チュートリアル No.1 Agent Moves|エージェントの移動
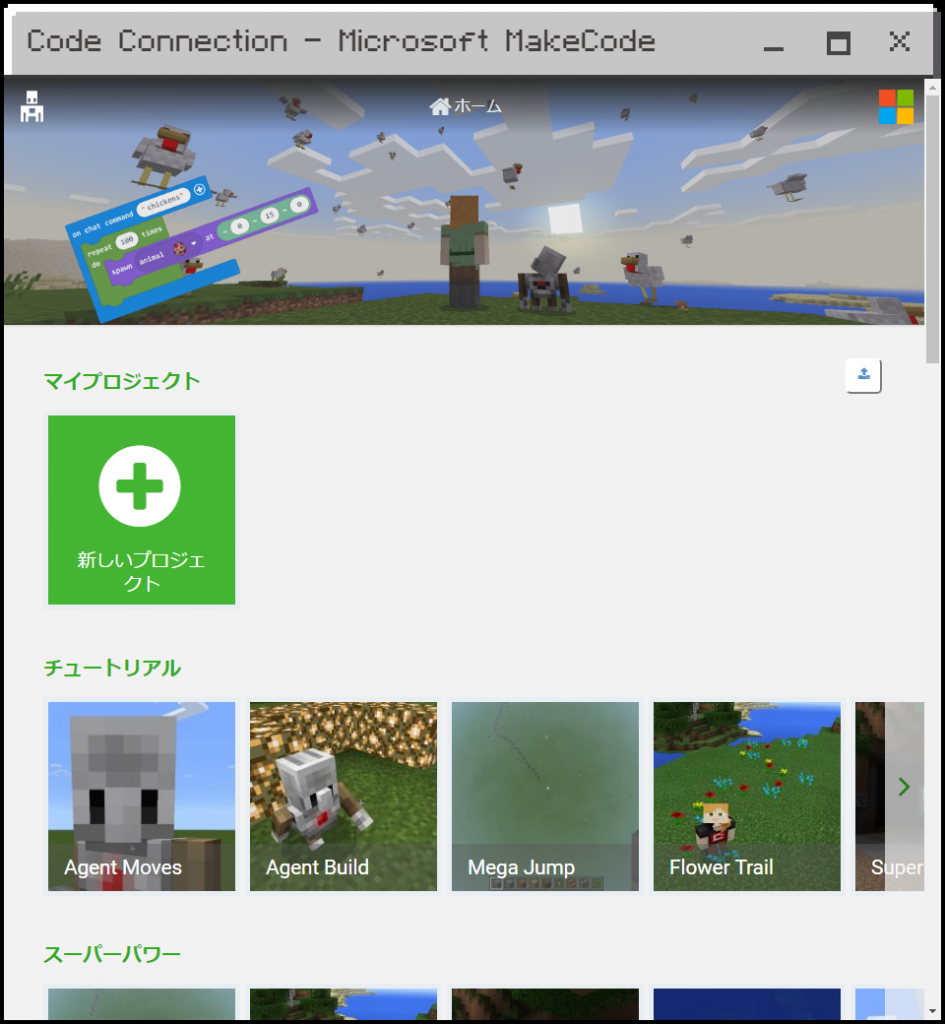
マインクラフト MakeCode プログラミング。
チュートリアル解説編。
チュートリアルは途中でやめると強制的に解説が終了します。
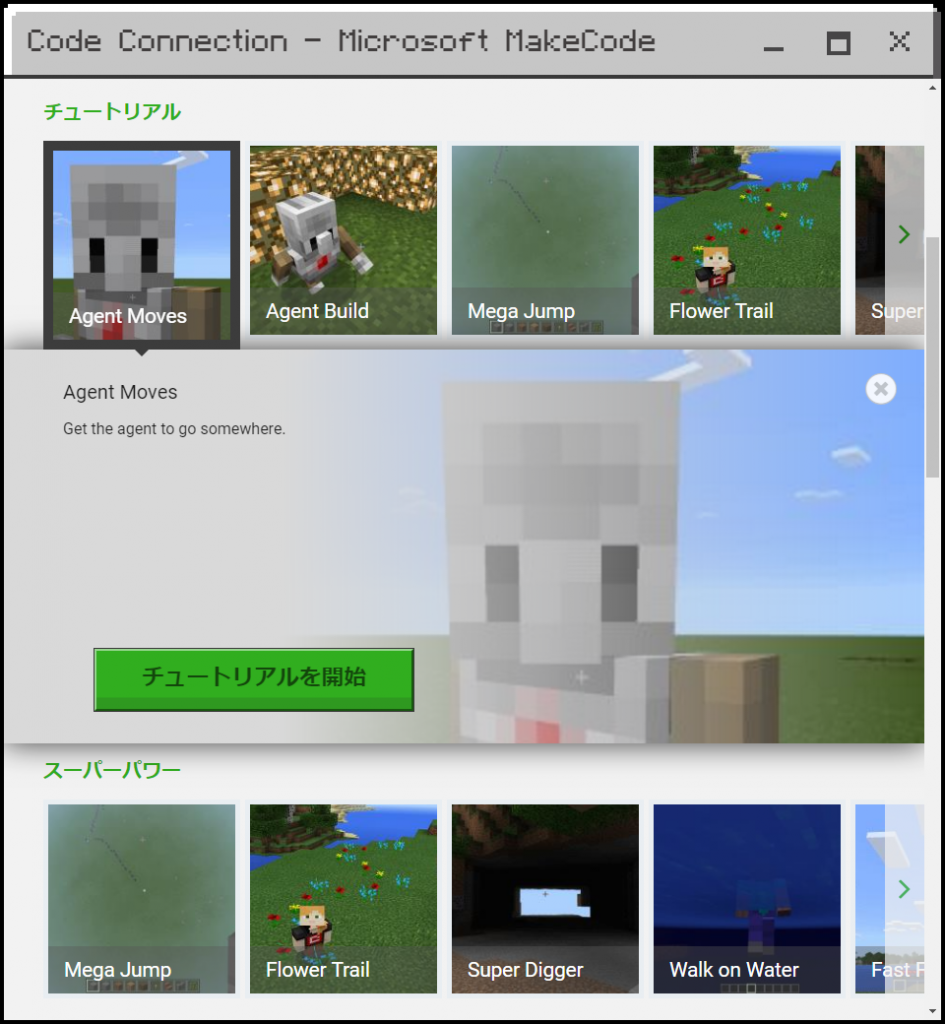
多分一番簡単だと思われる
Agent Moves の解説ページです。
チュートリアル解説想定時間20分。
日本語訳はざっくりとしていますので正確ではない場合があります。
ではやっていきましょう。


チュートリアルスタート

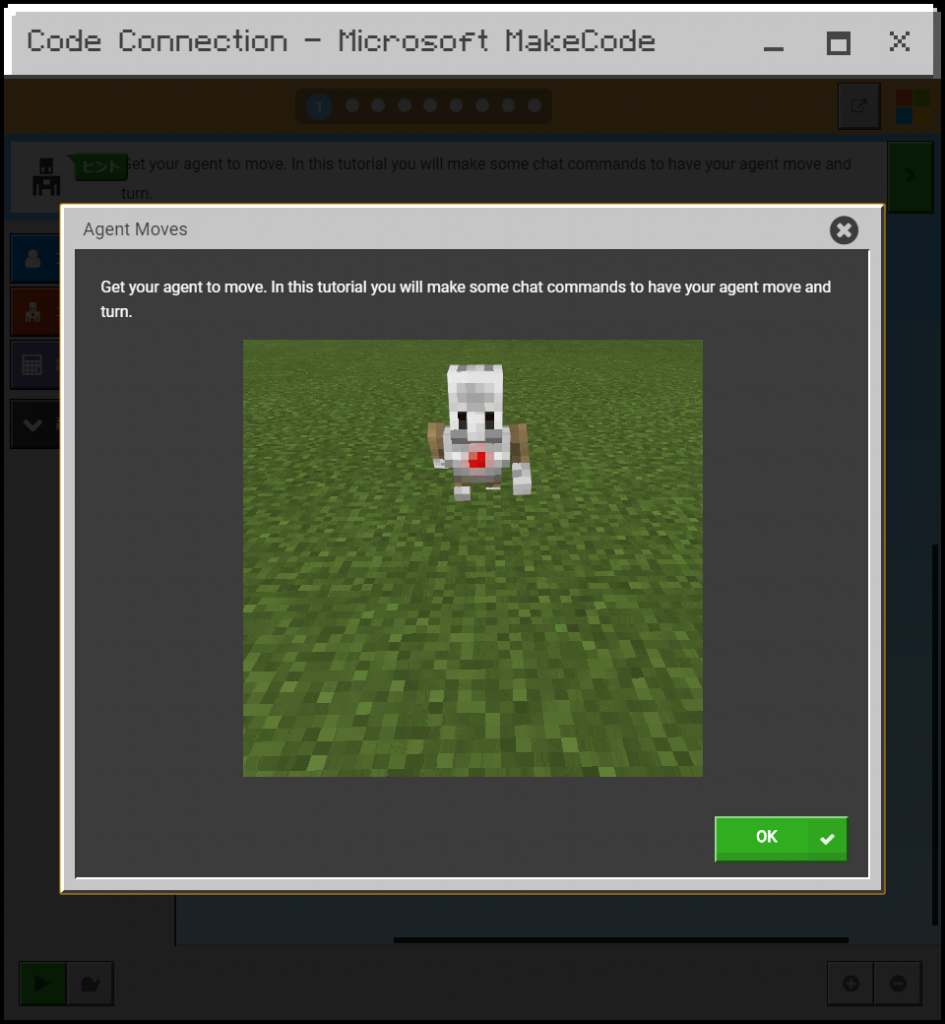
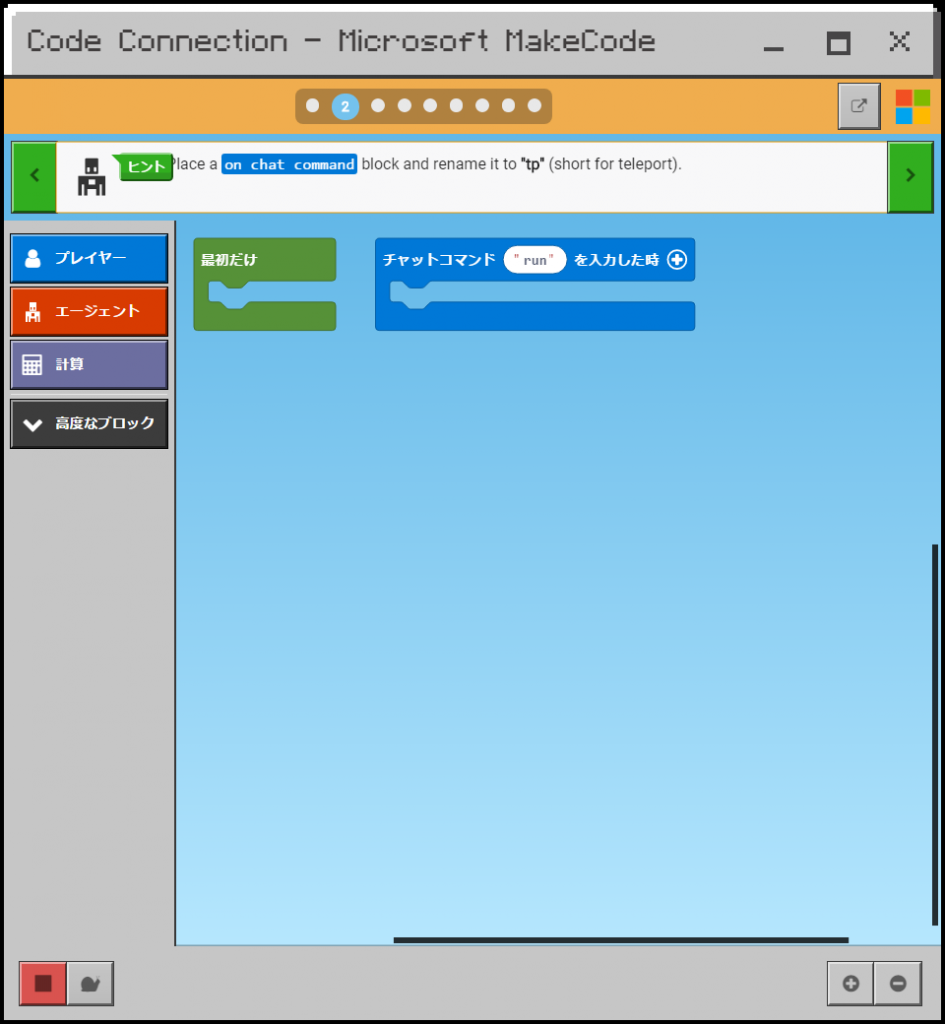
1.チャット欄にコマンドを入力してエージェントの移動と回転をさせよう。
いきなり内容が英語です!
「英語だからわからな~い」
と言わずについでに英語の勉強もする気でやっていきましょう!
完全に内容を理解しなくてもある程度の雰囲気がわかればオッケーです!

