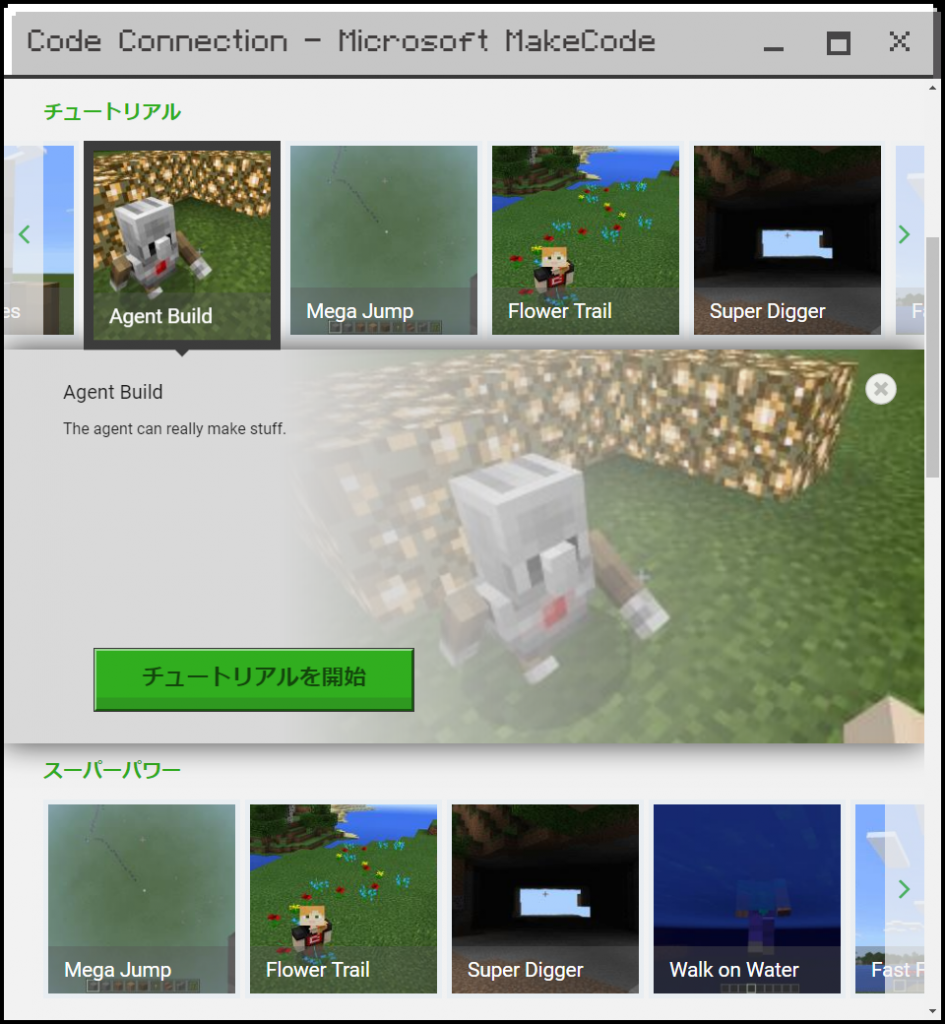
チュートリアル No.2 Agent Build
マインクラフト MakeCode プログラミング。
チュートリアル解説編。
チュートリアルは途中でやめると強制的に解説が終了します。
Agent Build の解説ページです。
チュートリアル解説想定時間20分。
日本語訳はざっくりとしていますので正確ではない場合があります。
ではやっていきましょう。

チュートリアルスタート

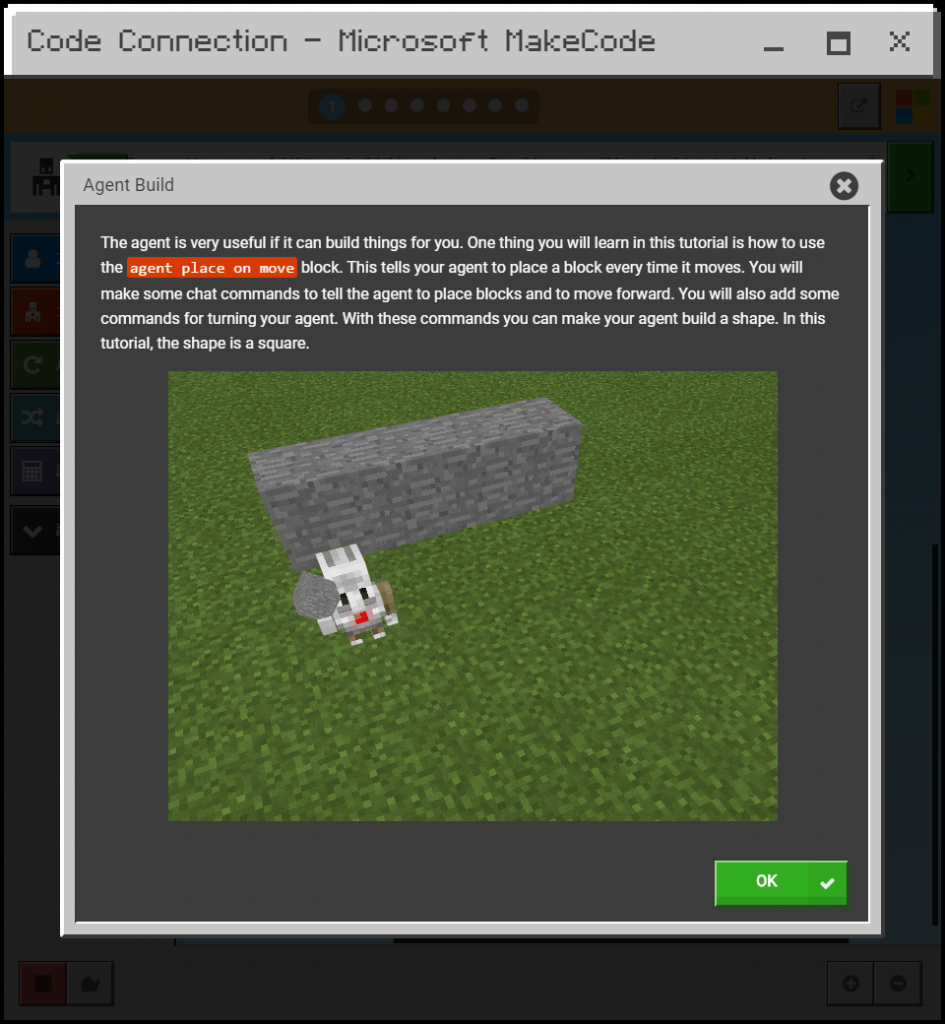
1.エージェントに何かを設置させるときは「エージェントの設定を追加」ブロックを使うよ。エージェントは動きながらブロックを設置していくよ。向きを変える命令と組み合わせてエージェントに形を作らせることもできるよ。このチュートリアルでは四角形を作ってみよう。

