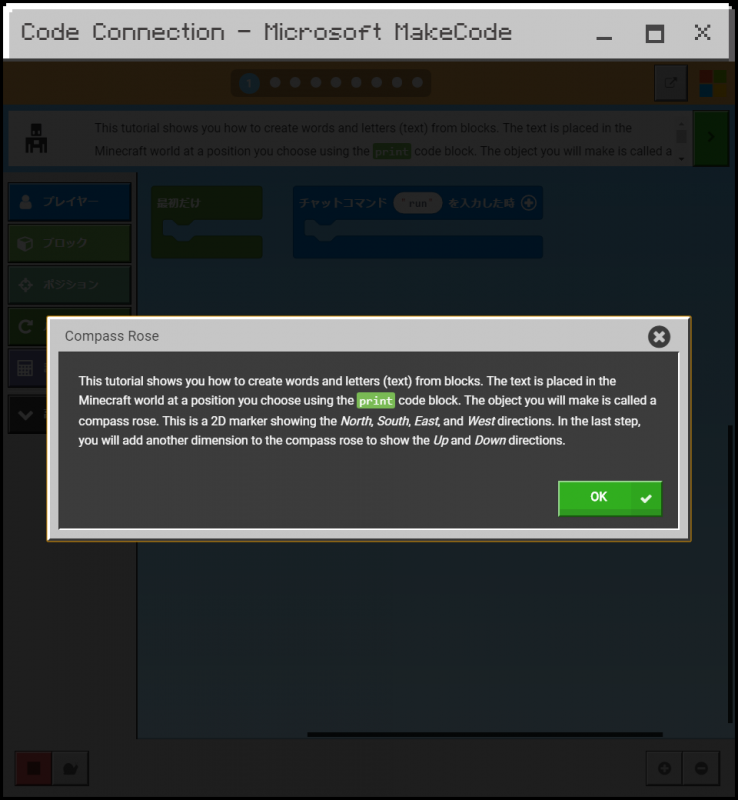
1.このチュートリアルはブロックで文字や単語、文章を表示させます。文字は文字を描くブロックを使ってマインクラフトの世界の任意の場所に設置できます。このオブジェクトはコンパスローズ(羅針図)と呼ばれています。この2次元のマーカーは北、南、東、西の方向を示します。最後のステップでは次元を一つ追加し3次元にして上、下の方向をコンパスローズで示します。