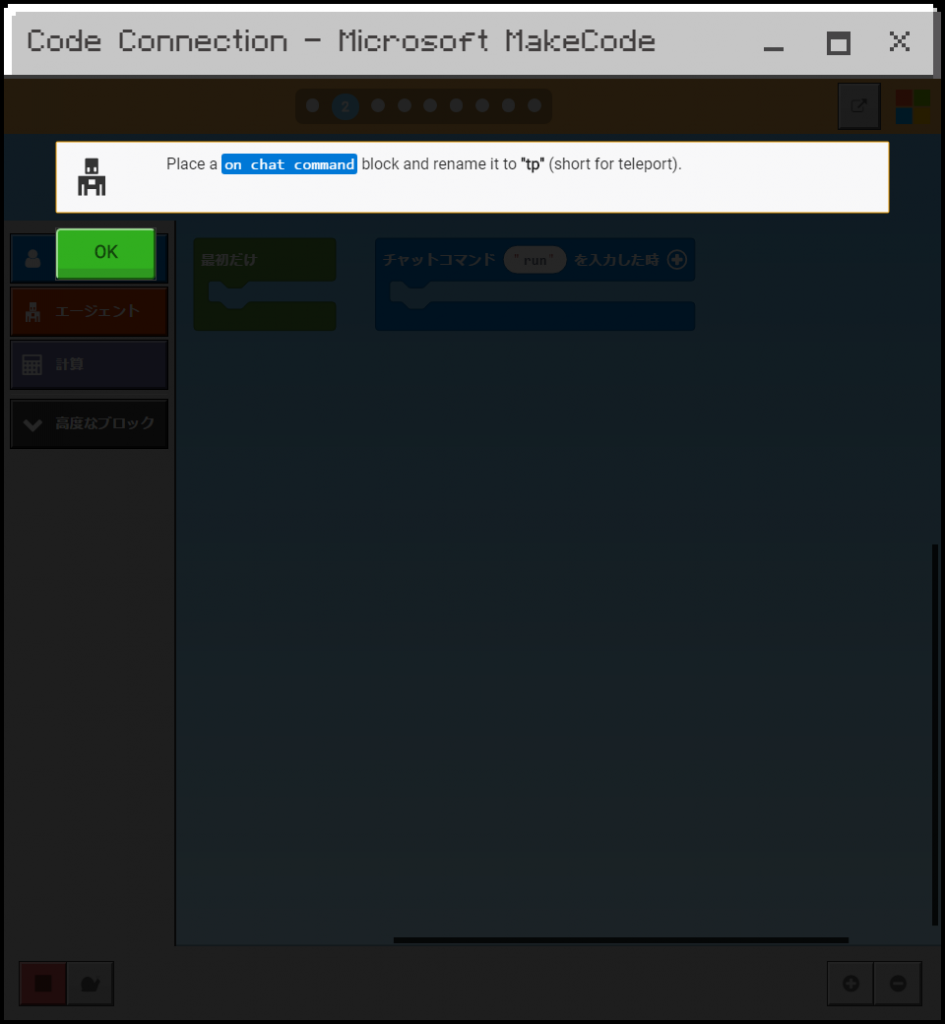
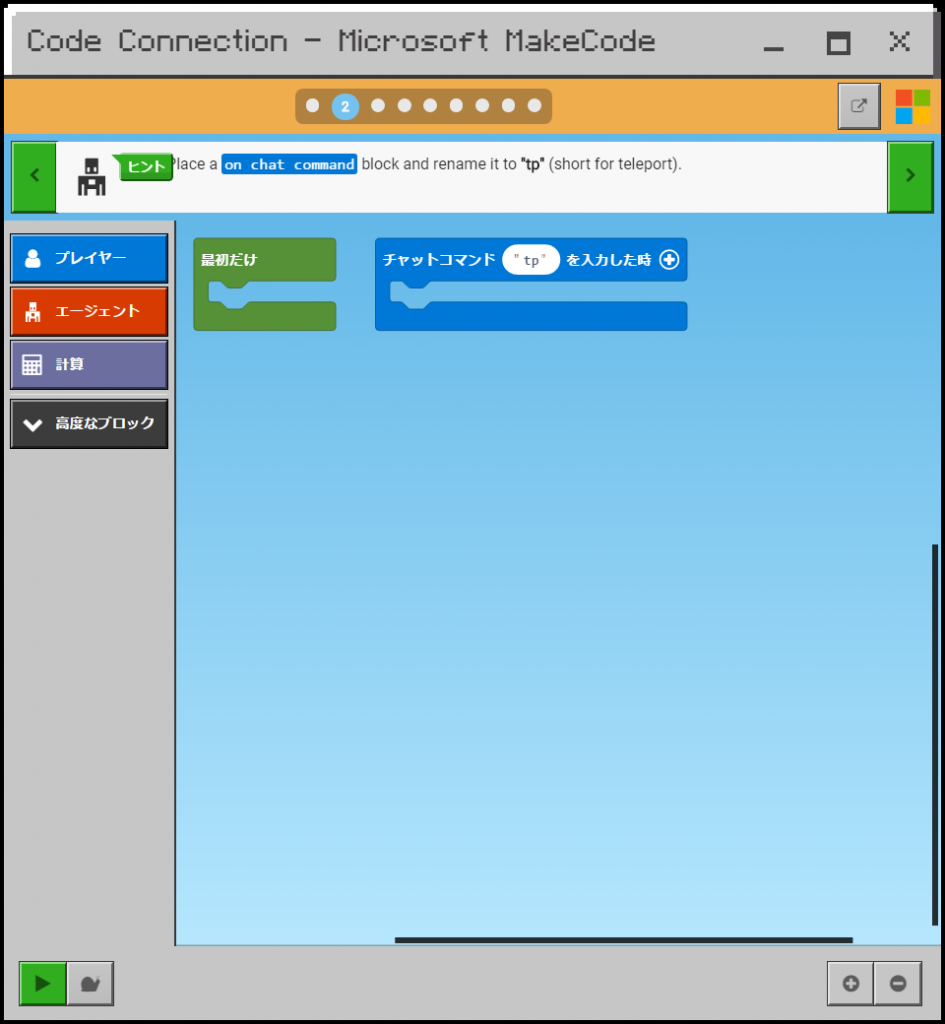
2.オンチャットコマンドに入力する命令をtpに変更しよう。tpはteleportの略だよ。