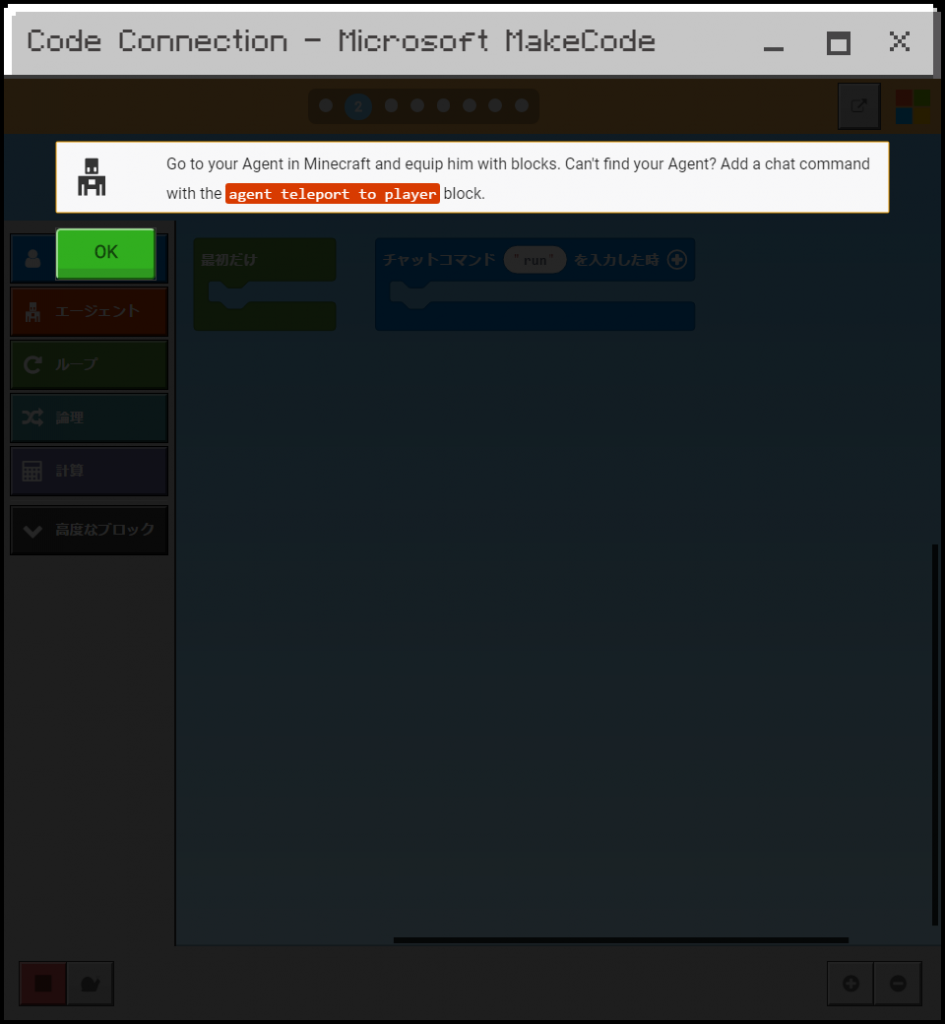
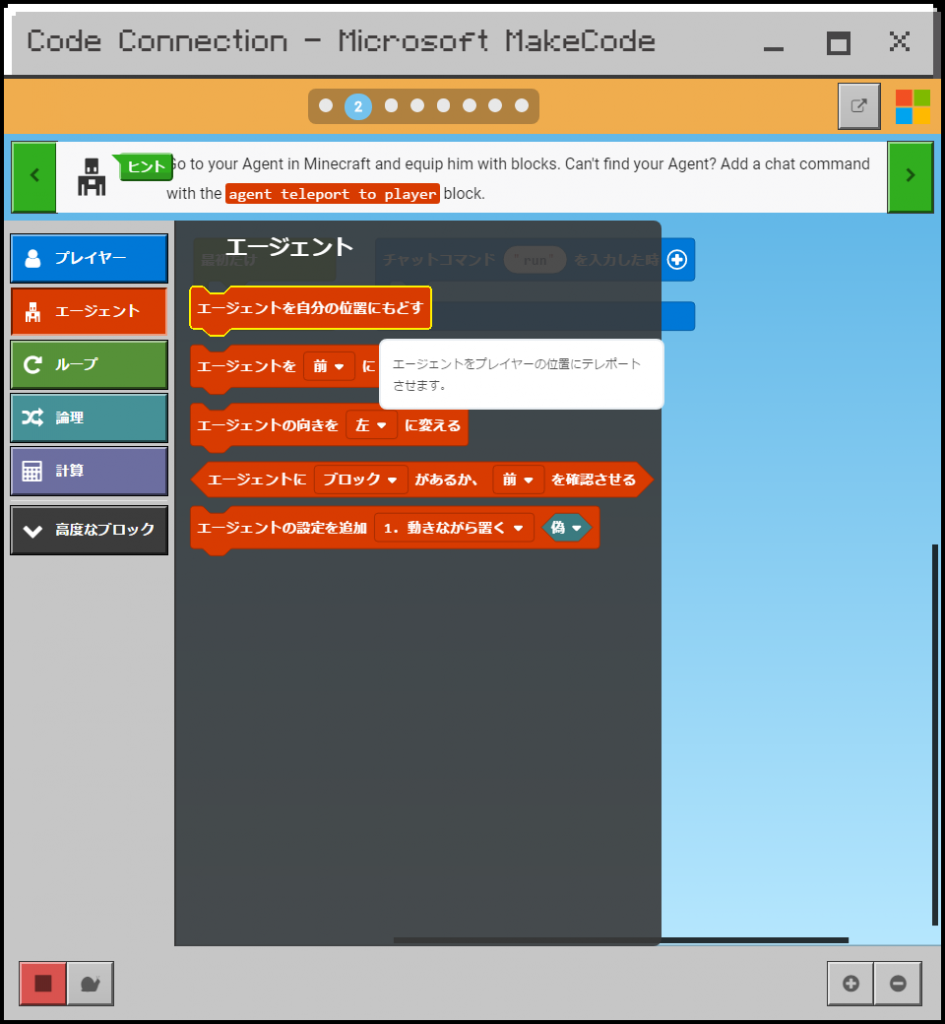
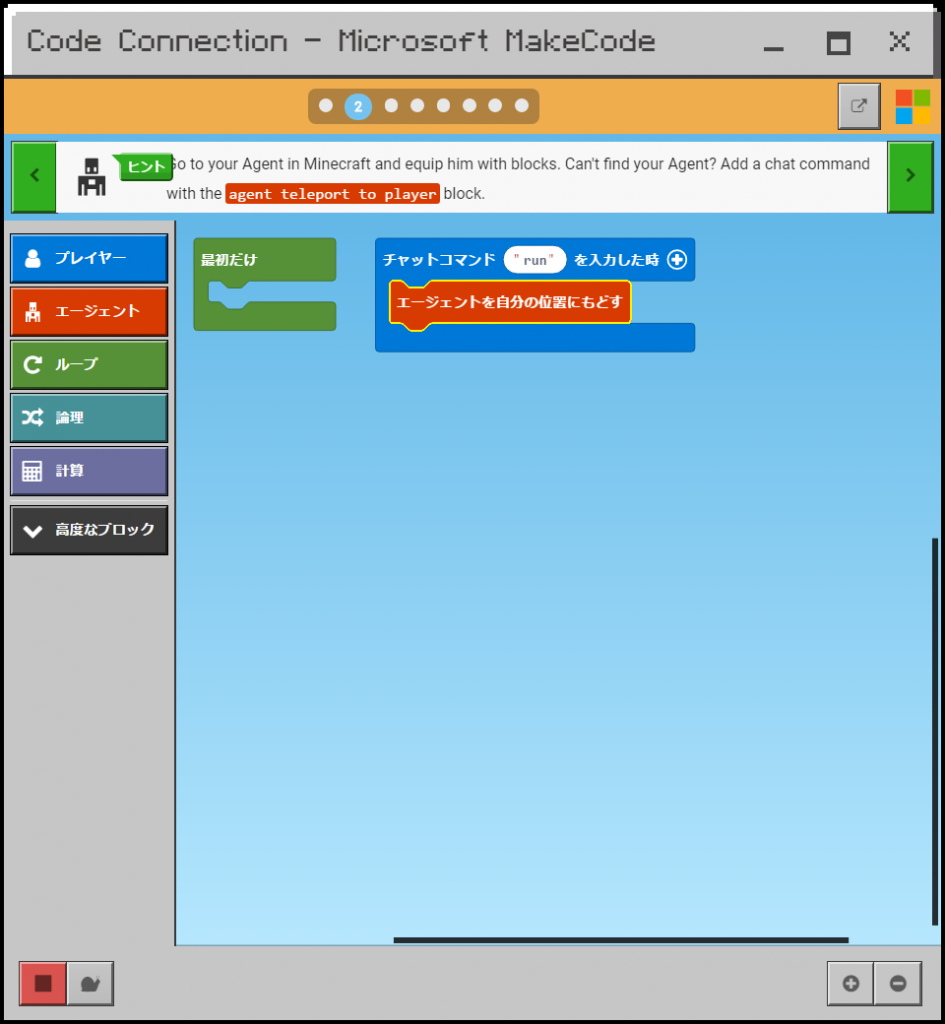
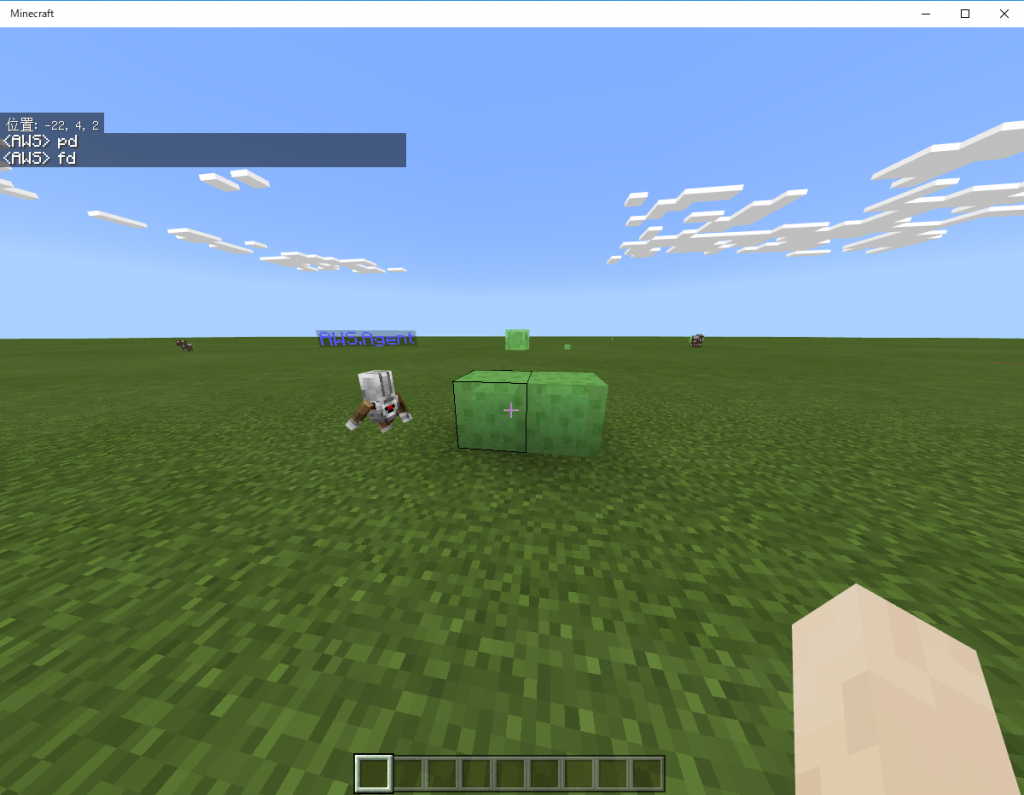
2.マインクラフトのエージェントにブロックを持たせよう。エージェントが見当たらない?チャットコマンドブロックでエージェントをプレイヤーのところにテレポートさせよう。
エージェントが見当たらない場合、チュートリアル1でやったようにプログラムを組んでエージェントを自分の位置にもどすの命令を使って呼び寄せましょう。


