チュートリアル No.13 | Sand Storm
マインクラフト MakeCode プログラミング。
チュートリアル解説編。
チュートリアルは途中でやめると強制的に解説が終了します。
Sand Storm の解説ページです。
チュートリアル解説想定時間10分。
日本語訳はざっくりとしていますので正確ではない場合があります。

Sand Storm
砂をまわりに投げよう。
チュートリアル開始。

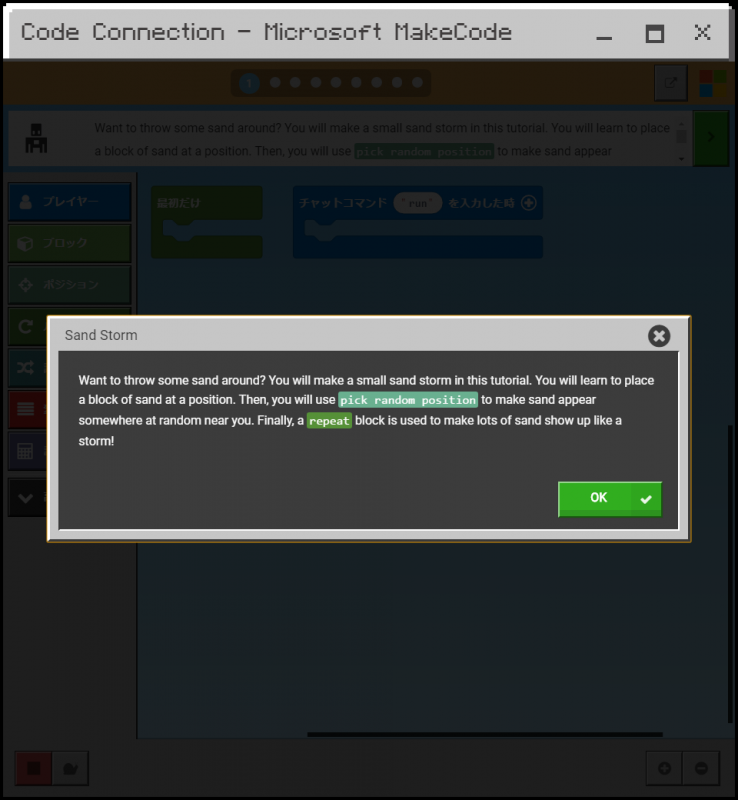
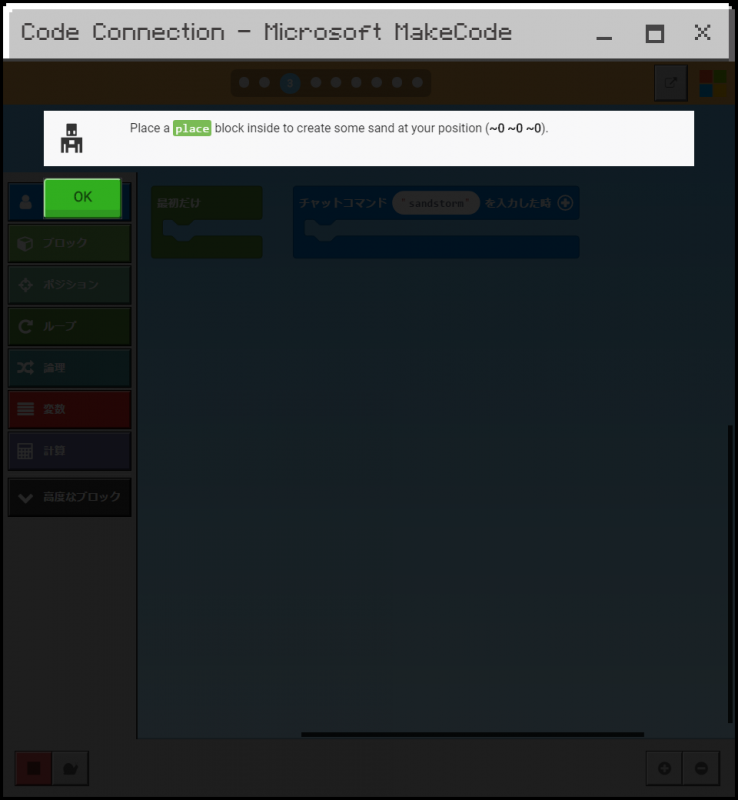
1.まわりに砂を投げたい?このチュートリアルでは小さなサンドストームを作ることができます。ある座標に砂ブロックを置くことを学べます。ランダムに座標を選ぶブロックを使うとプレイヤー近くのランダムなどこかに砂が現れるでしょう。最後に繰り返すブロックを使って砂をたくさん使い嵐のように見せましょう。