on chat command というのはチャットコマンドと書かれた青いブロックのことですね。
変更ができたら緑色の>をクリックして次へすすみましょう。

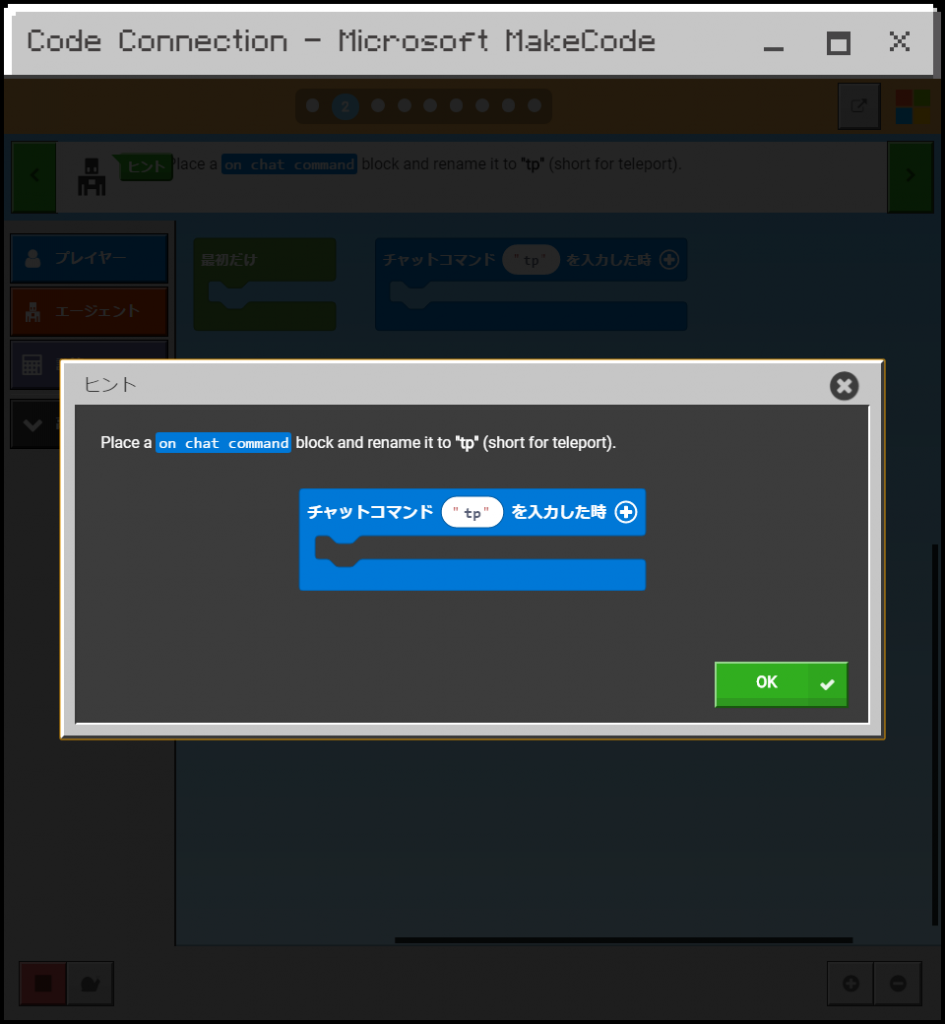
わからなかったらヒントをクリックしよう。

さぁどんどんいきましょう。

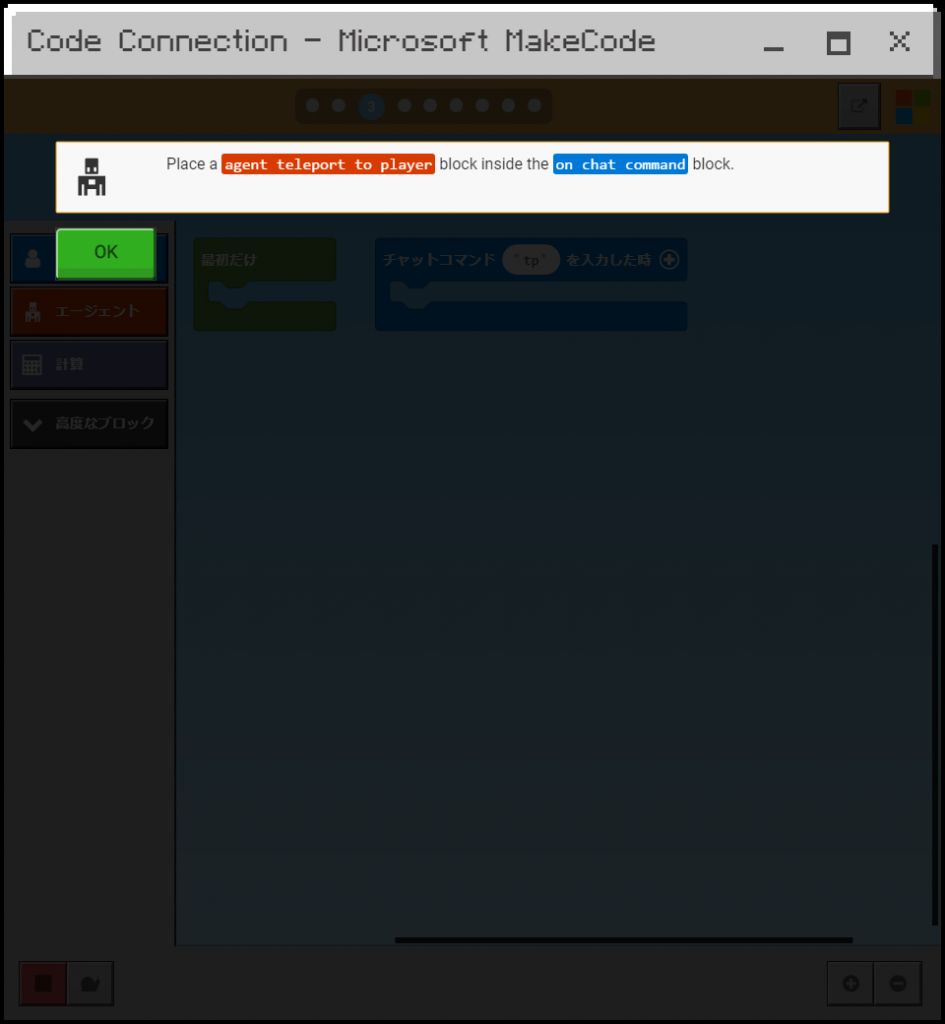
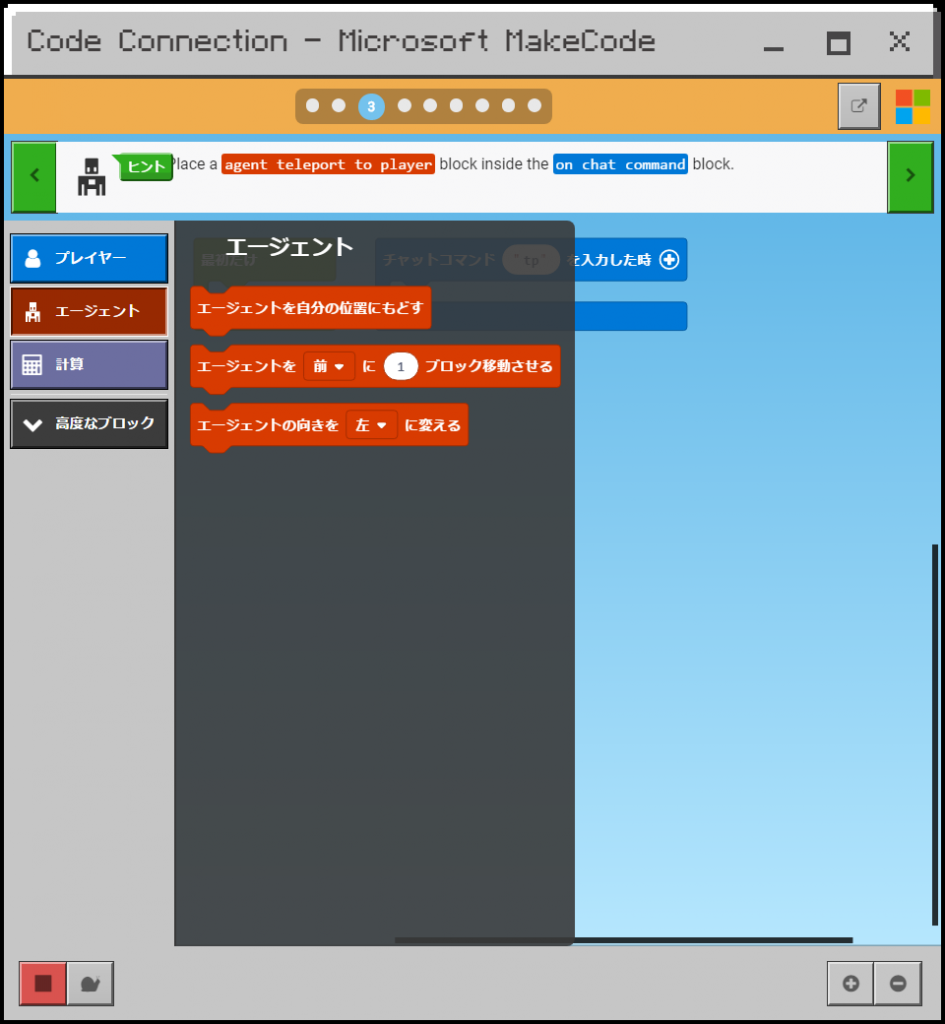
3.エージェントをプレイヤーの場所にテレポートするブロックをオンチャットコマンドブロックの中にくっつけよう。