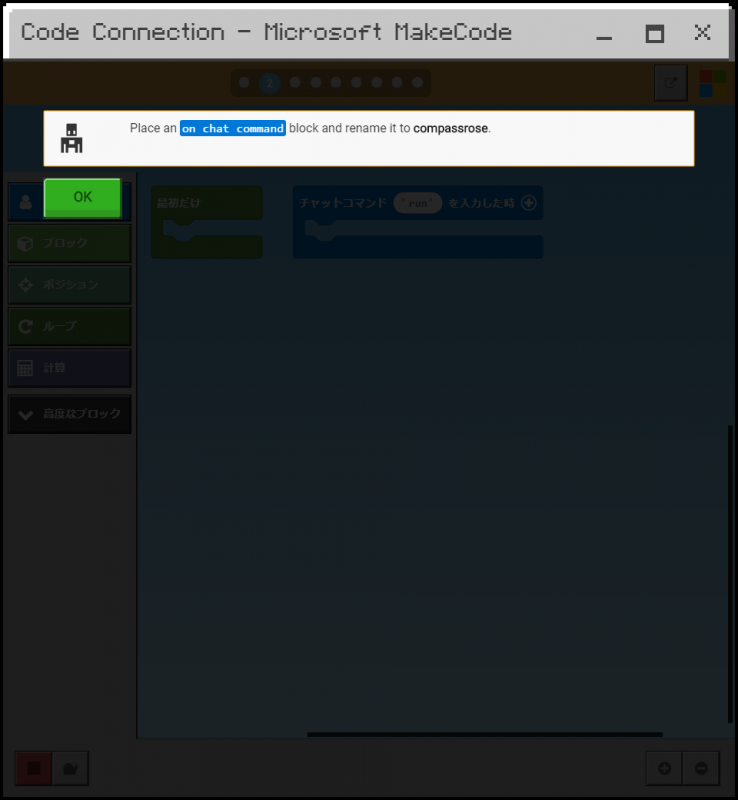
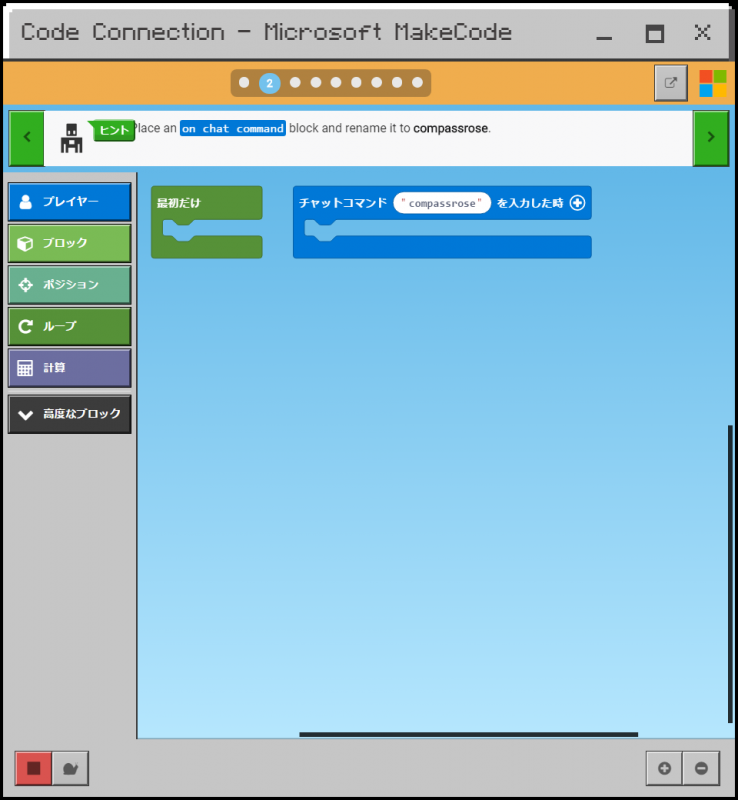
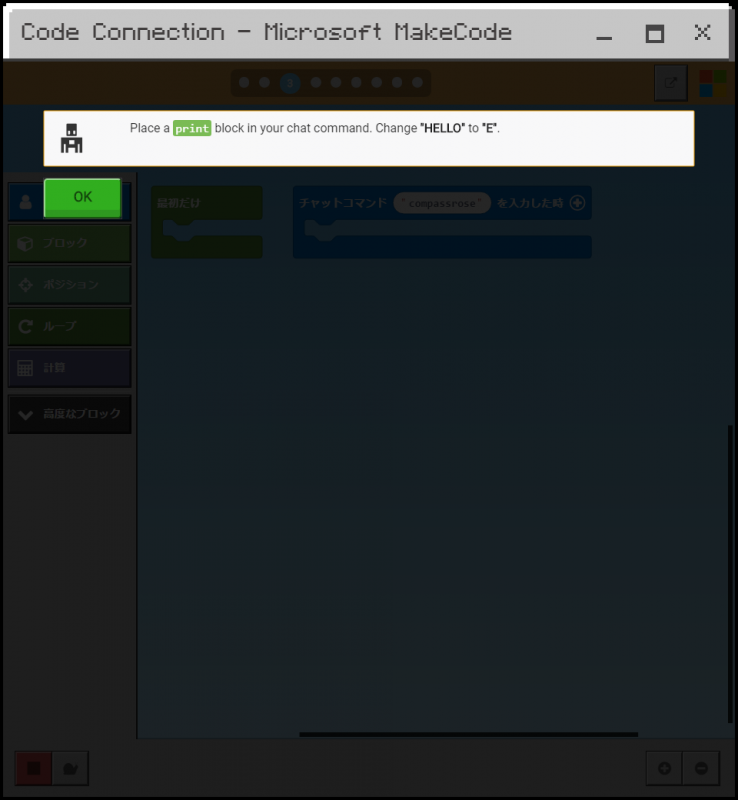
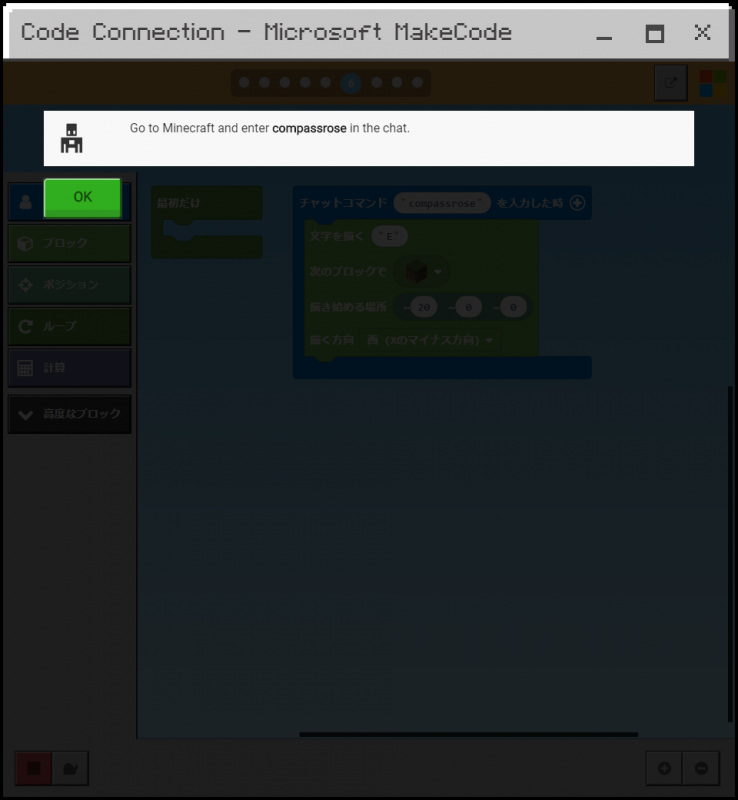
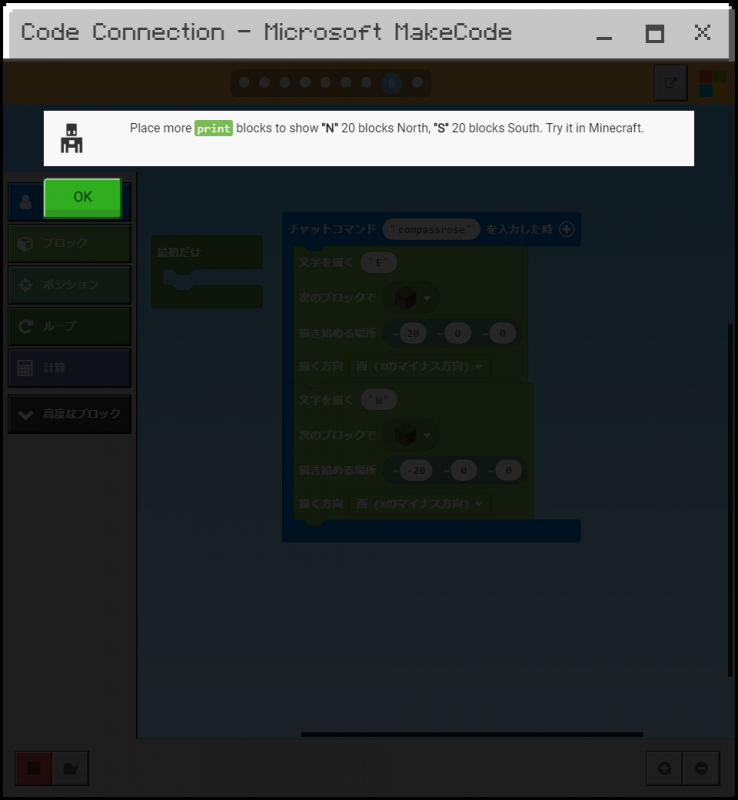
2.チャットコマンドの命令をcompassroseにしよう。