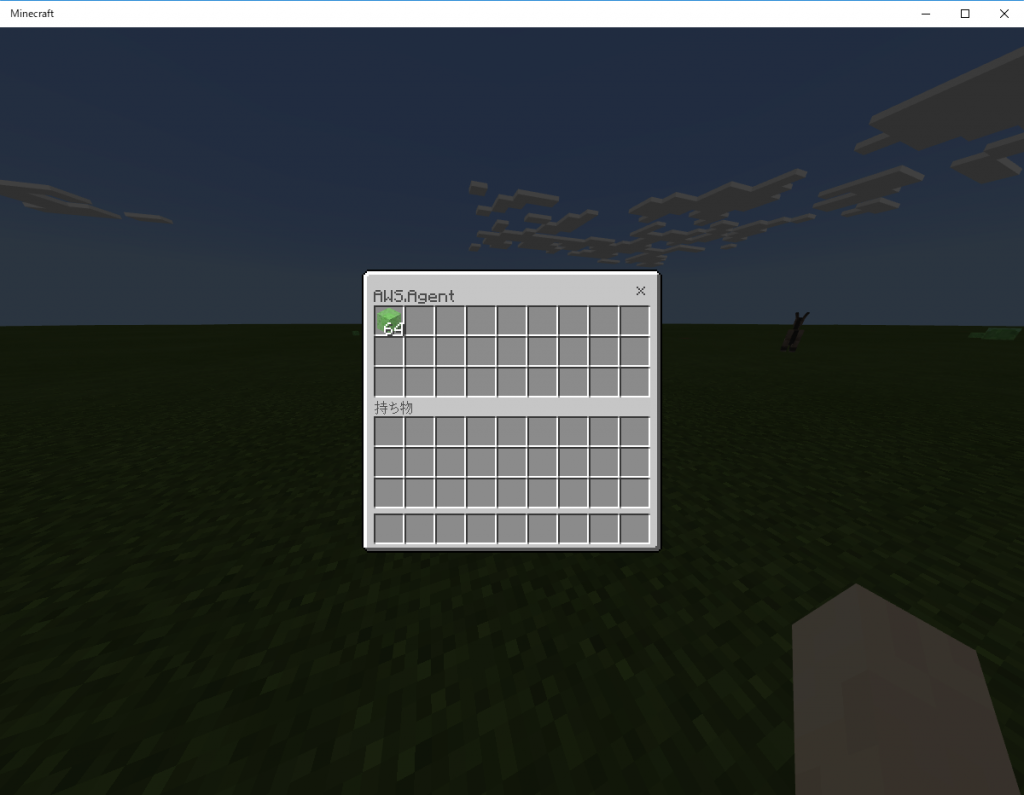
エージェントがブロックを設置するときは何かブロックを持ってないといけません。
今回は壊しやすいスライムブロックを持たせました。
そもそもクリエイティブなので壊しやすさは無関係なんですけどね…