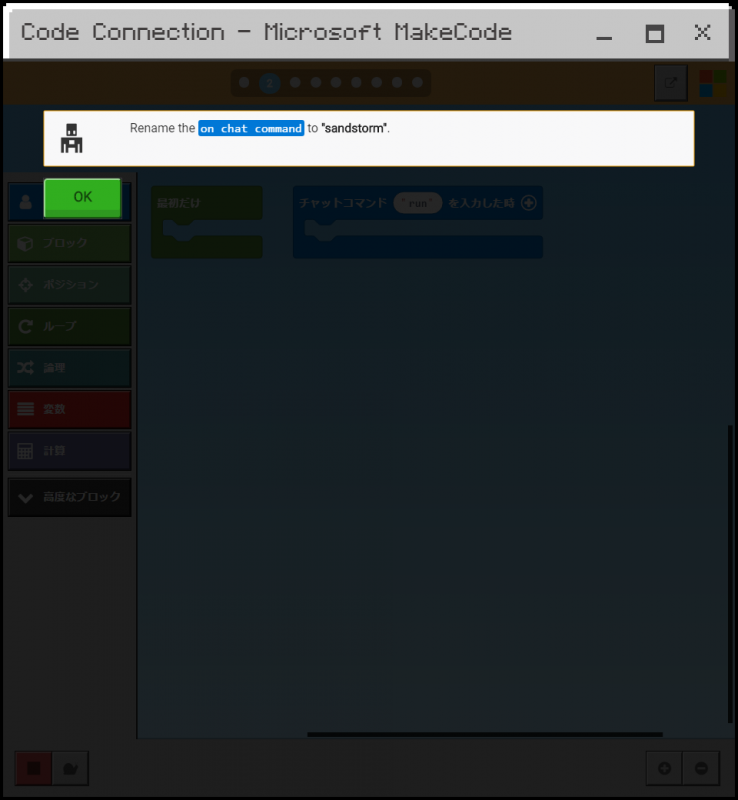
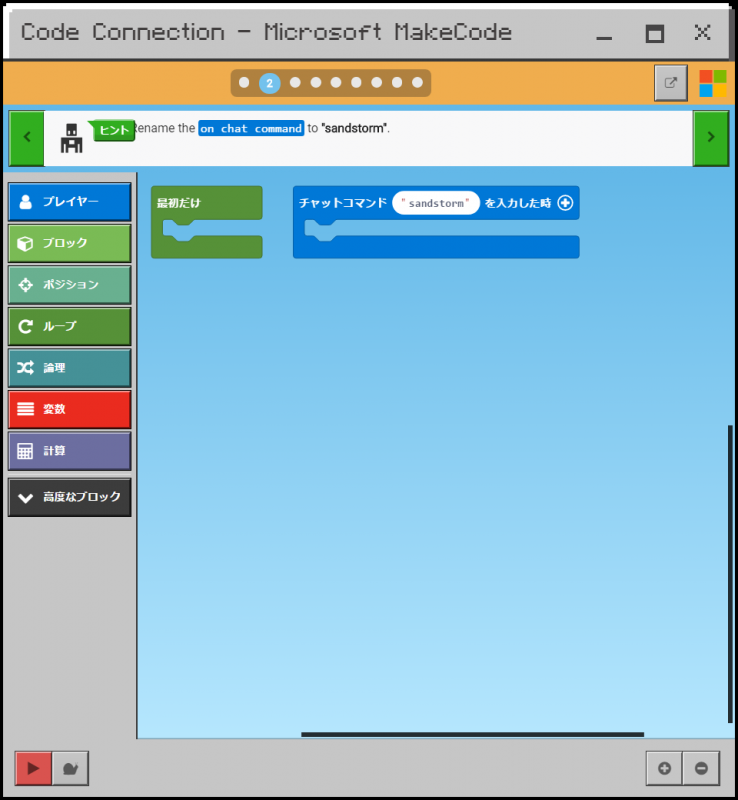