オンチャットコマンドを一つ置いてとなっているけど最初からあるやつを変更しました。

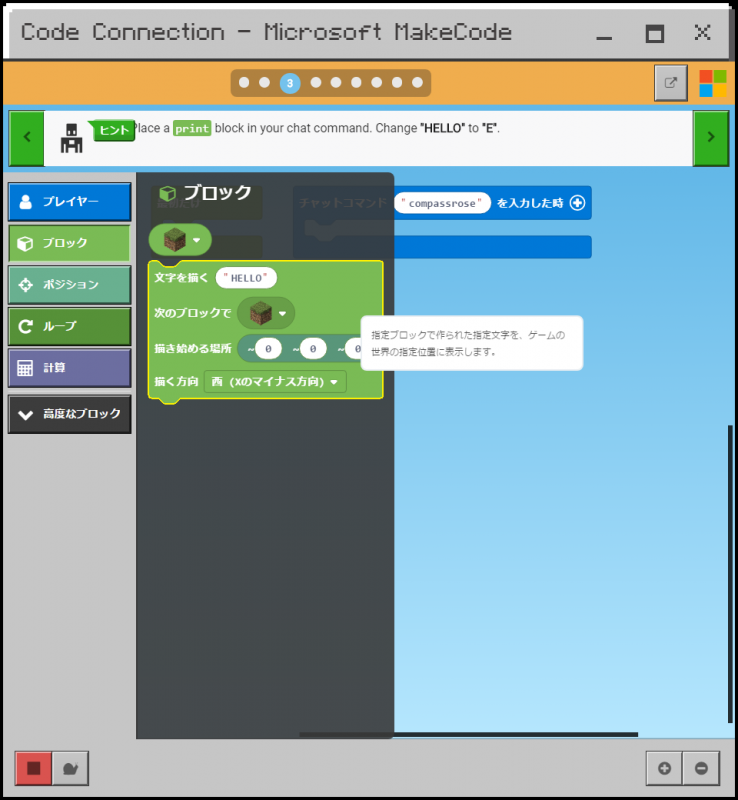
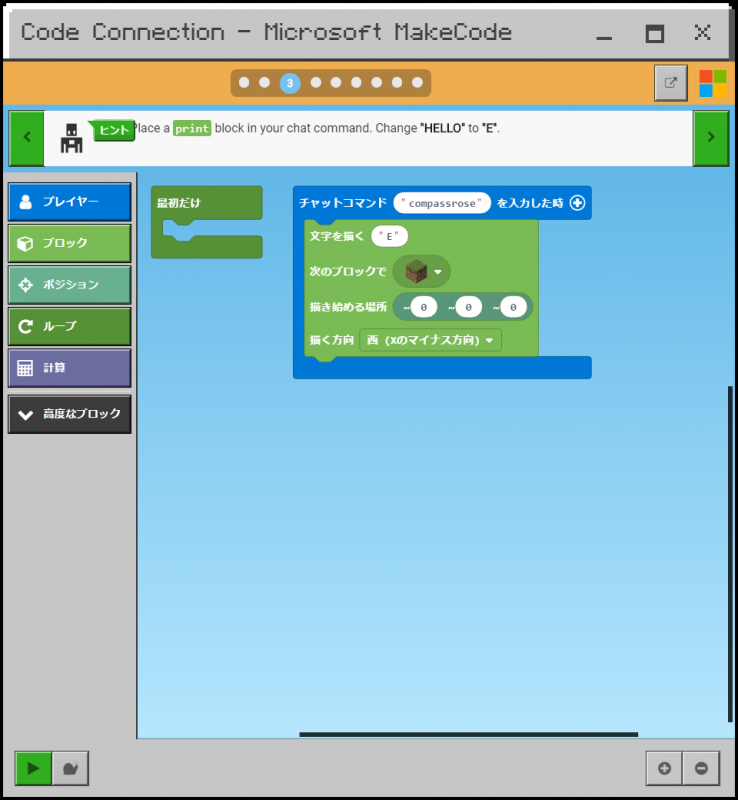
3.文字を描くブロックをチャットコマンドに組み込んでHELLOをEに変えよう。