では次へ

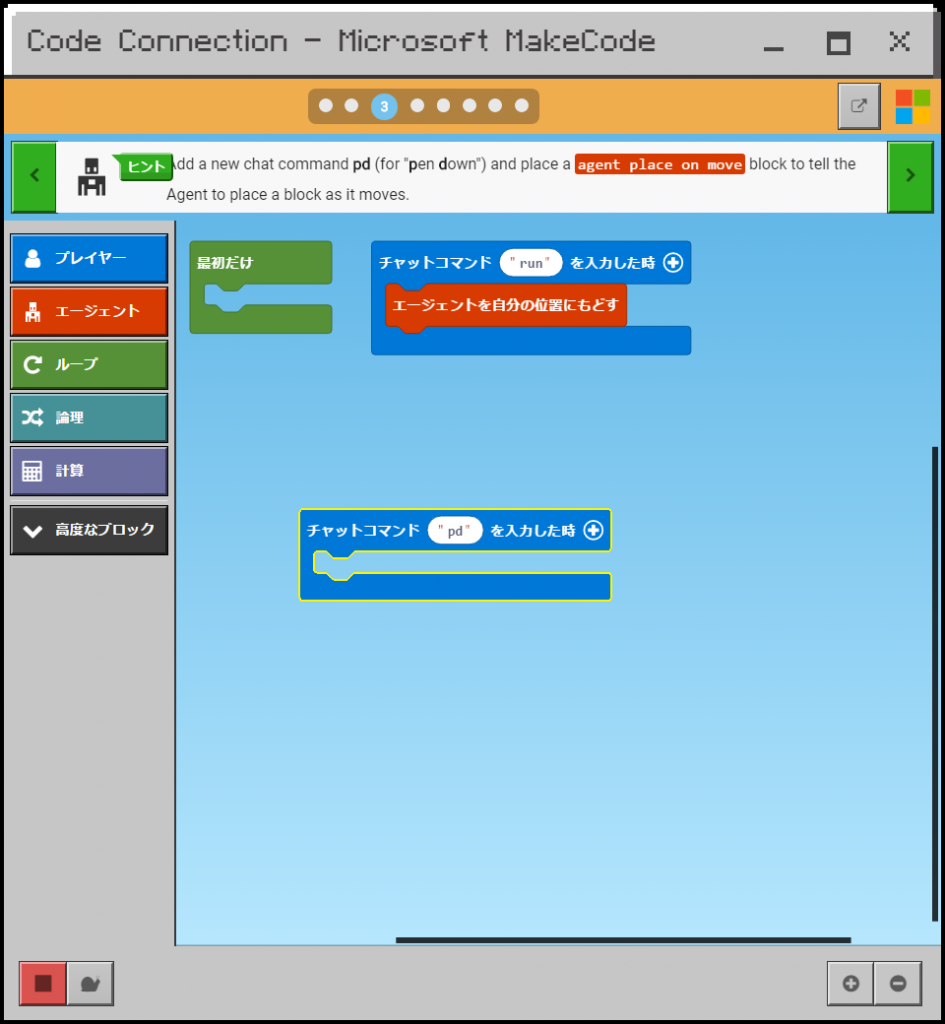
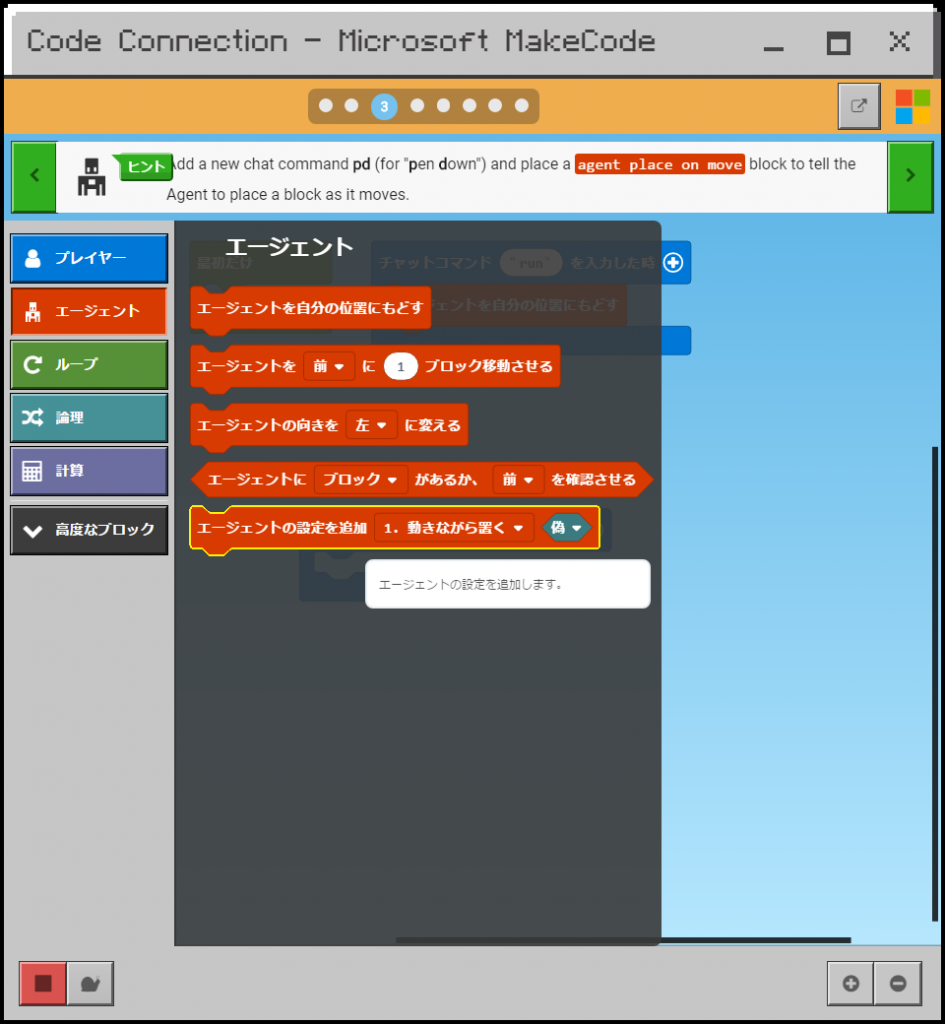
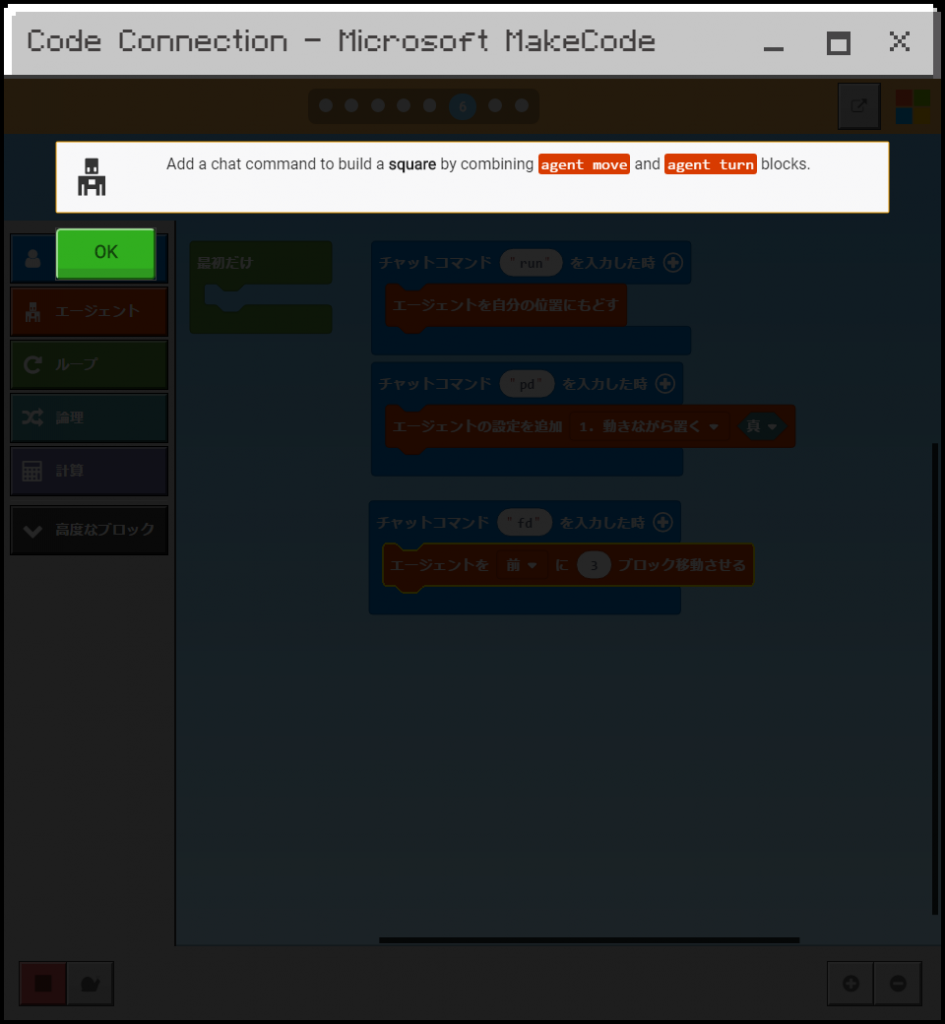
3.チャットコマンドを新しく追加して、pd(pen downの略)を入力したときエージェントの設定を追加 1.動きながら置くを追加しよう。