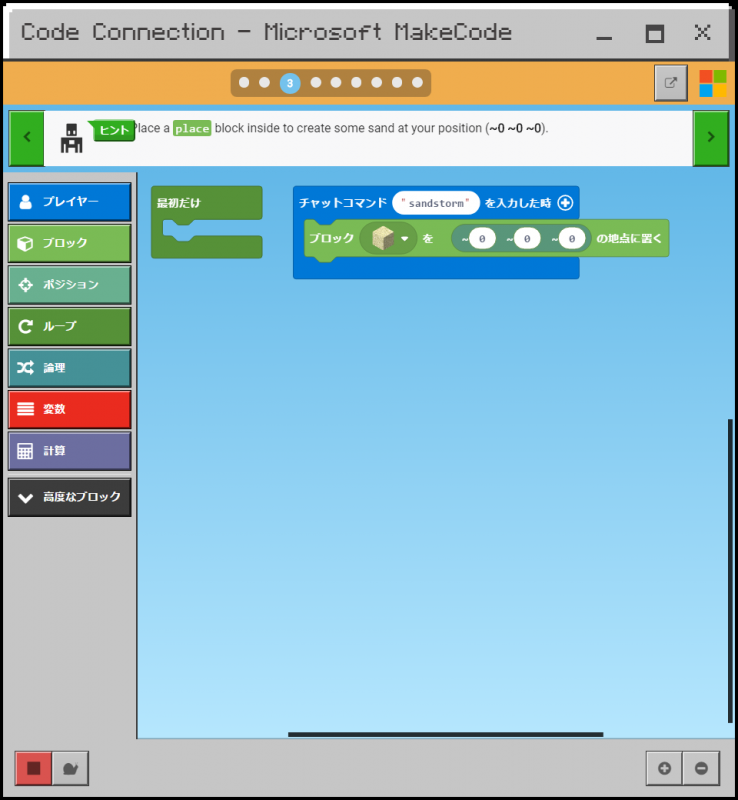
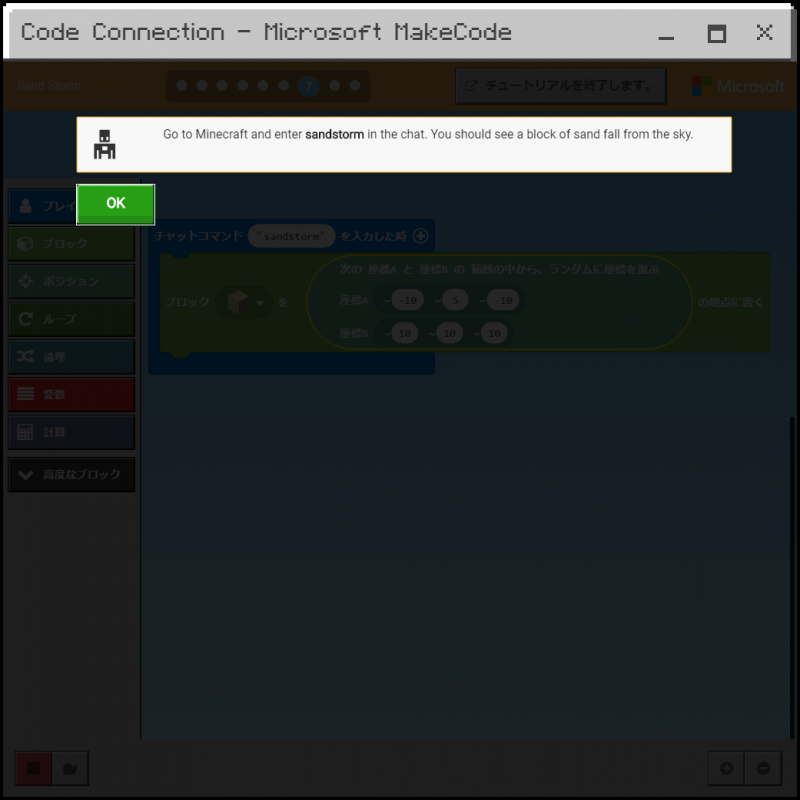
2.チャットコマンドをsandstormに変えよう。