ブロックのグループにある文字を描くブロックを追加して描く文字をEに変えます。


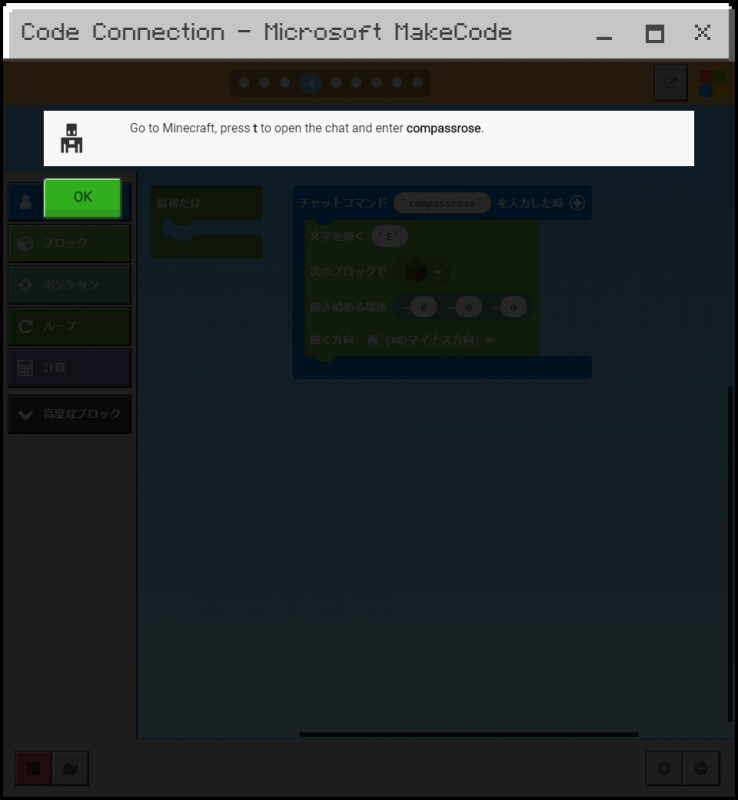
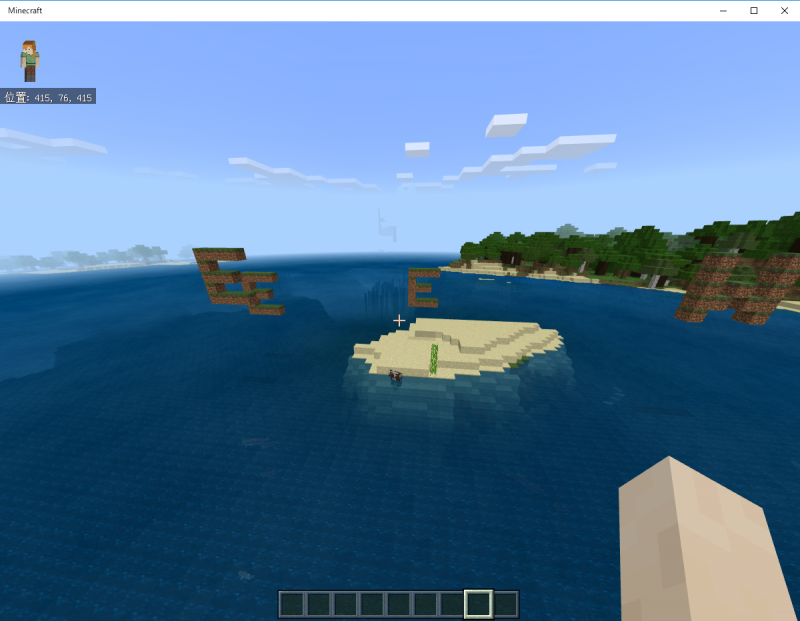
4.マインクラフトでcompassroseを実行してみよう。

うまってるよ!

5×5で書くのかな?