オンチャットコマンドを追加、pdに変更してエージェントの設定を追加 1.動きながら置くを組み込みます。

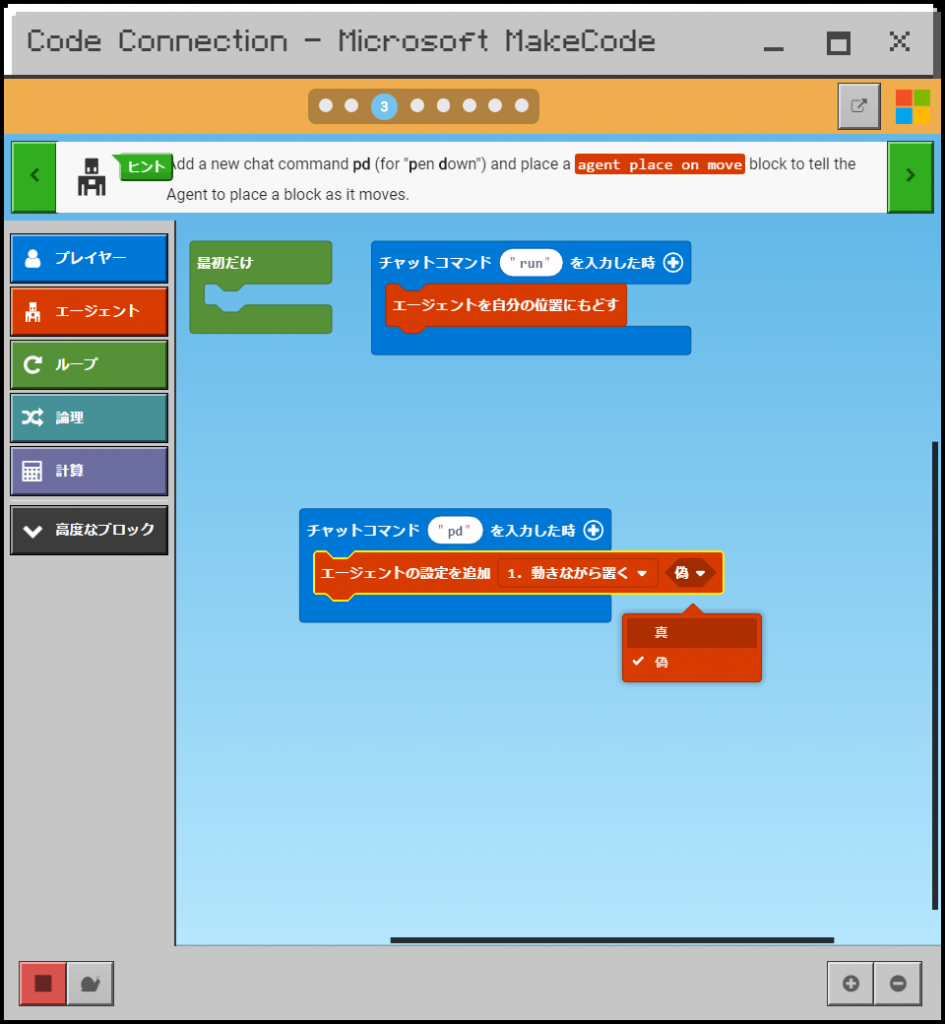
しかし、このままだと動きながら置く<偽>となっているので「置かない」ということになります。
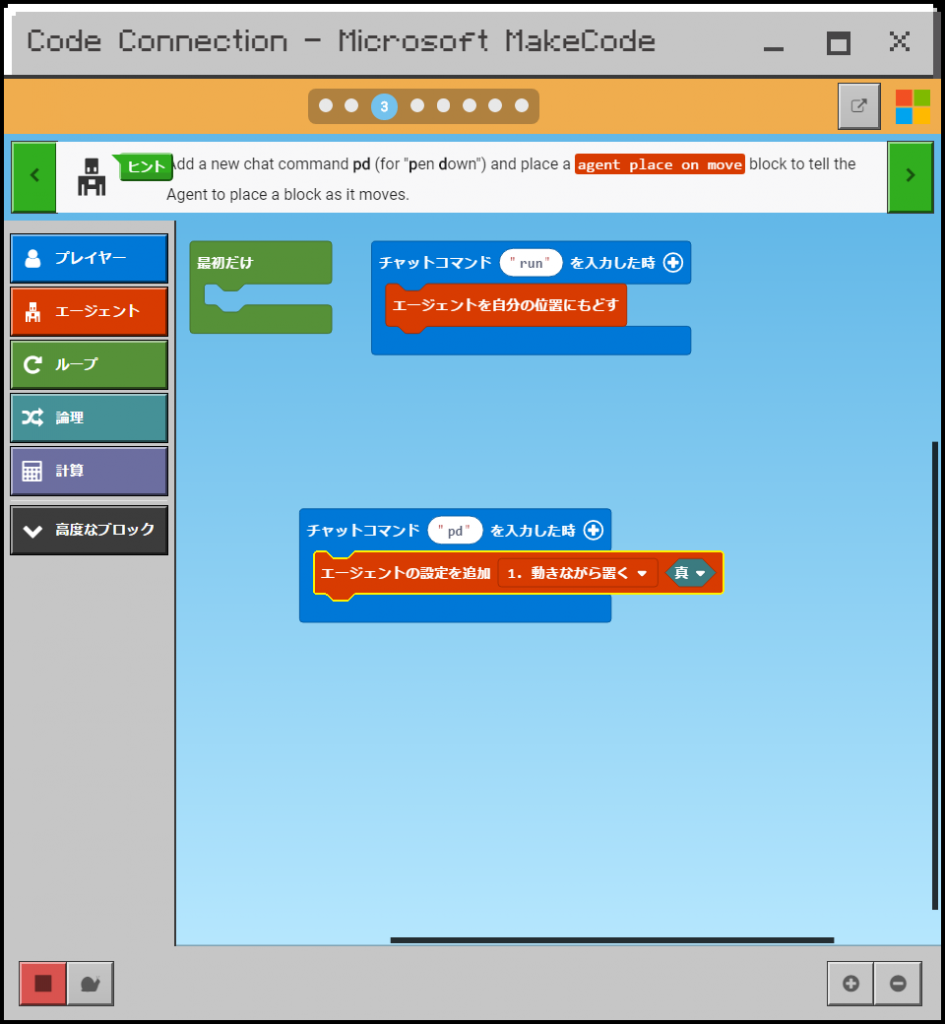
そこで偽を真に変えます。
この真偽というのはプログラミングではよく出てきます。
真はあっていれば
偽はあっていなければ
というような使用方法で条件分岐というものに使われることが多いです。
ここでの使用方法は
真=オン
偽=オフ
というような感じになります。