エージェントのグループの中にある

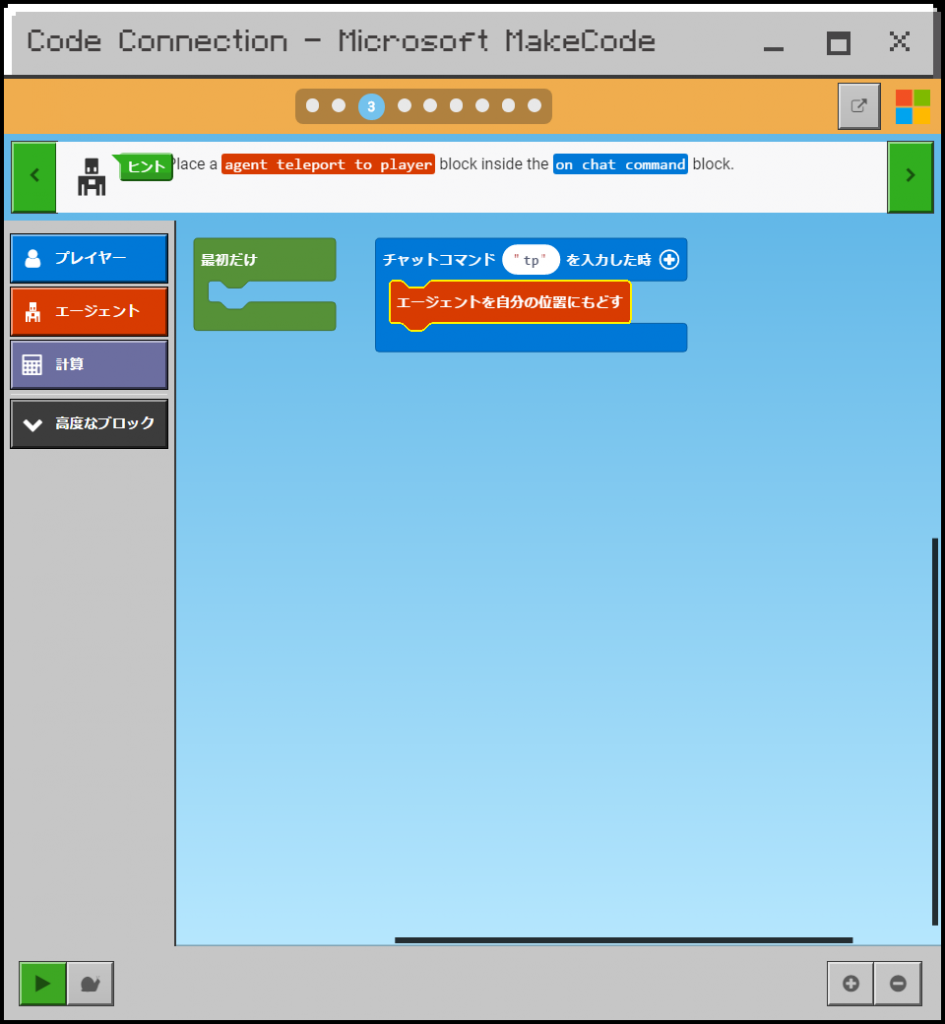
エージェントを自分の位置にもどすブロックをドラッグして中に組み込みます。

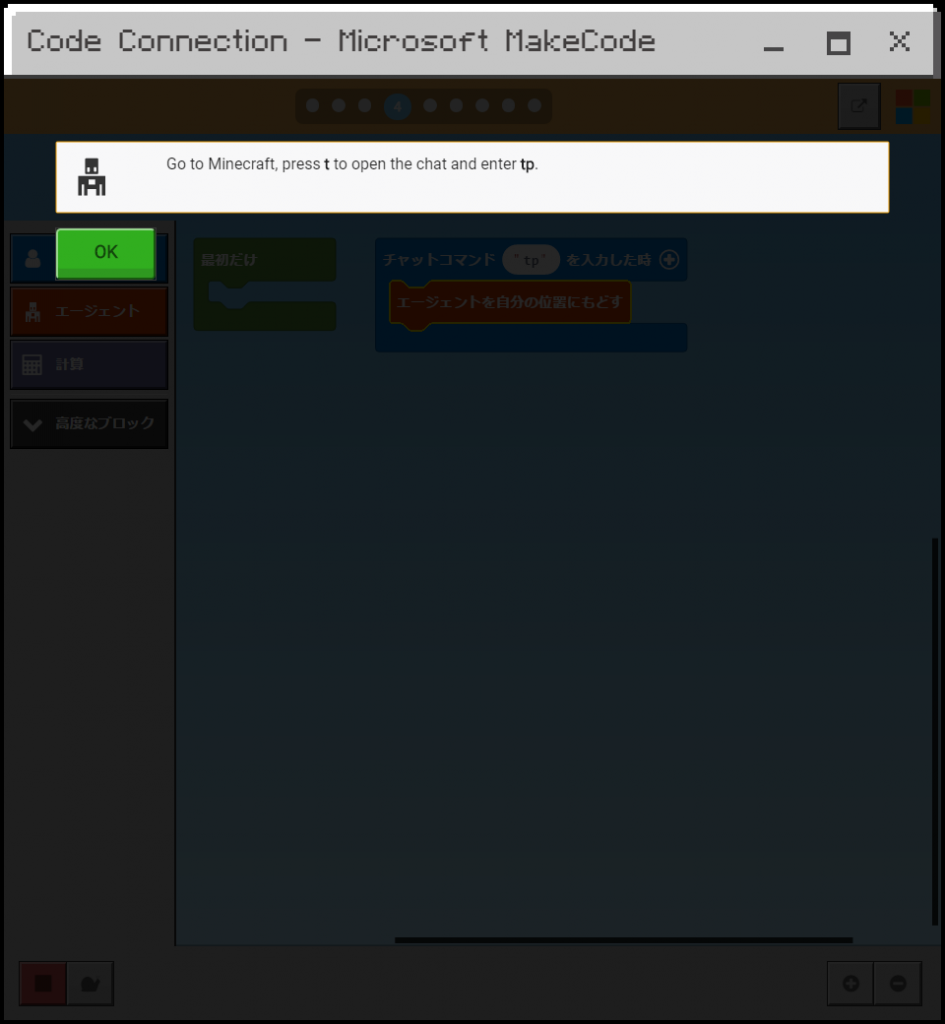
4.マインクラフトでtのキーを押してチャット欄をだし、tpと入力しよう。

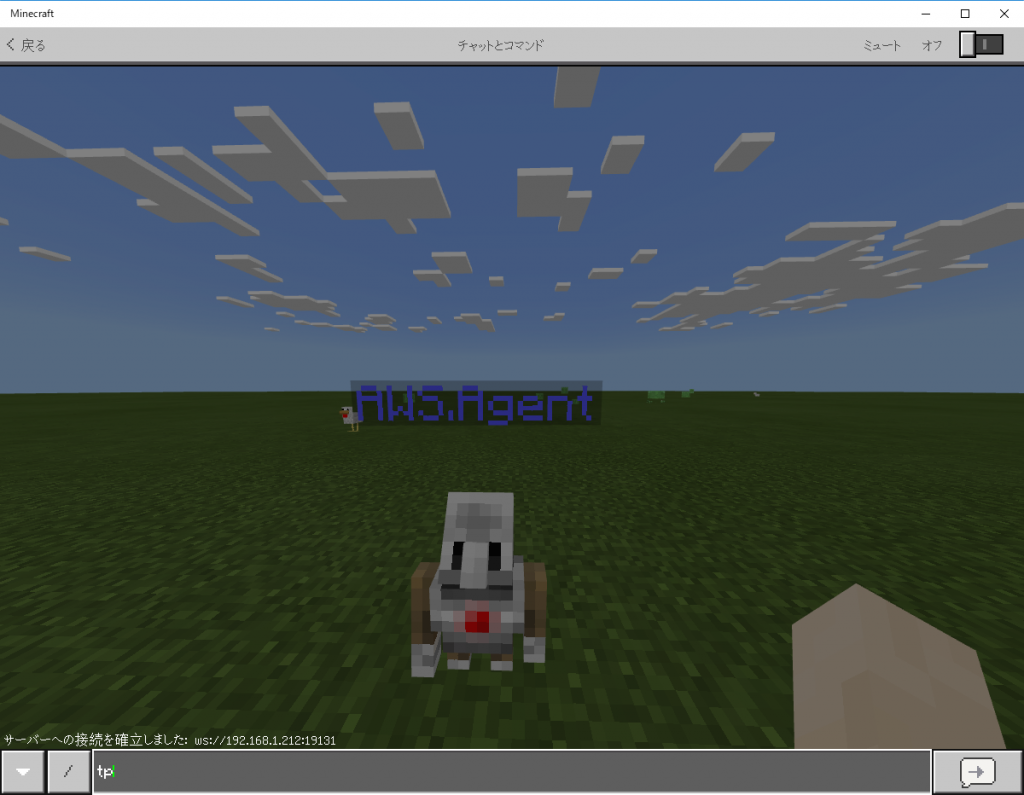
チャット欄にtpと入力して実行すると

ちかっ!
ちかいよ!
ちょっと離れてもう一回。

画面の中心の、はるか遠くにいるエージェント。
え?見えない?
ん~~確かに離れすぎましたね…
いったんそれは置いておいて、tpと入力して実行することによって

一瞬でプレイヤーの近くにきますね。
では次へ

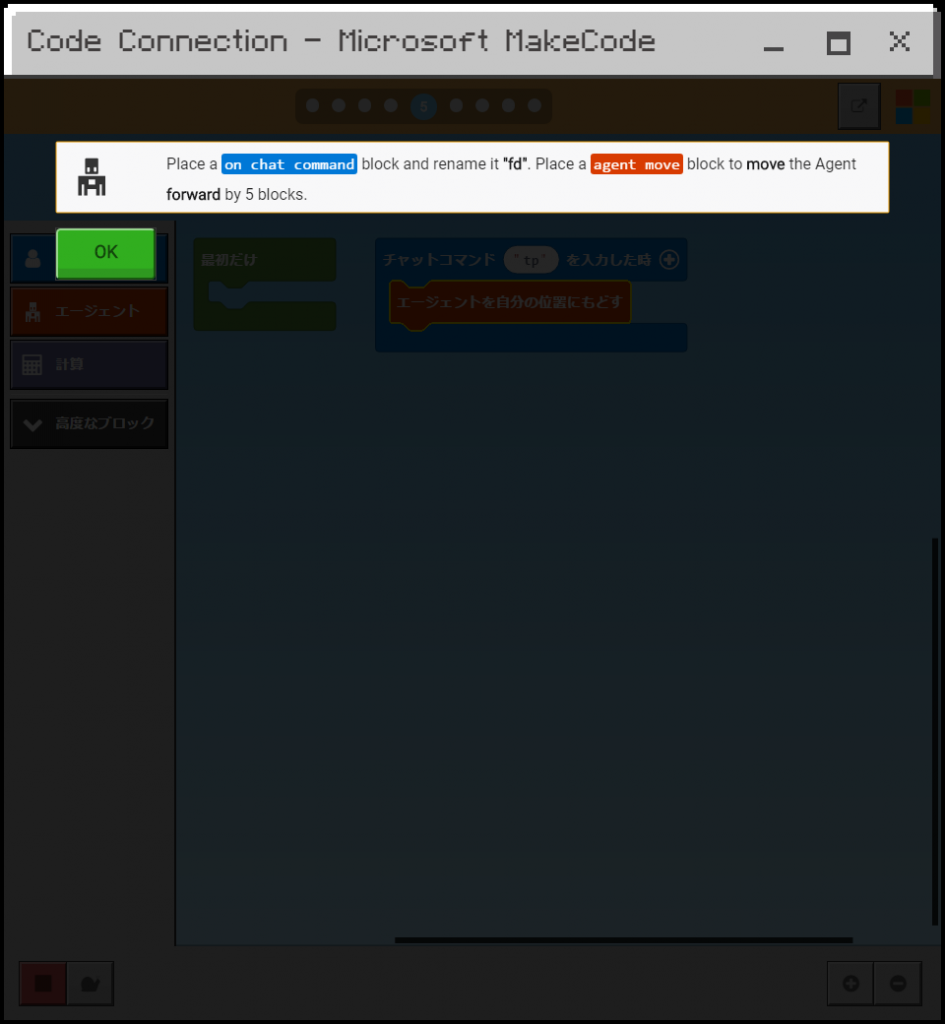
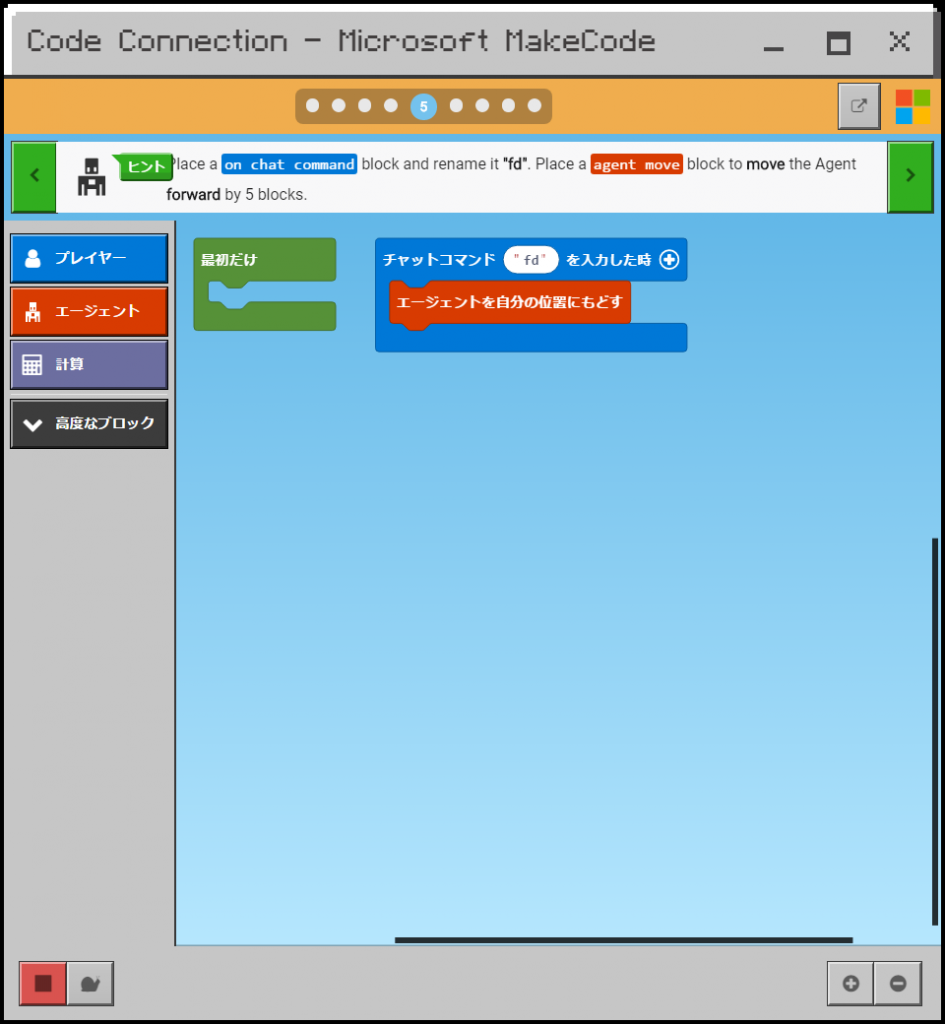
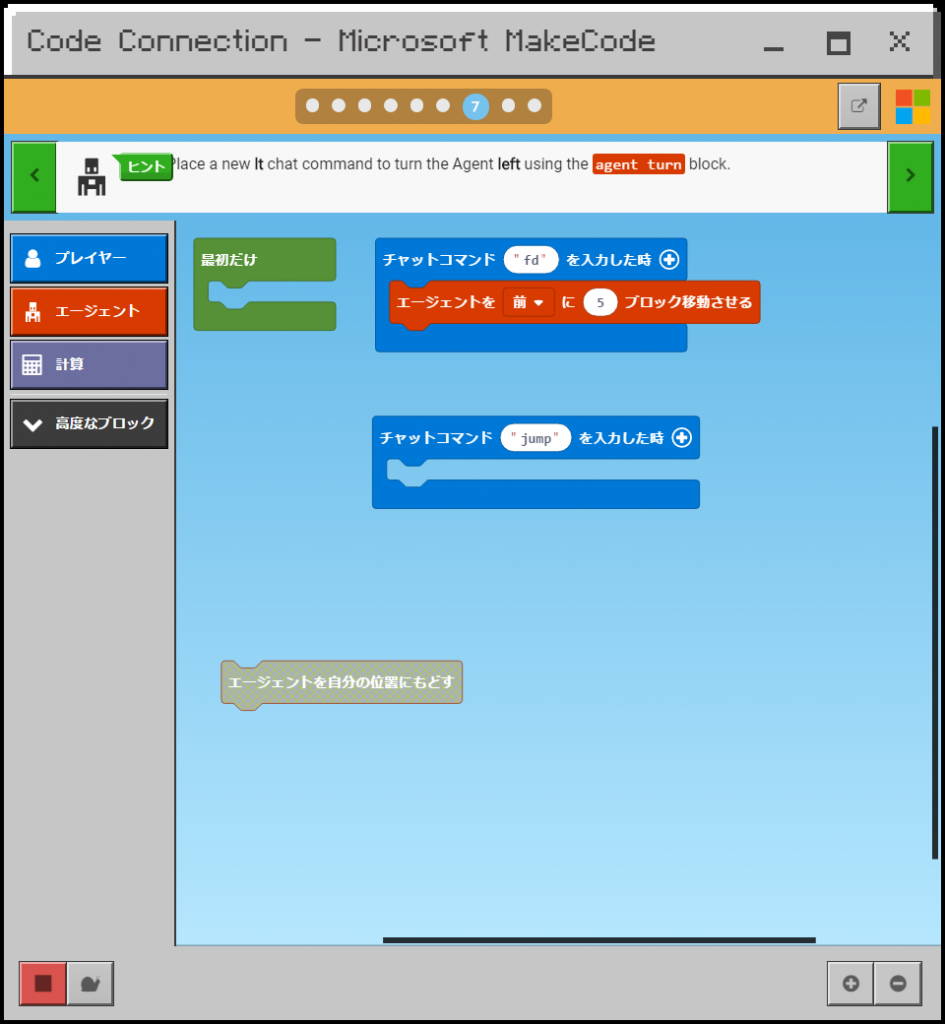
5.オンチャットコマンドの命令をfdに変更してエージェントを移動させるブロックを使って5ブロック前進させよう。