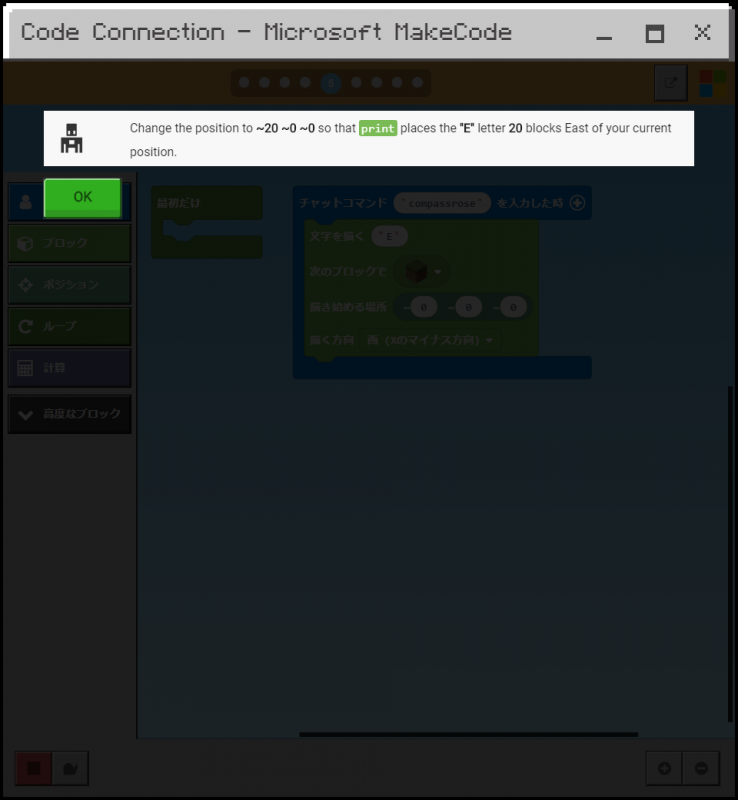
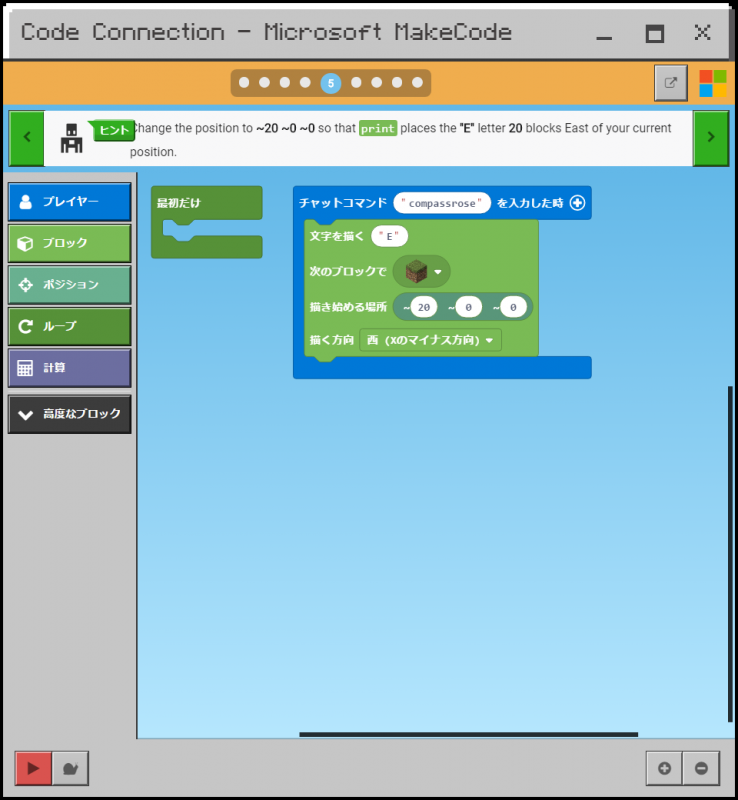
5.描き始めの場所のX座標を20にして自分の場所から東に20ブロックにEを描こう。

もしかしてさっきの埋まったくだりはわざとだな。

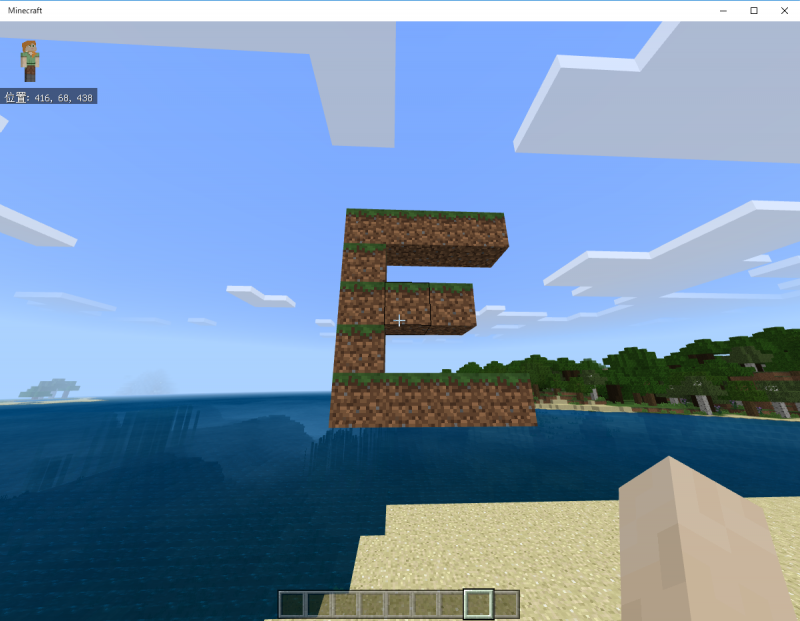
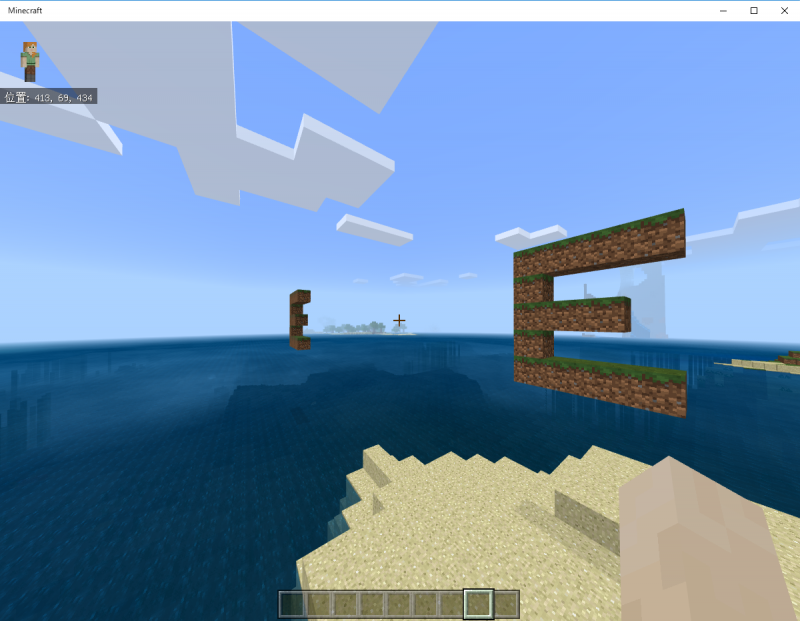
6.マインクラフトで確認しよう。