では次へ

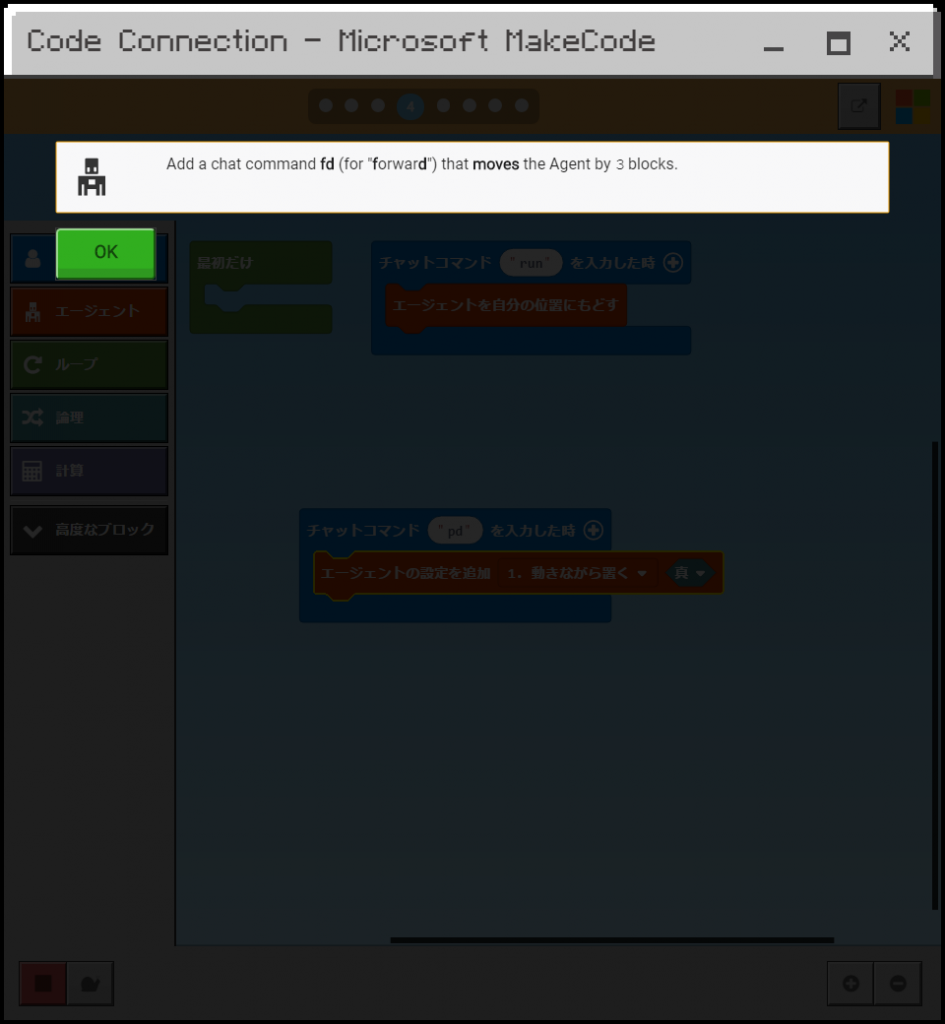
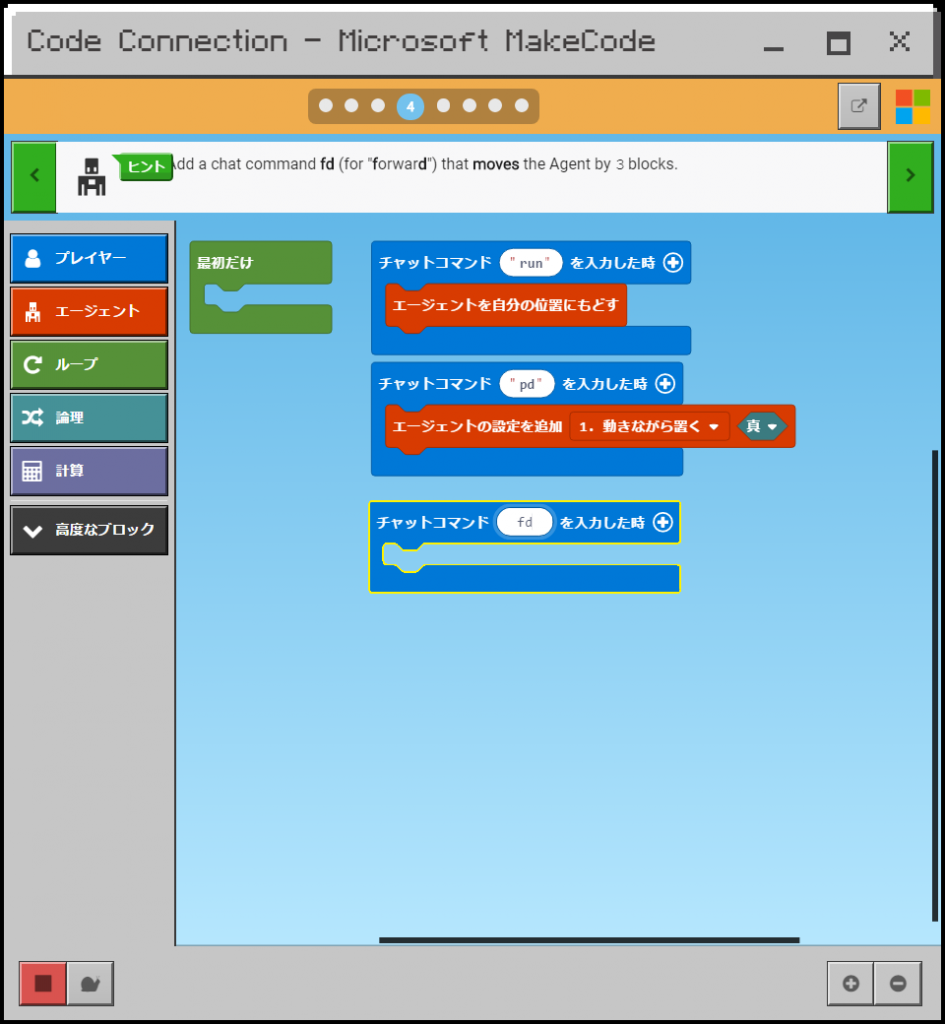
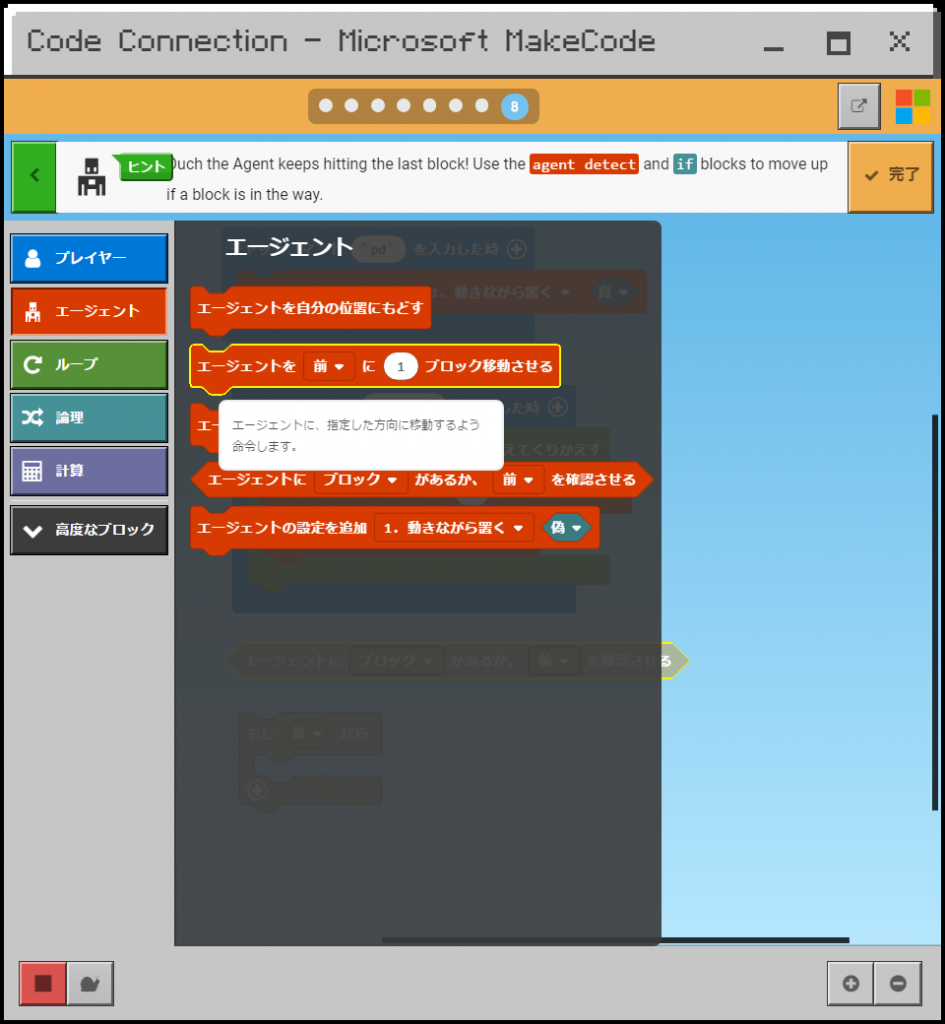
4.新しいチャットコマンドfd(forwordの略)を追加してエージェントを3ブロック移動させよう。