まずはtpをfdに変更

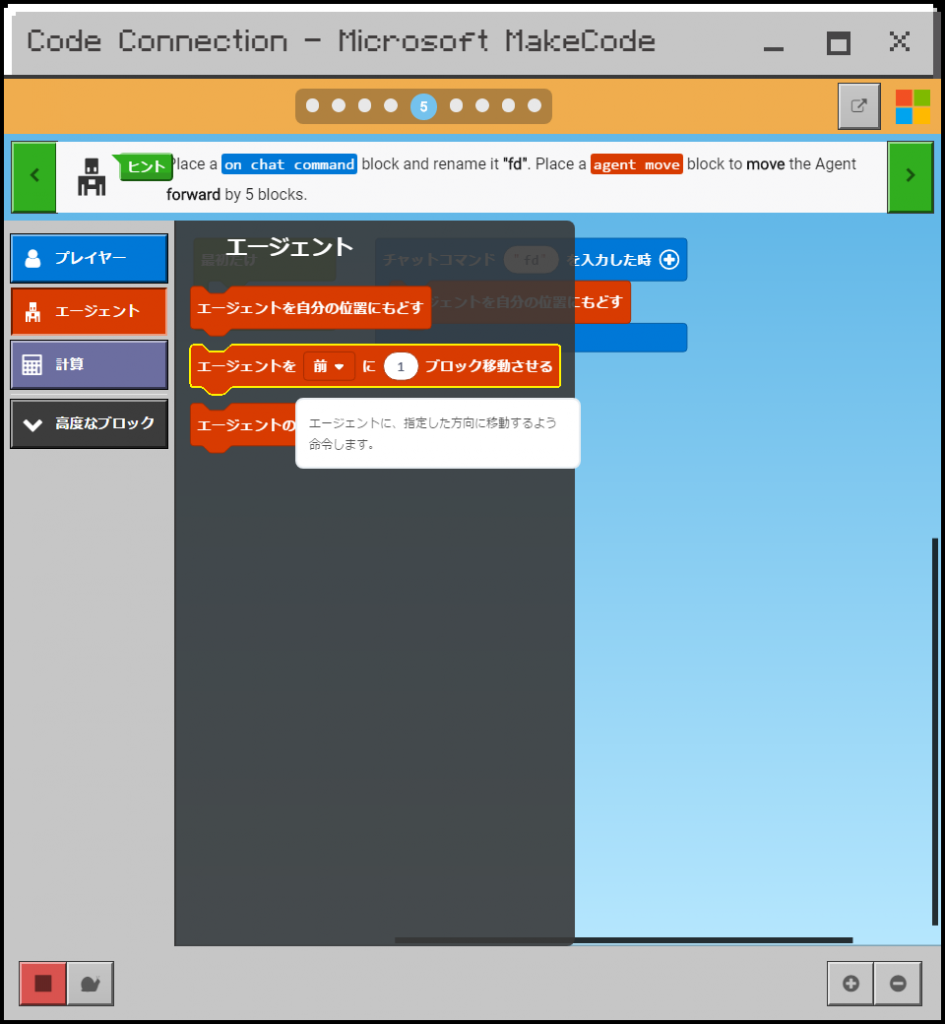
エージェントを移動させるブロックを追加して自分の位置にもどす命令と入れ替えます。

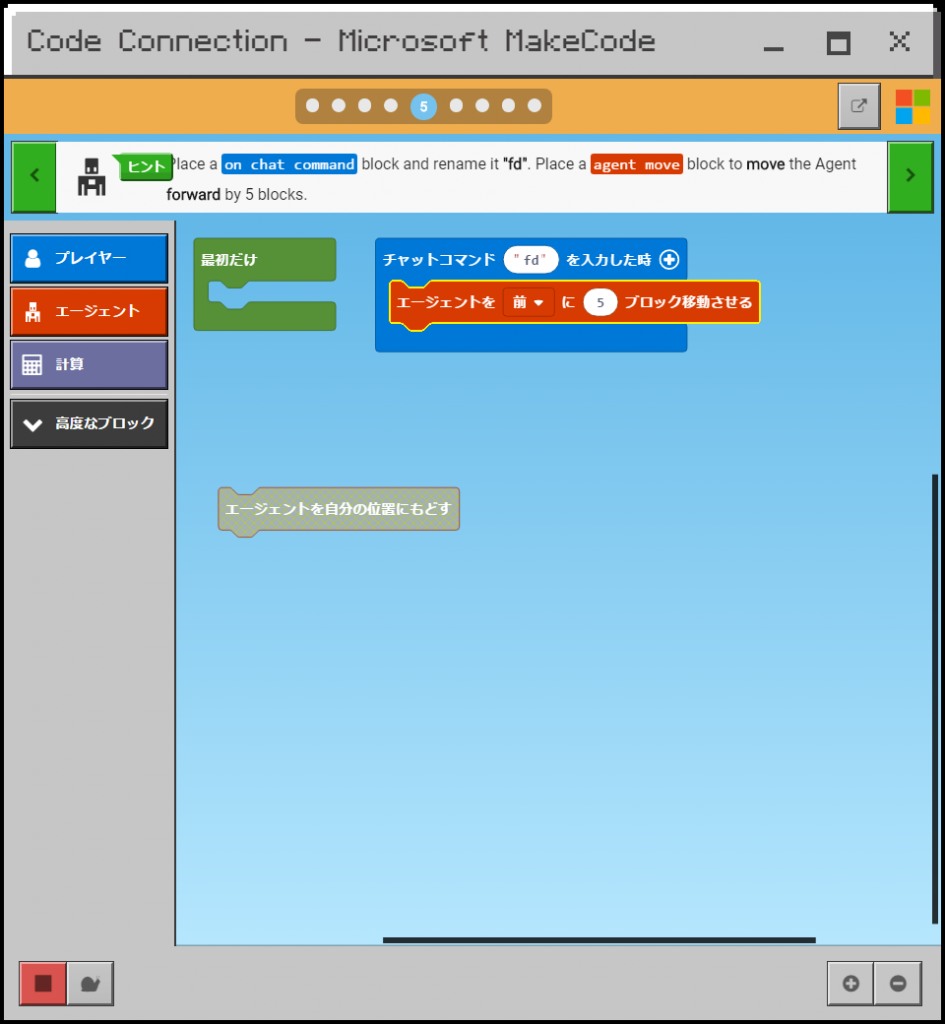
そして数値を1から5に変えます。
こんな感じですね。
では次へ。

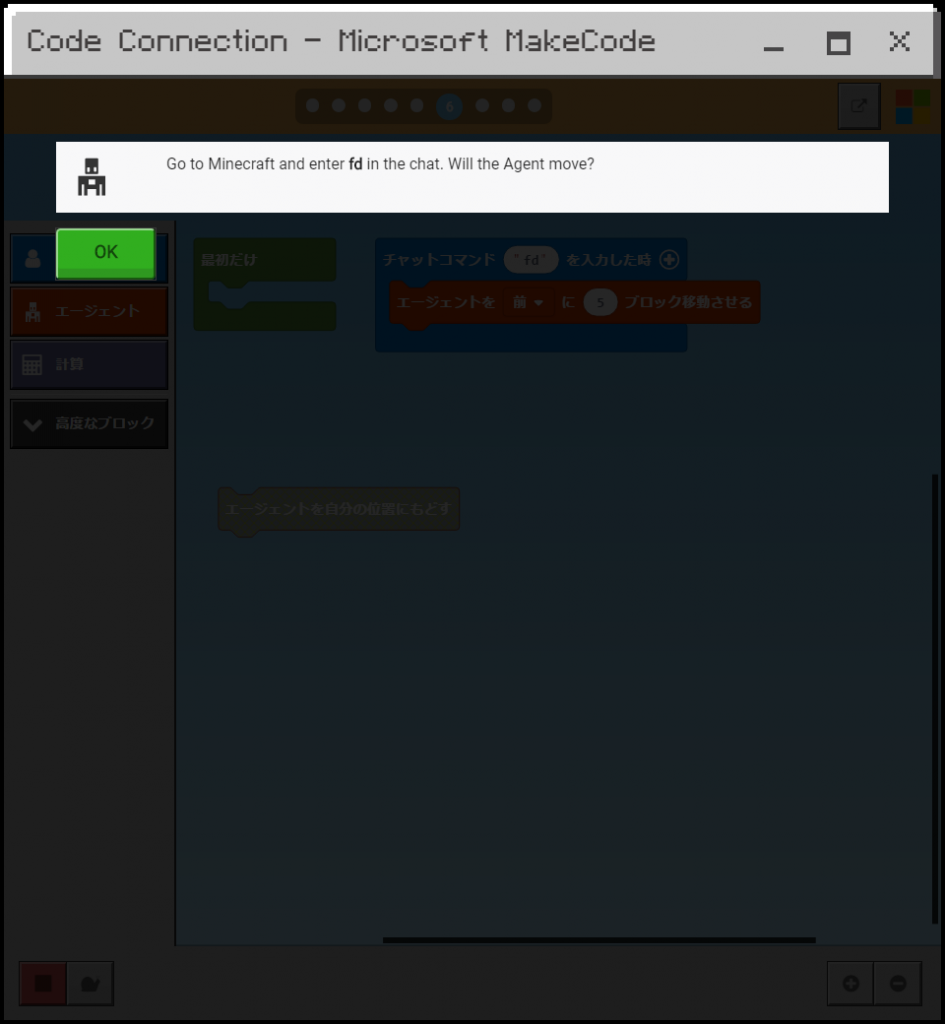
6.マインクラフトでfdと入力て確認しよう。エージェントは動いたかな?