3.ブロックを置くを使って自分のポジションに砂を置こう。


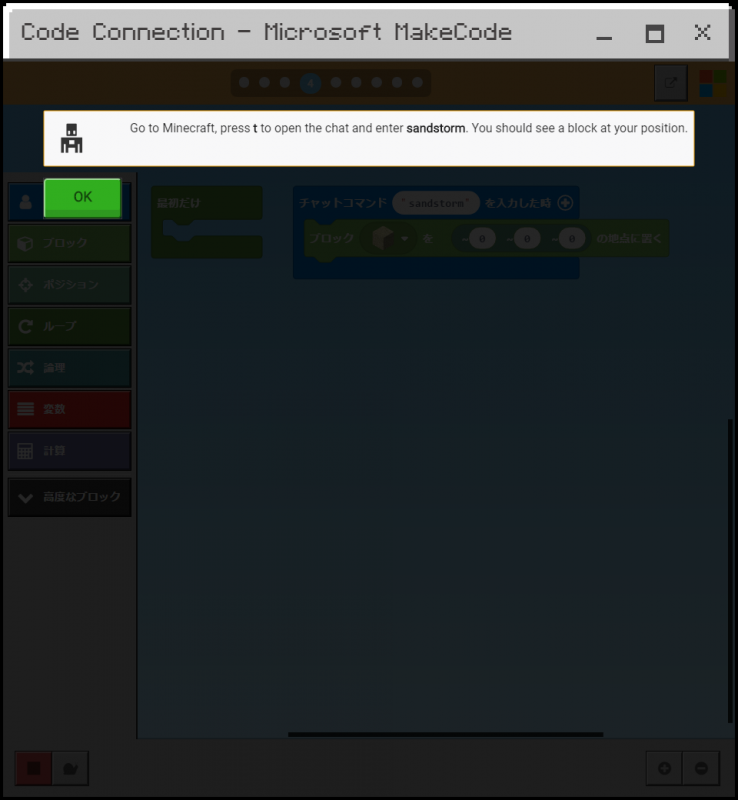
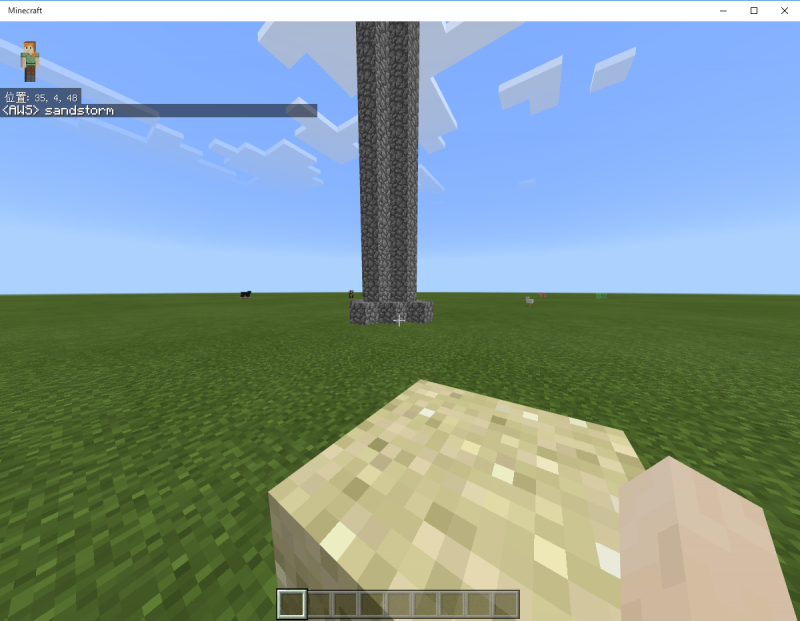
4.マインクラフトでsandstormを実行しよう。あなたの場所に砂が現れるでしょう。