ちょっと離れた場所に描かれました。

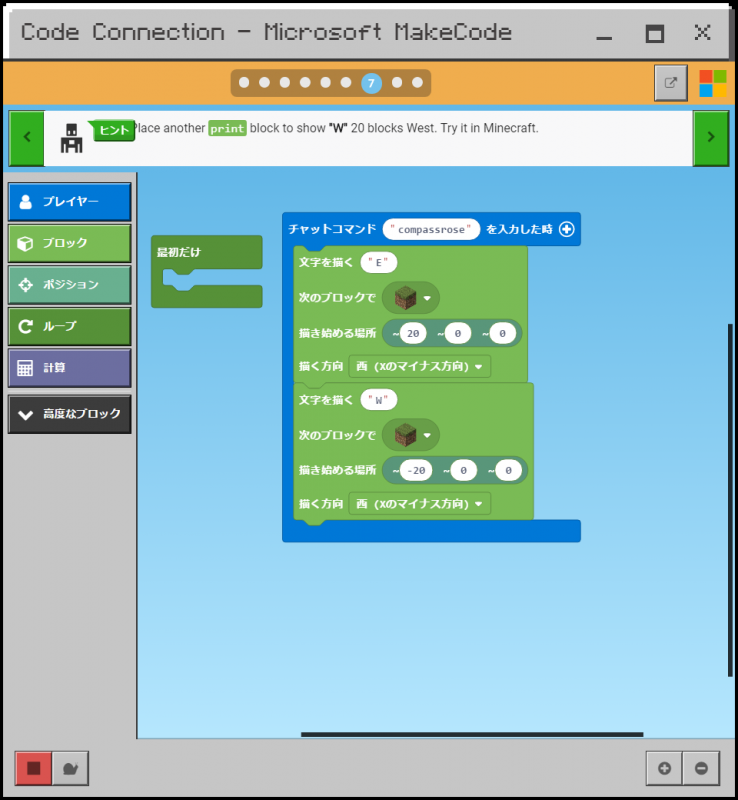
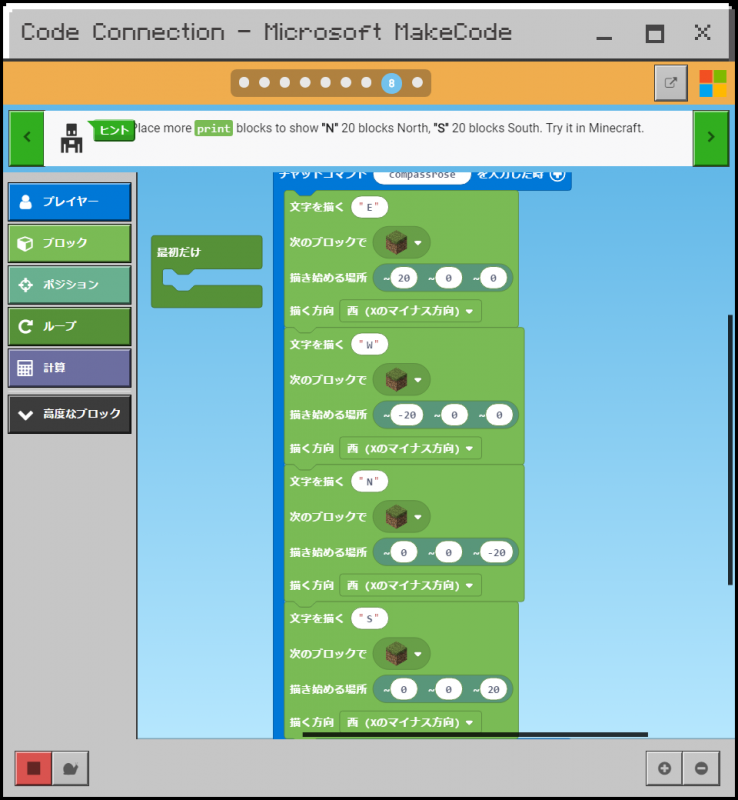
7.文字を描くブロックを追加して西に20ブロックのところにWを描こう。出来たらマインクラフトで確認しよう。

チュートリアルの説明もまとめてきましたね。
X座標をマイナス指定にするのを忘れずに。

相変わらずの土ブロックなので見ずらい。

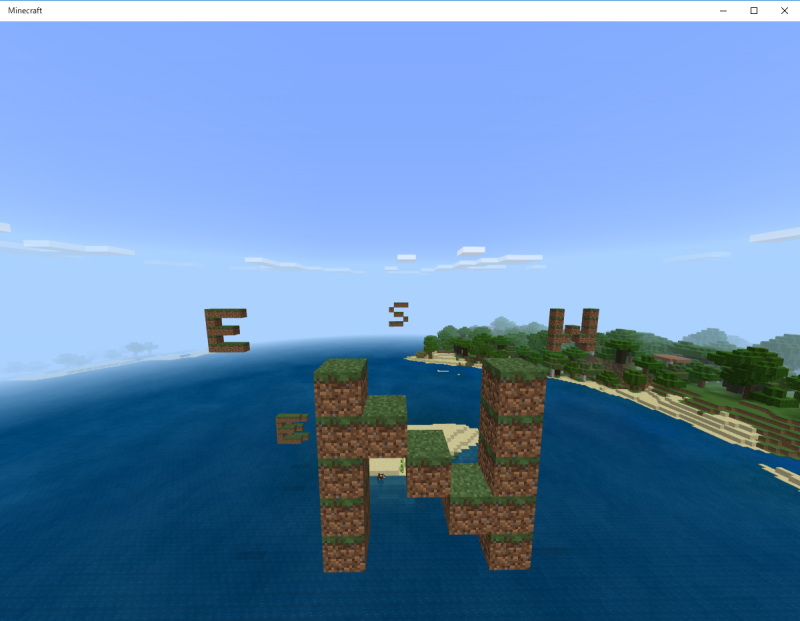
8.文字を描くブロックをもっと追加して北に20ブロックのところにN、南に20ブロックのところにSを描くようにしよう。できたらマインクラフトで確認しよう。