はい、おっけーです!
つぎ!
と行きたいところですが気になる人には気になることが一つ。
エージェントを自分の位置にもどすの命令はどうなった?
はずして横の方によけておいたやつ。
実はこのエージェントを自分の位置にもどすの命令はオンチャットコマンドから外れたので単独では動作しないようになっています。
なので「今」は放置で構いません。
では次へ。

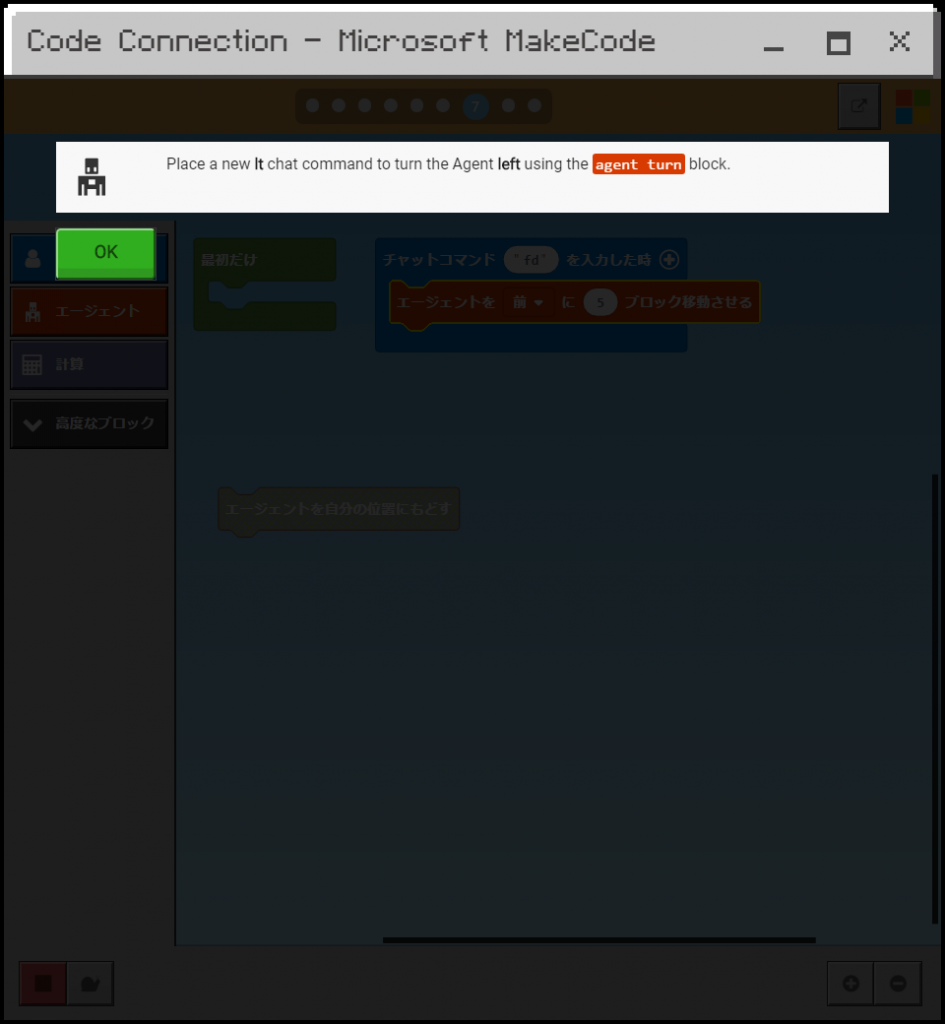
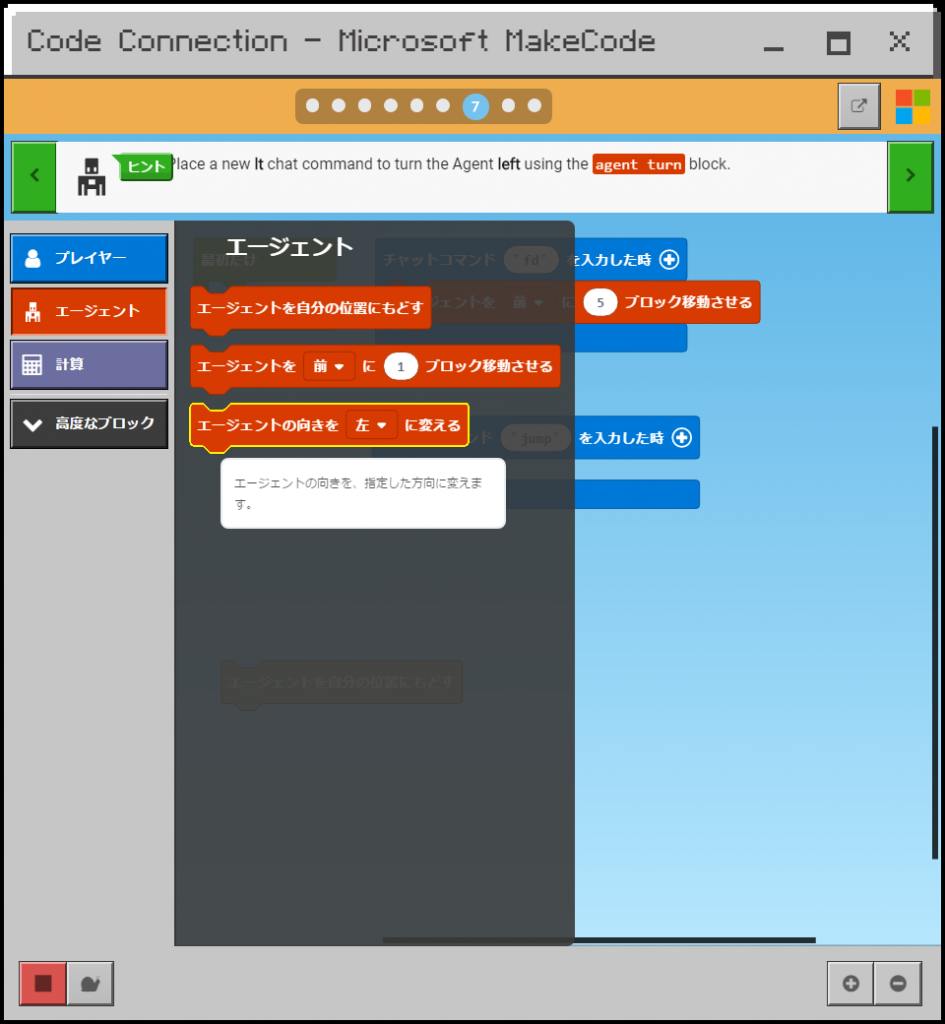
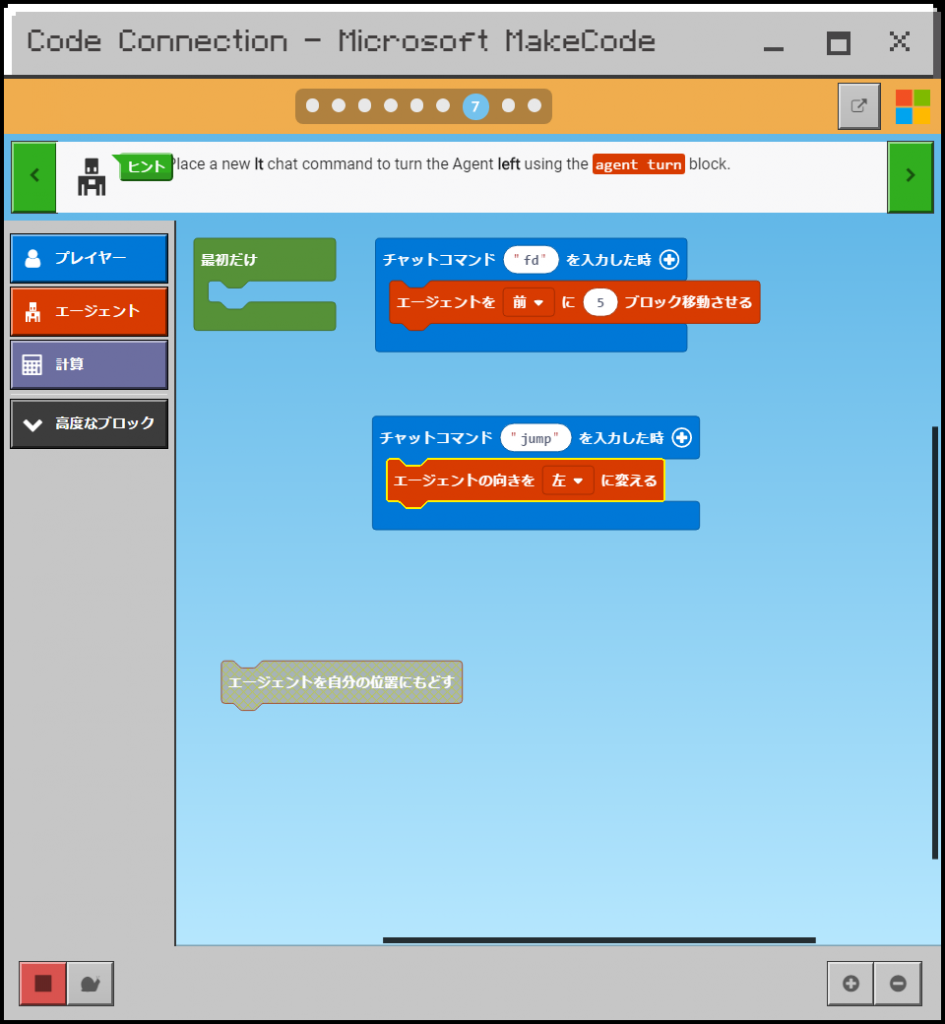
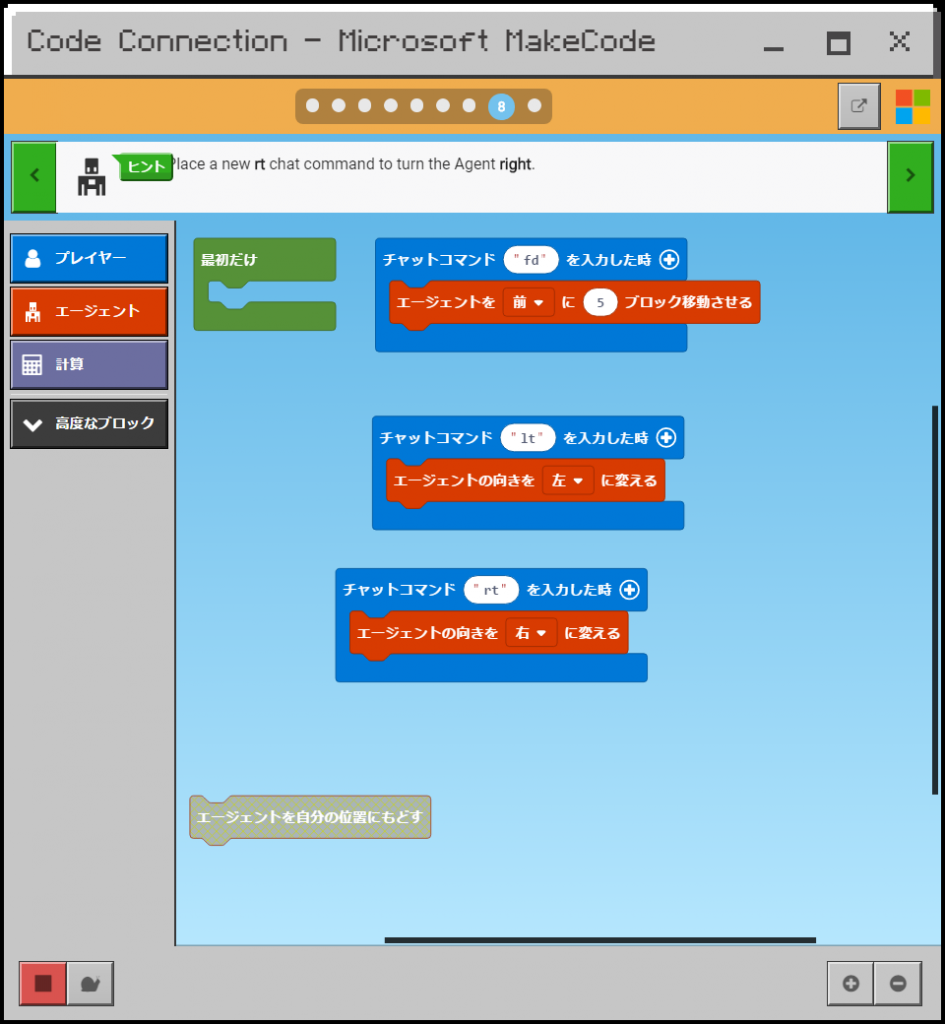
7.新しいオンチャットコマンドブロックを用意してlt(エルティー)と入力したらエージェントが左を向くようにしよう。