砂が置かれてちょっと押されました。

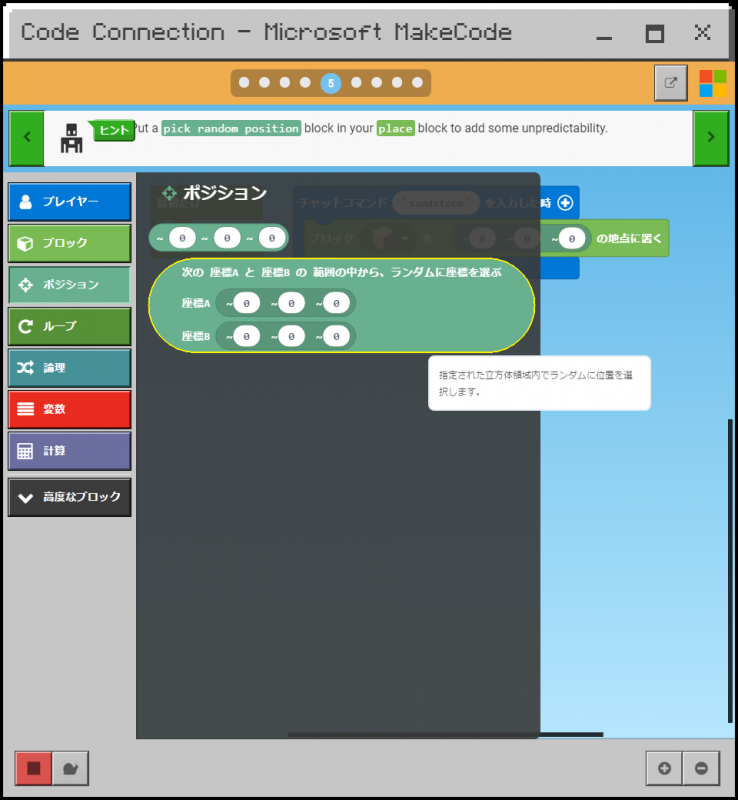
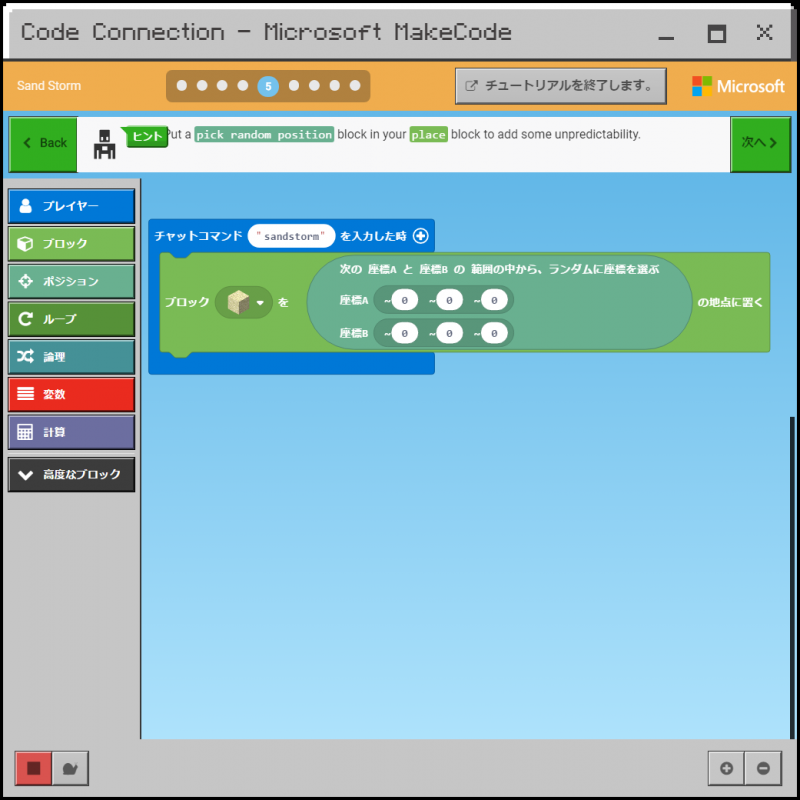
5.ランダムに座標を選ぶブロックを置くブロックの座標のところに置き換え予測不能にしよう。

unpredictability…初めて見た想像もつかない単語でしたね。予測不可能とかそんな意味らしいです。