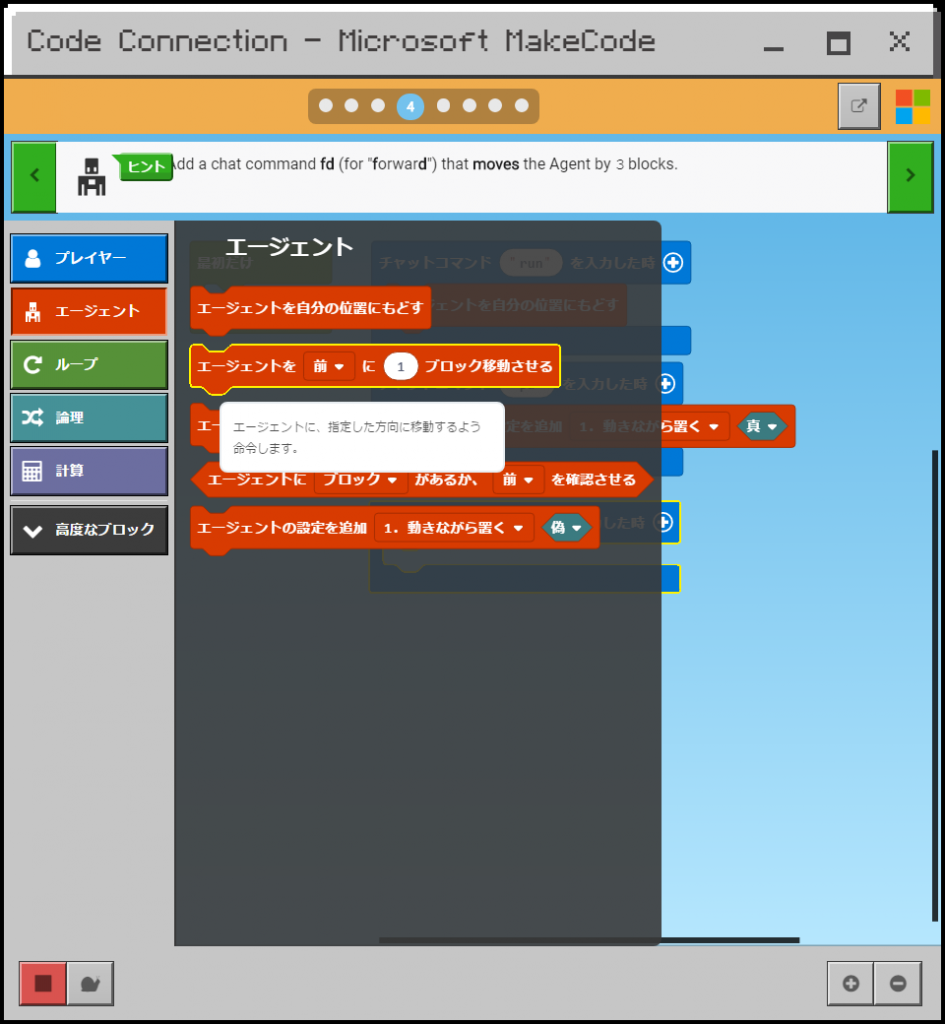
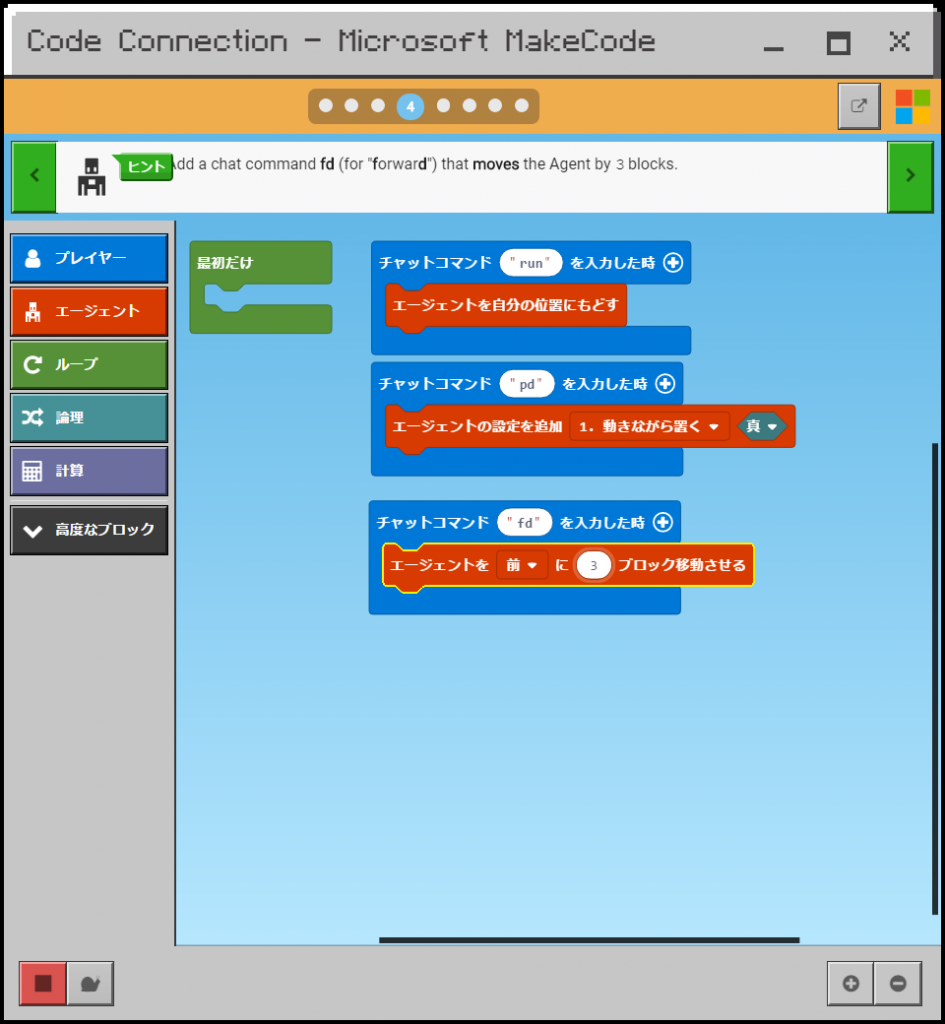
エージェントを移動させるブロックを追加。