新しいチャットコマンドブロックを用意して

エージェントの向きを変えるブロックを用意して

向きは左のまま

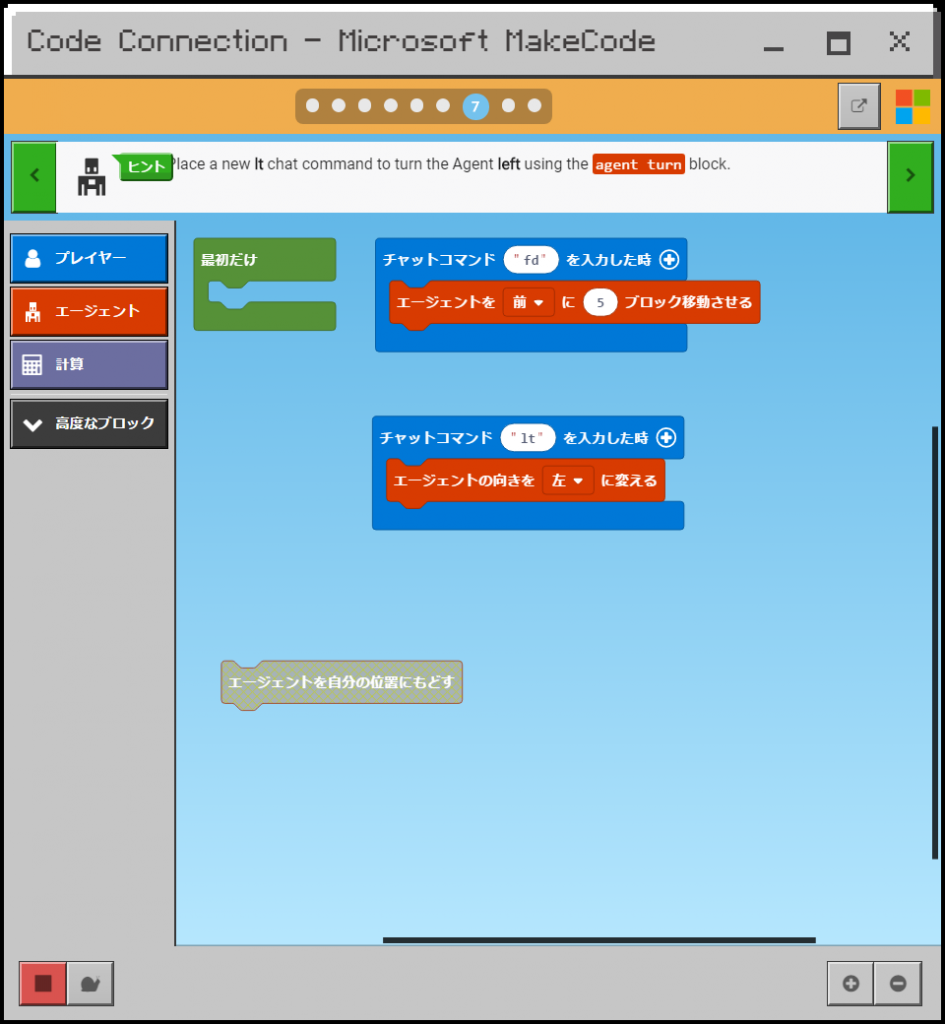
入力する命令をltにかえます。
今までのことを踏まえると
これでチャット欄にltと入力すれば左を向くはずですね。