6.ランダムに座標を選ぶブロックの座標をプレイヤーの周辺に設定しよう。

XZ座標を20×20の範囲に設定しY座標5~10の上空から降ってくるように設定してあります。

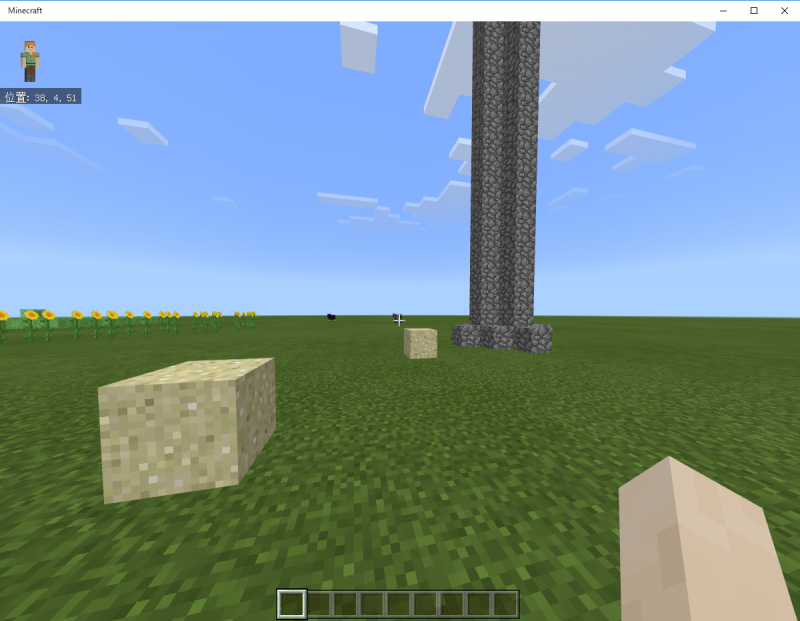
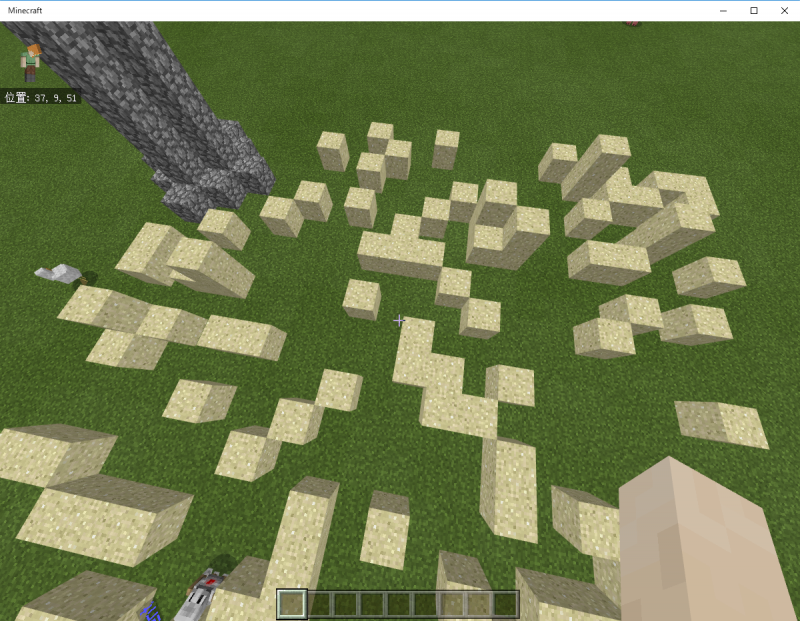
7.マインクラフトでsandstormを実行してみよう。砂ブロックが空から降るのが見られるでしょう。