N、S用のブロックを追加します。座標の指定に気を付けて。

描くほうが西向きなのできちんと読める場所に行くと北と南が見慣れないですね。

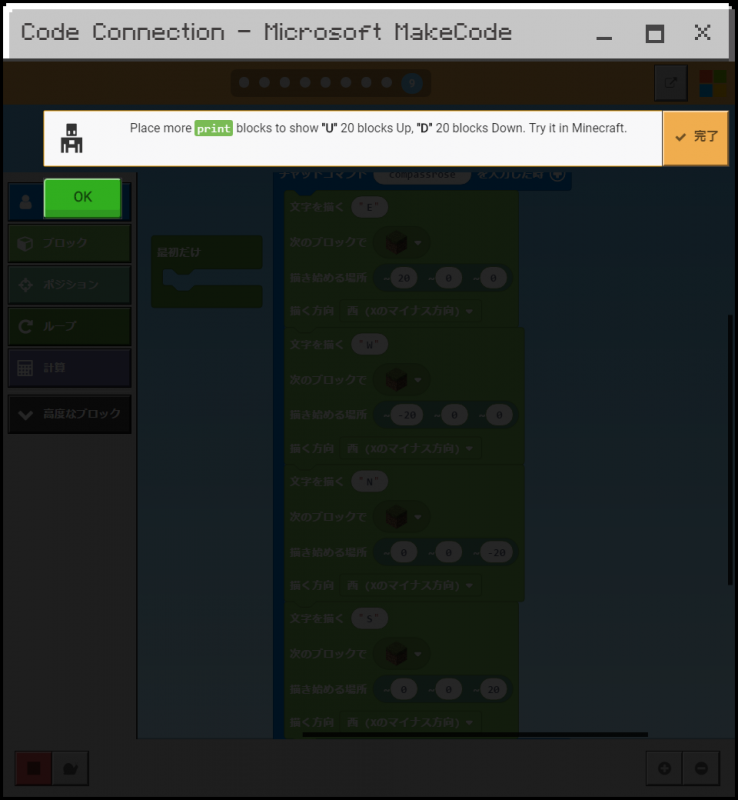
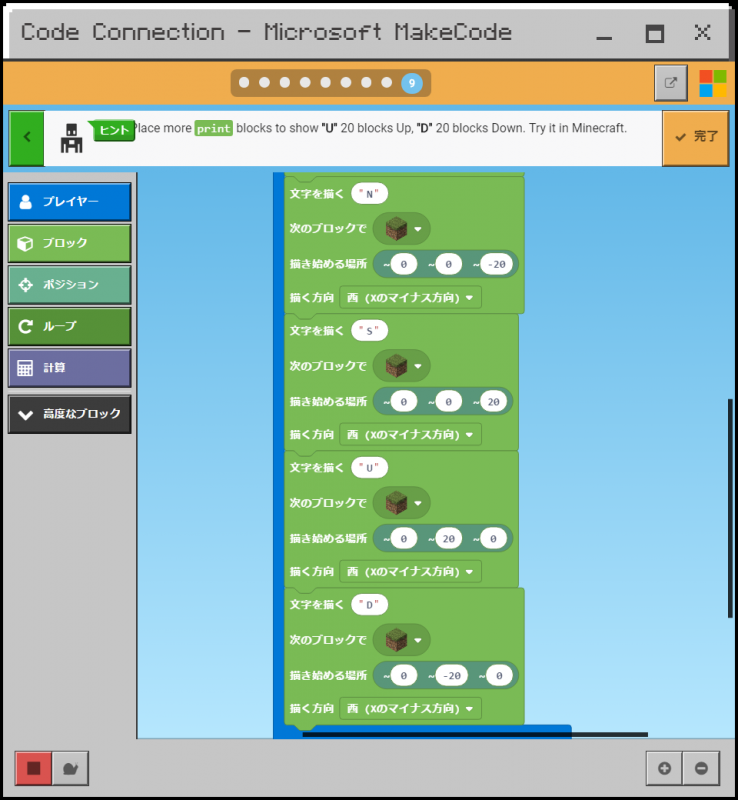
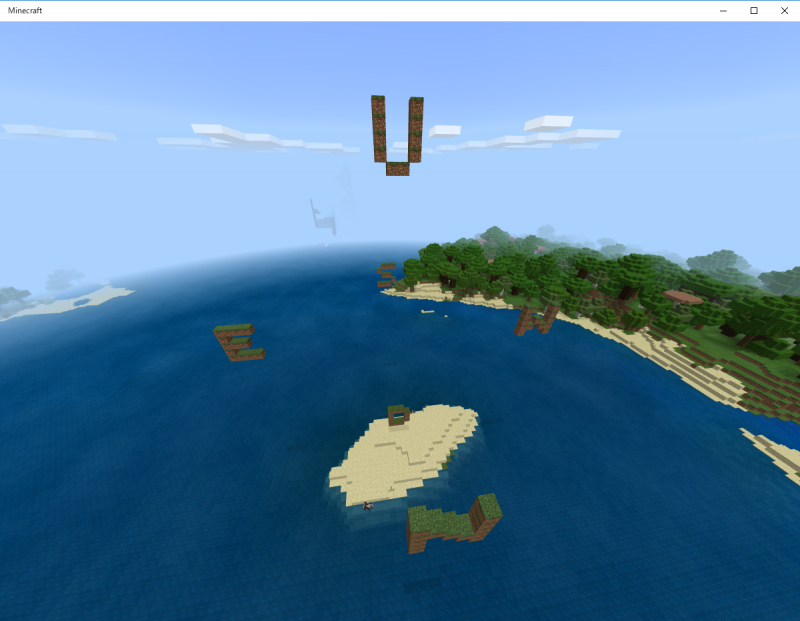
9.文字を描くブロックをさらに追加して上に20ブロックのところにU、下に20ブロックのところにDを描くようにしよう。出来たらマインクラフトで確認しよう。