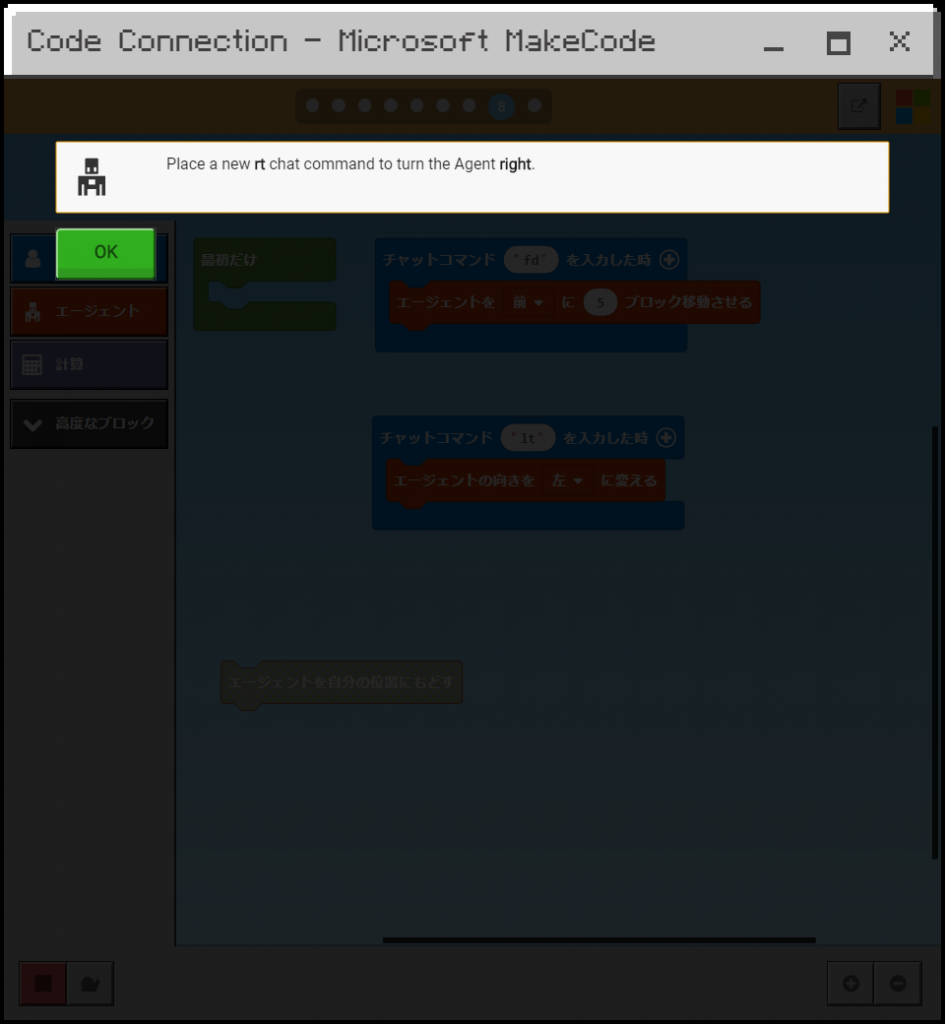
8.新しいチャットコマンドブロックを用意して今度はrtで右を向くようにしよう。

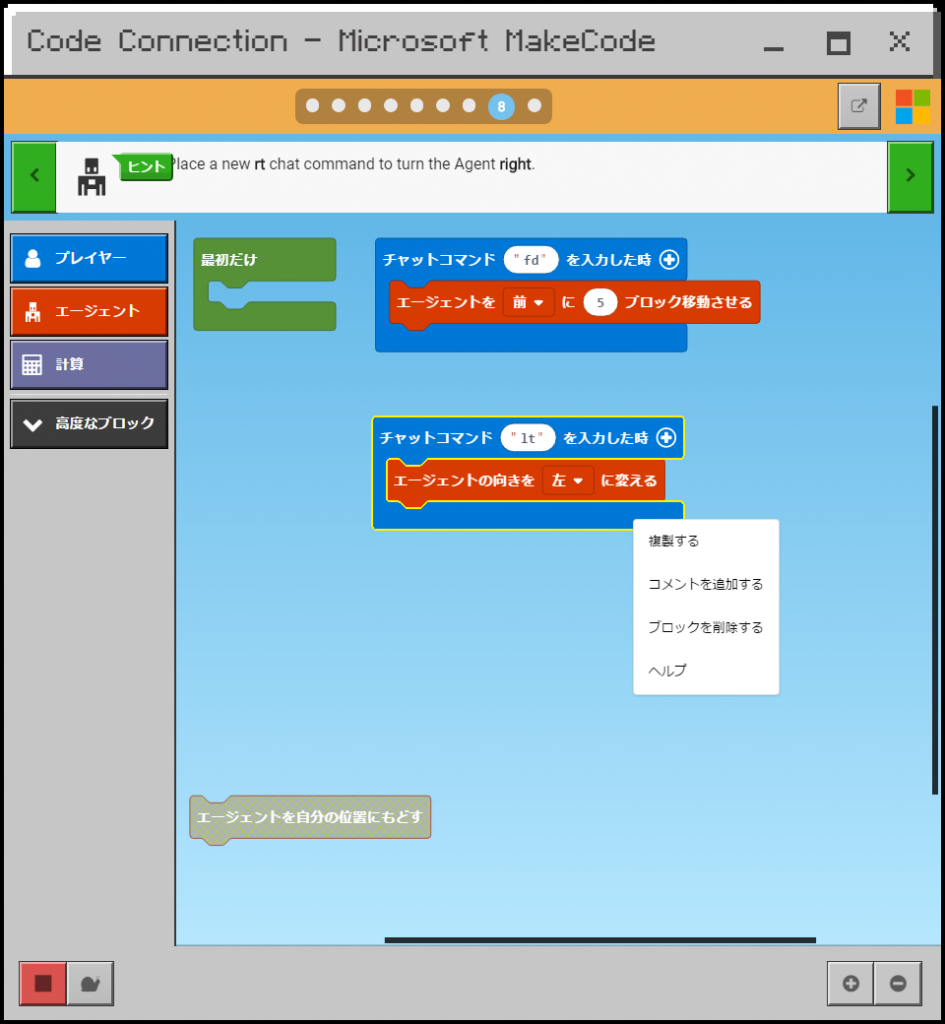
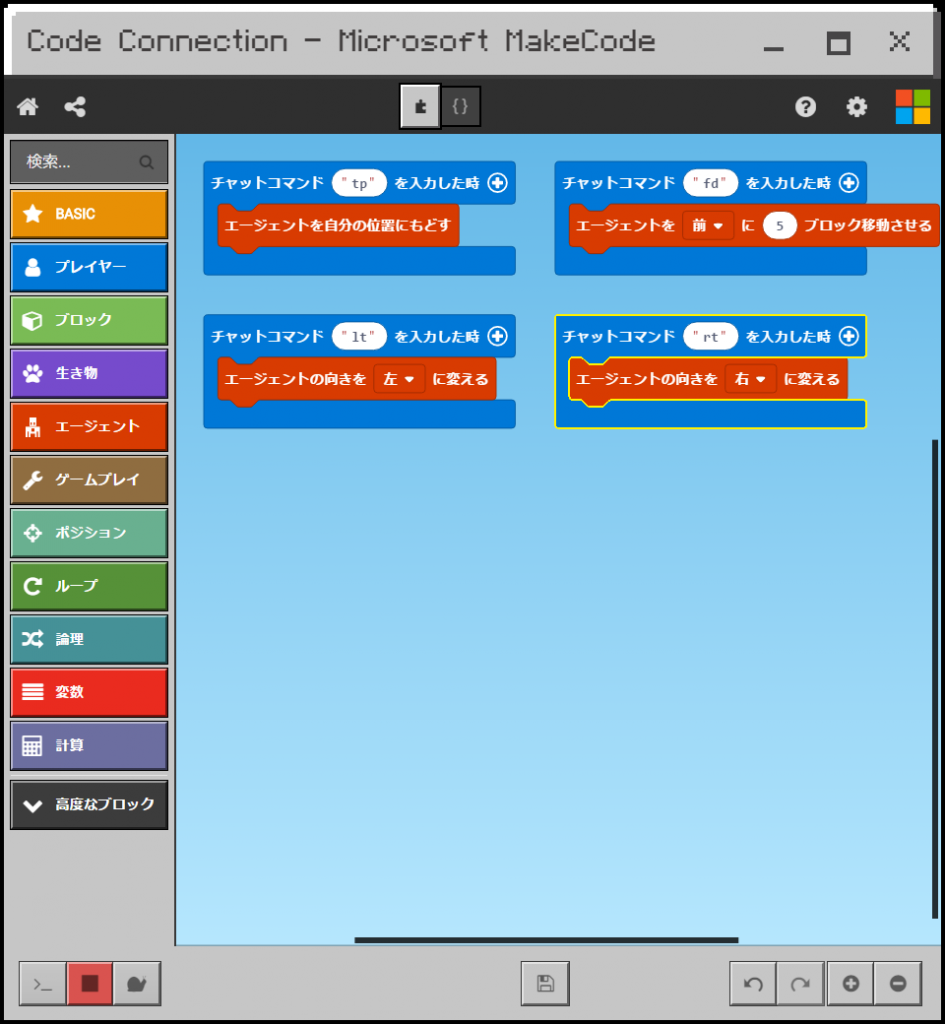
ブロックはコピーもできます。
対象のブロックを右クリックして複製するをクリック。

もう簡単ですね。

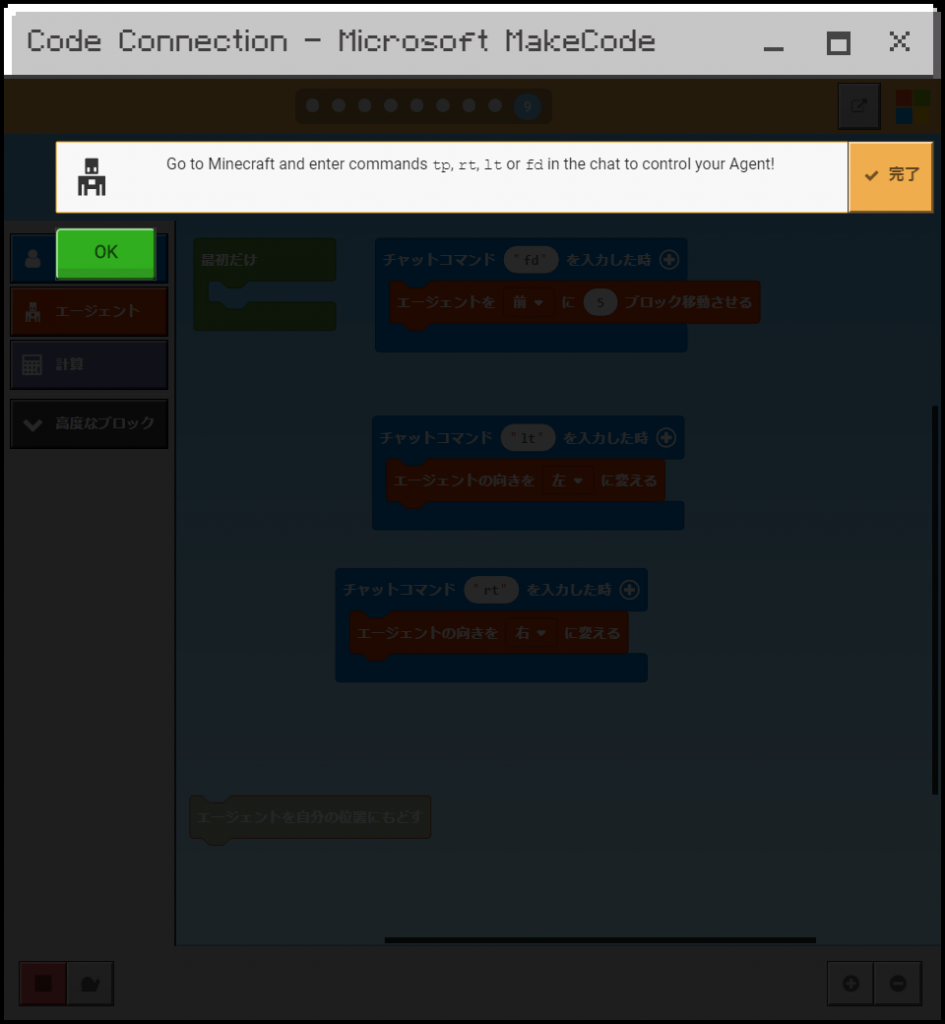
9.マインクラフトでtp,rt,lt,fdを入力してエージェントをコントロールしてみよう!
今回tpはfdに変えてしまったのでコピー機能を使用して4つのコマンドを用意しましょう。
そして実際にマインクラフトでコマンドを入力してエージェントを操作してみましょう。

これでチュートリアルの一つ目は完了です。
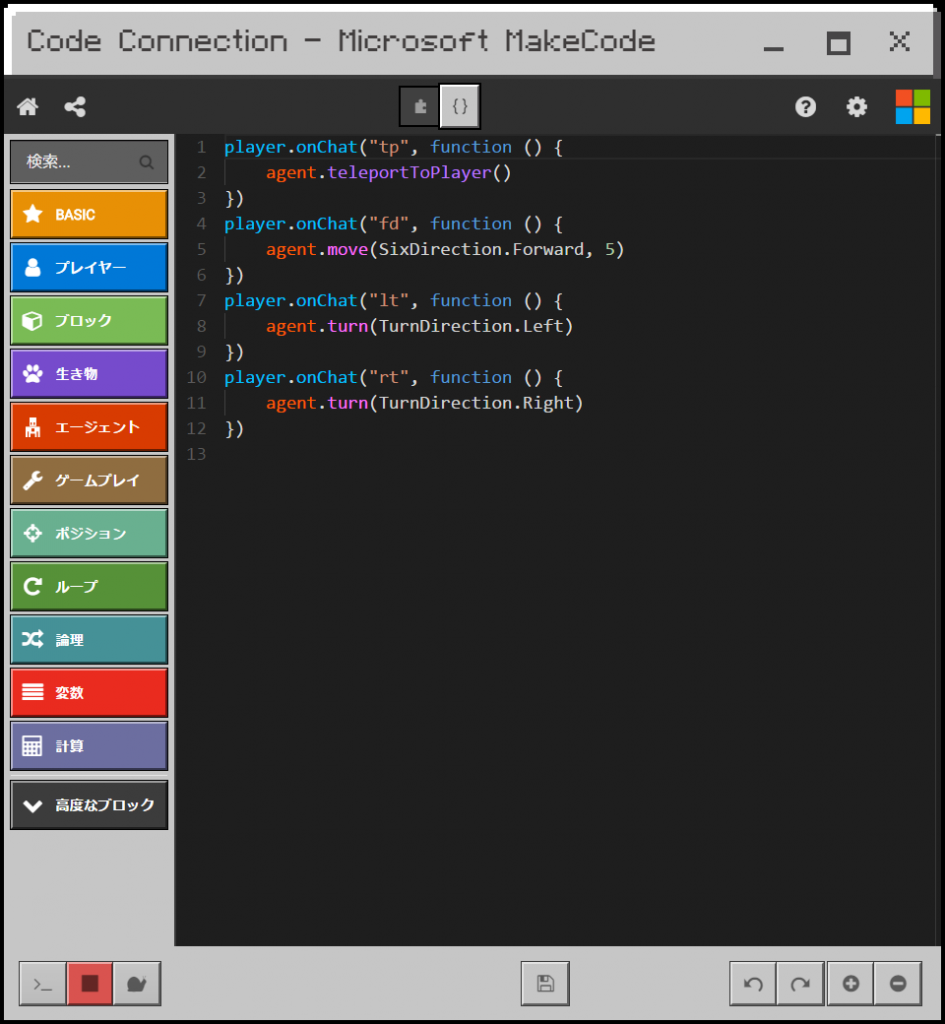
上のほうにある{}をクリックするとプログラムコードが表示されます。

色分けもされているので見やすいですね。
書き出すと以下の通りです。
player.onChat("tp", function () {
agent.teleportToPlayer()
})
player.onChat("fd", function () {
agent.move(SixDirection.Forward, 5)
})
player.onChat("lt", function () {
agent.turn(TurnDirection.Left)
})
player.onChat("rt", function () {
agent.turn(TurnDirection.Right)
})


コメント