動画ではないのでわかりずらいですが、たしかに離れた場所の空から砂が降ってきました。

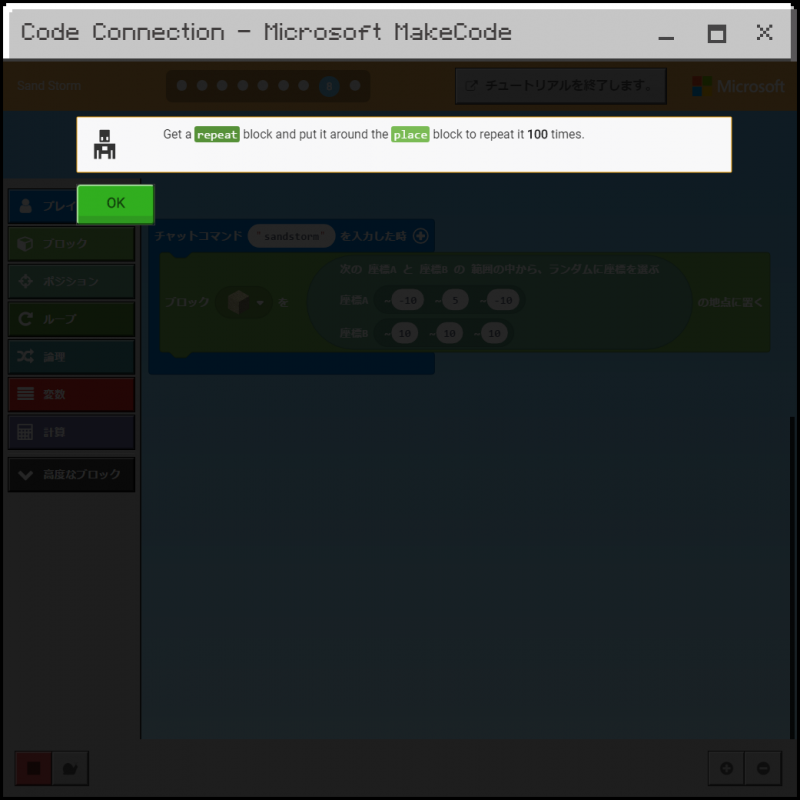
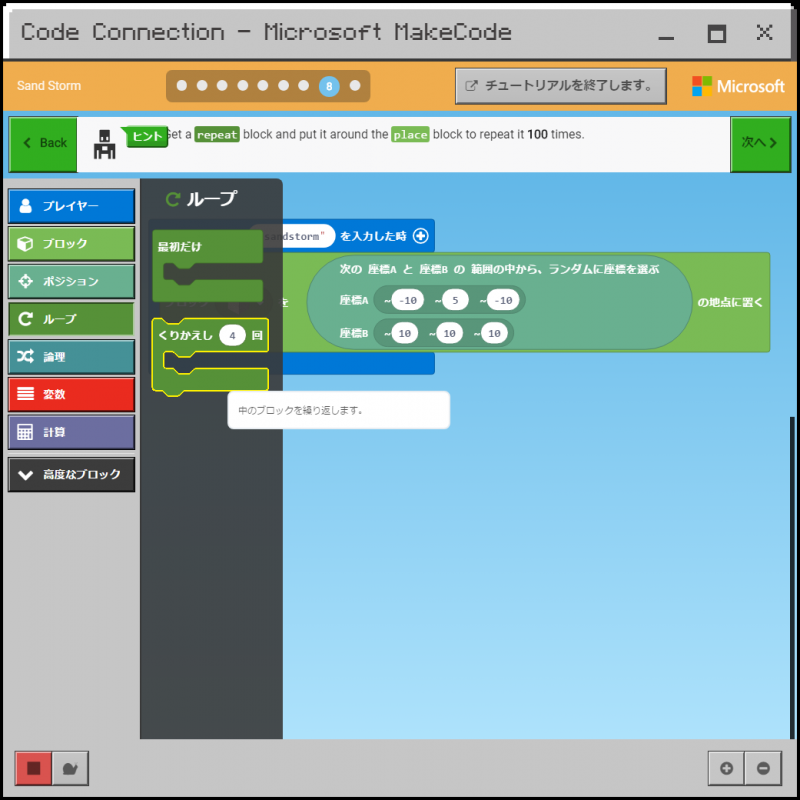
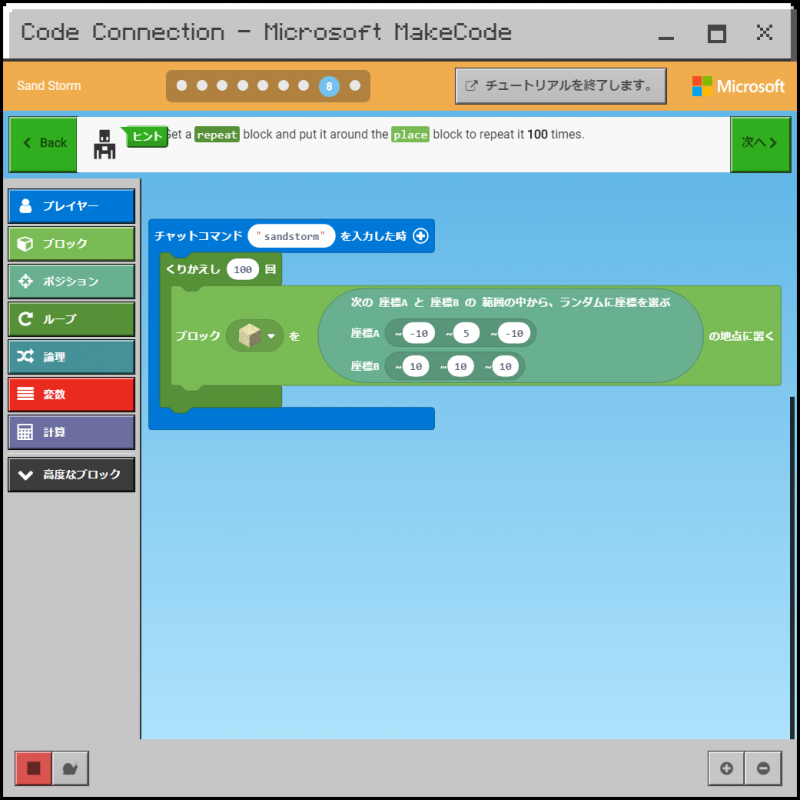
8.繰り返すブロックでブロックを置くを囲み100回繰り返すようにしよう。


