前回はblockDataによって方向や状態が変わるということを調べハシゴとドアを設置しました。
さらにドアは2つのblockDataで組み合わせないと正しく設置できないということがわかりました。
開閉の状態や電源の状態で分かれていることも分かりました。
今回はドアについてもうちょっと確認をします。
ドアのblockData値
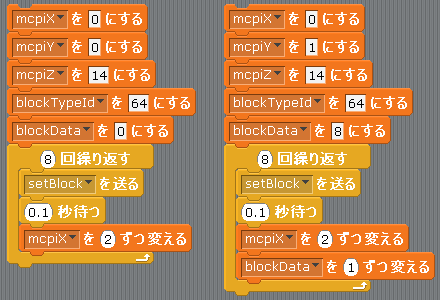
ドアの下部分のblockDataを0にして
上部分のblockDataを8から+1ずつ増加させ8つ設置してみます。

以下のようになります。

ドアの上部分の
blockDataの8はドアノブが右
blockDataの9はドアノブが左
blockDataの10はドアノブが右
blockDataの11はドアノブが左
になり(裏から見たら左右逆になりますが)
8と9はopen、powered共にfalse
10と11はopenがfalse、poweredがtrue
になっています。
12から15は繰り返しになっています。
建造物を作るだけの場合は電源がオンになっているドアは実際にはあまり使い道はないかもしれません。
ということでドアの上部分の場合は8と9だけ使用すれば問題はなさそうだということがわかります。
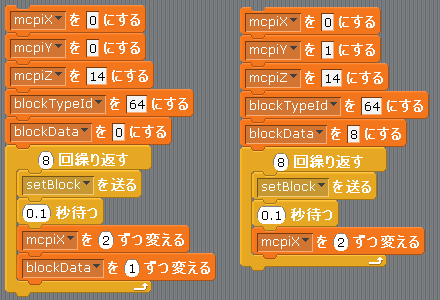
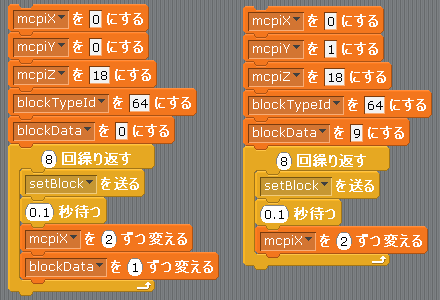
ということで下部分は0から7にして2列並べて上部分を8固定と9固定にして並べた画像が以下になります。

下部分は0~7、上部分は8固定


奥はドアの下部分のblockDataは0~7で上部分のblockDataは8です。
手前はドアの下部分のblockDataは0~7で上部分のblockDataは9です。
0から3のopenはfalse、4から7のopenはtrue
poweredはすべてfalseです。
座標や方角をきちんと図ればドアが正しく設置できるようになりました。
このようにblockDataを正しく把握できれば向きや方角を指定してうまく設置することができるようになります。
ということで前回作成した豆腐ハウスの屋根を階段ブロックを使用してもうちょっと見栄え良くしてみましょう。
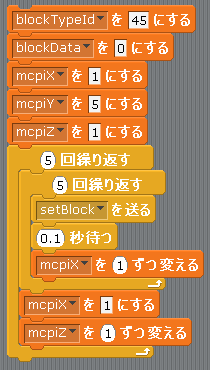
屋根部分のプログラムは以下の部分です。

これを改良して階段ブロックを使用して屋根を設置しましょう。


コメント