上下の方向はY座標なので真ん中に指定します。

チュートリアル最初の方のE、E、Wは邪魔になったので消しました。
JAVAエディションと違って自分の向いている方角は太陽を見ないと確認できないのでまぁまぁ使えるかなと。
文字を描く方向を東向きにしたほうがわかりやすいですね。
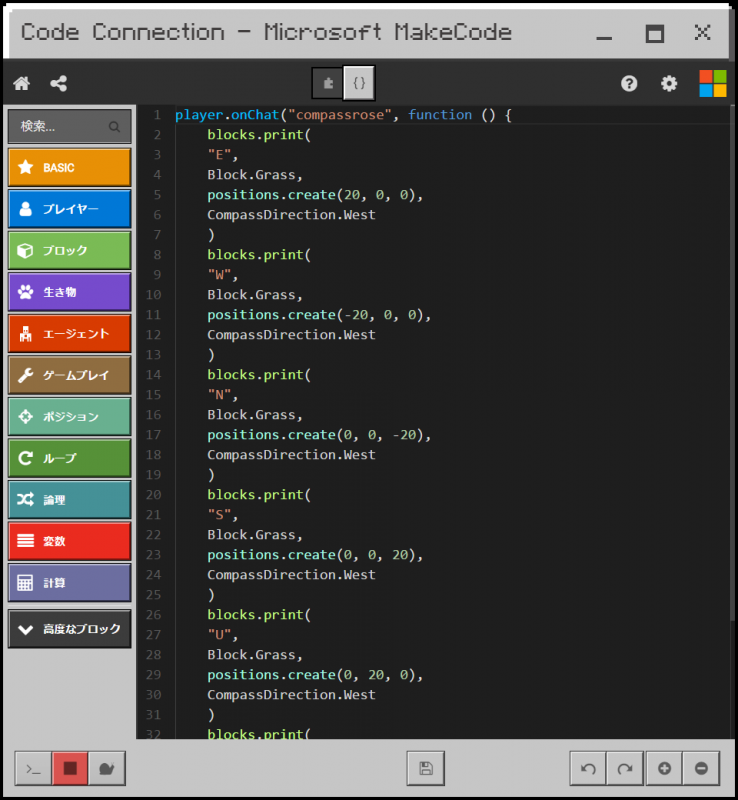
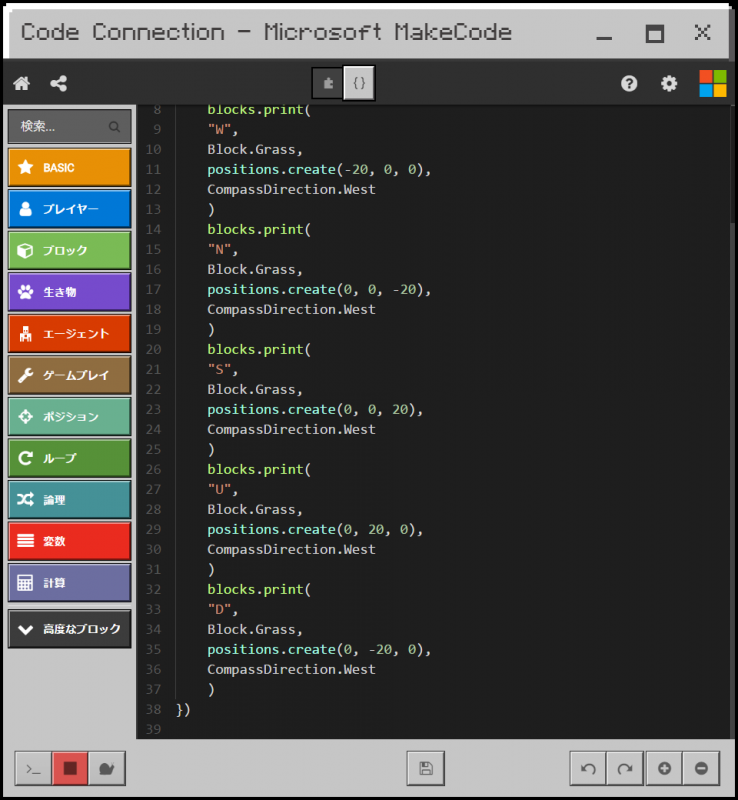
今回のコードはこちら。
さすがにブロックを6つ、つないだから長いですね。
チェックは別ページで。
と思ったけど新しいブロック、コードはないですよ?
ページも用意してあるけど・・・





コメント