100回繰り返すように組み込みました。
プログラムを実行した後に砂を片付けるのが大変だ。
Super Diggerの座標を変更して片付けるか。

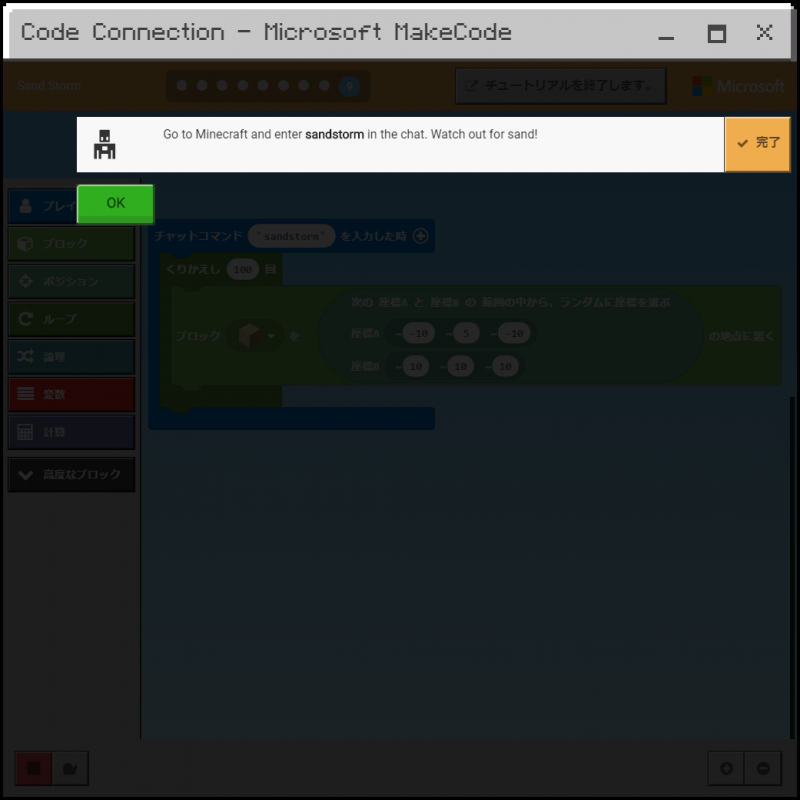
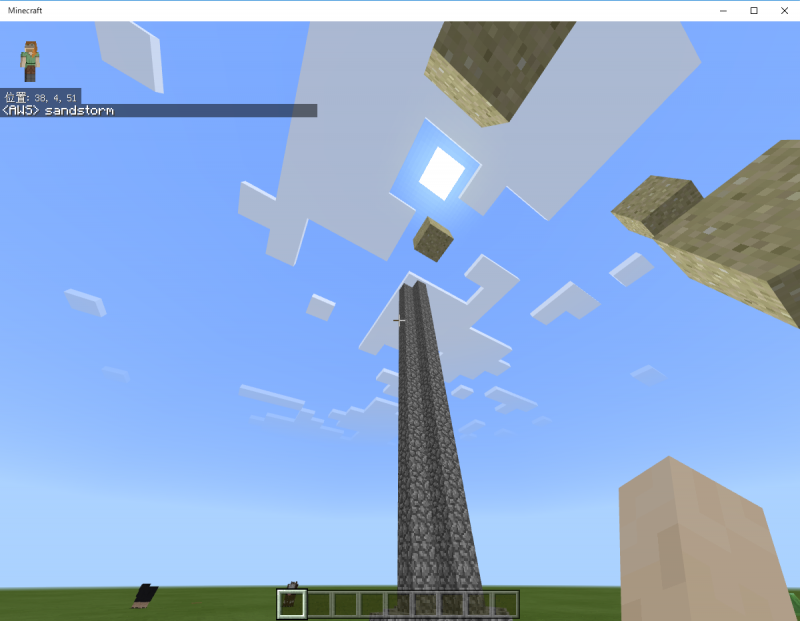
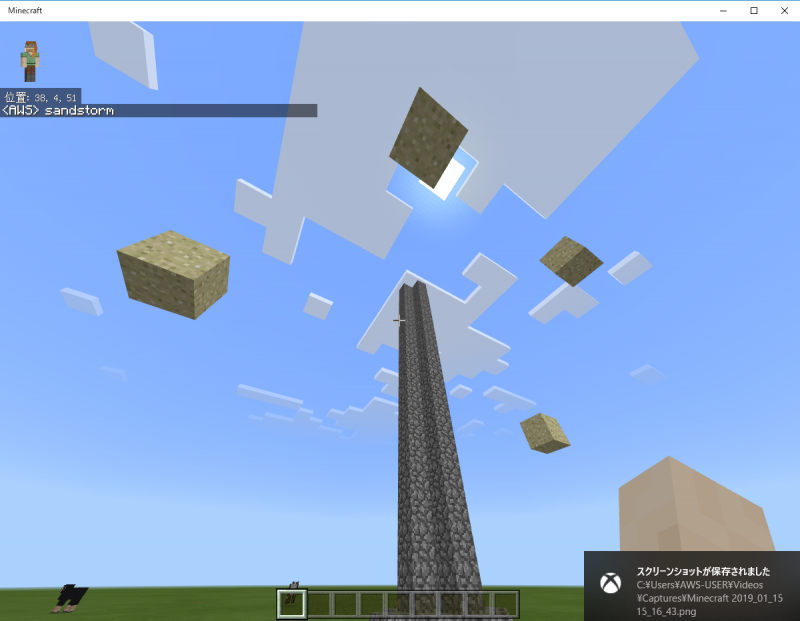
9.マインクラフトでsandstormを実行しよう。砂をよく見てね!
画像を3つほど並べるとこんな感じです。
今回新しく登場したものは座標のランダム指定ですね。
座標のランダム指定はミニゲームを作るときに使えますね。
今回のコードはこちら。
チェックは別ページで。







コメント