3ブロック前に進むようにします。

では次へ

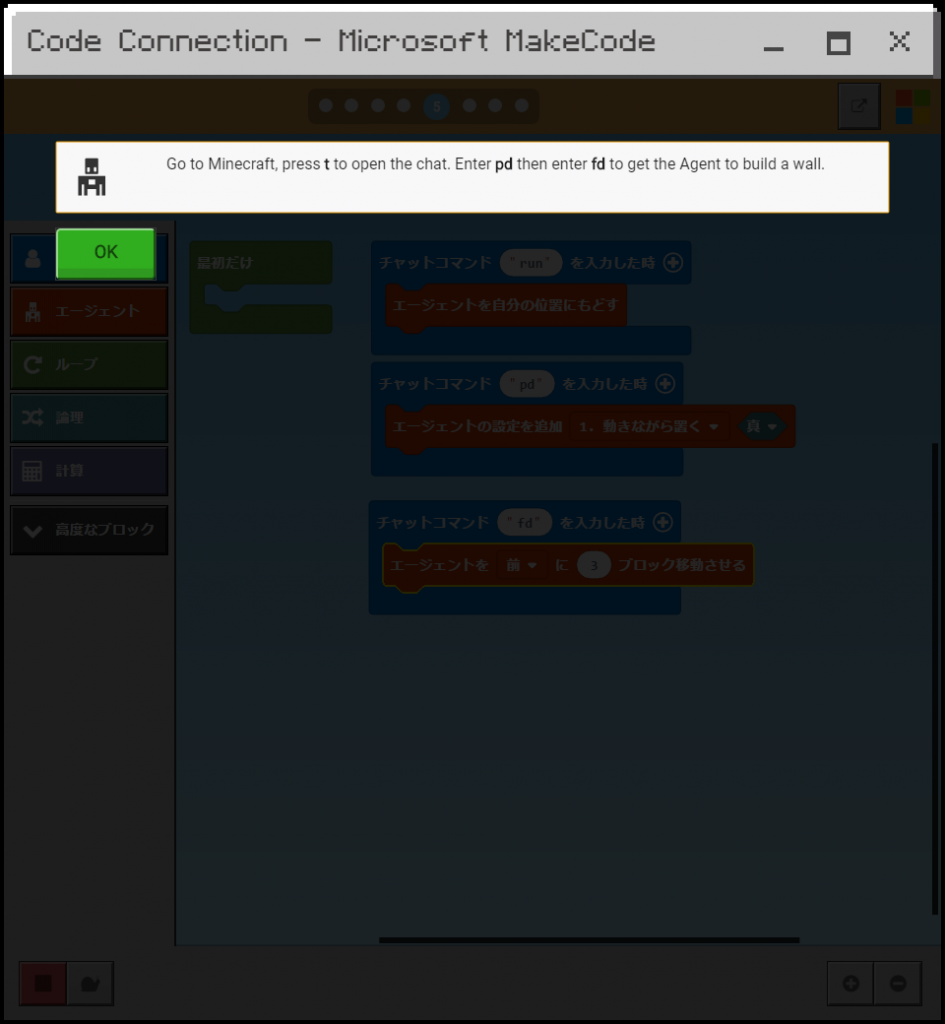
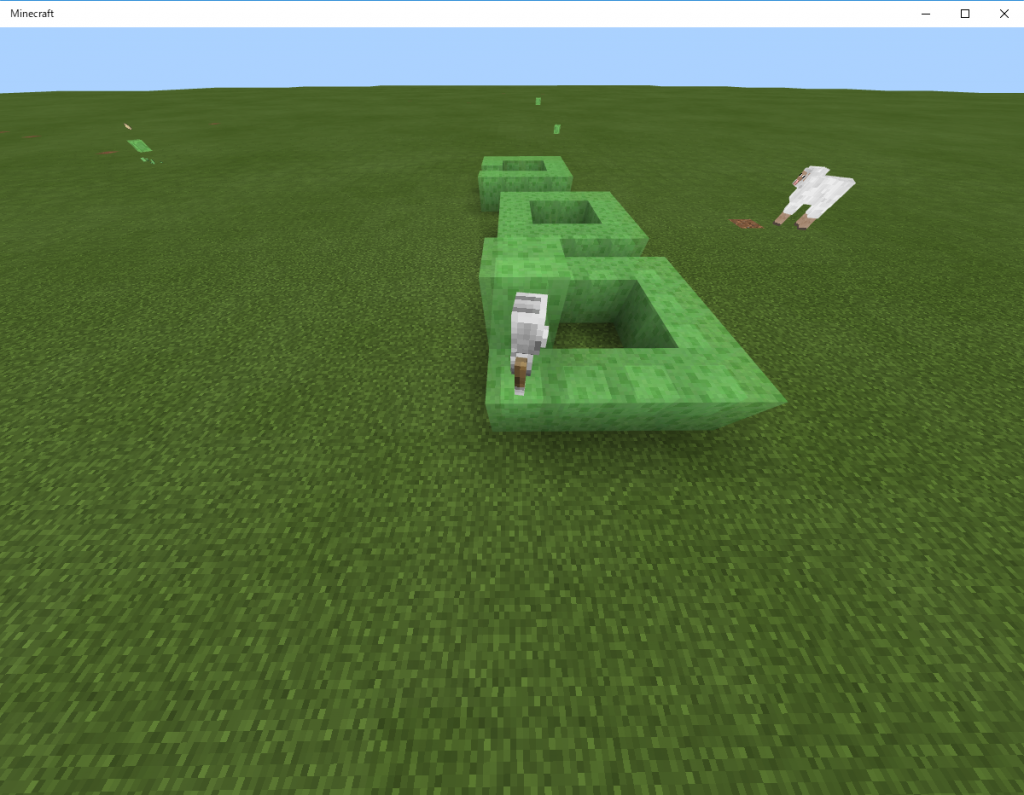
5.マインクラフトの画面でtキーを押してチャット欄を開こう。pdと入力してfdと入力すると壁を建てはじめるよ。

エージェントが通った場所に設置されていくようですね。
3つ設置されたら次へすすみます

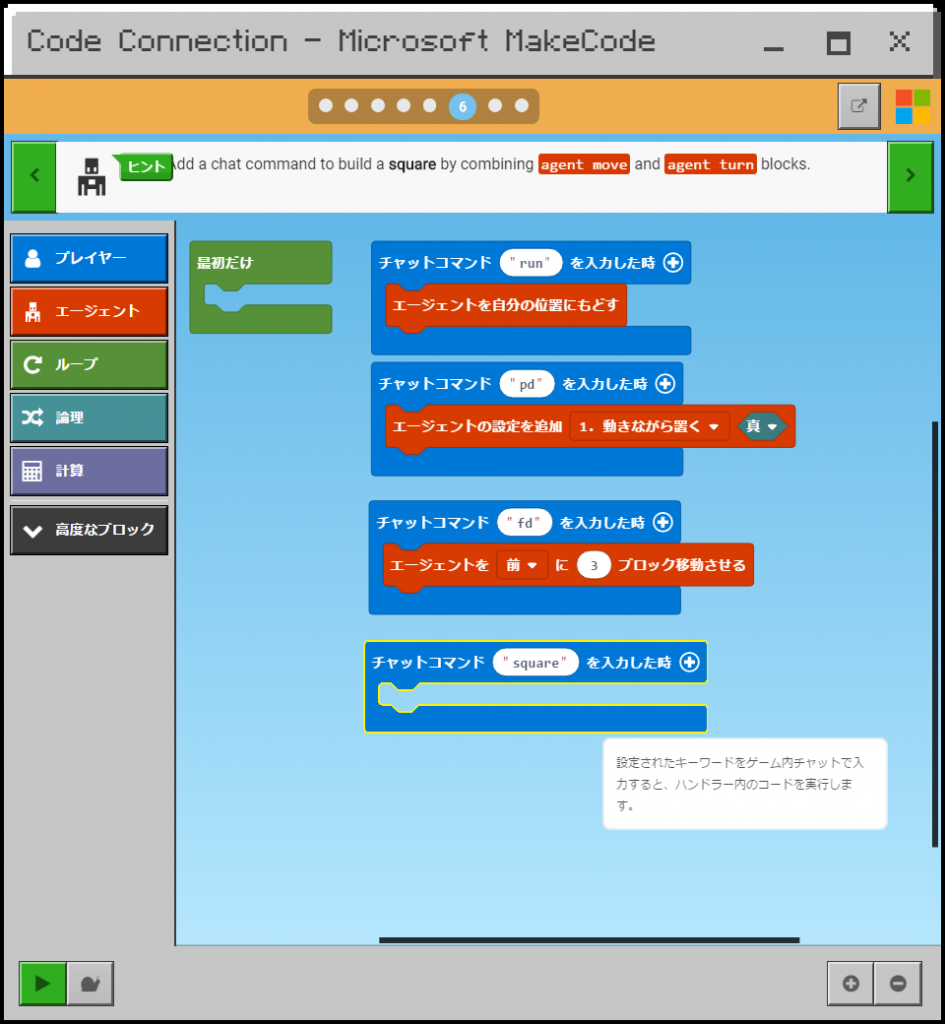
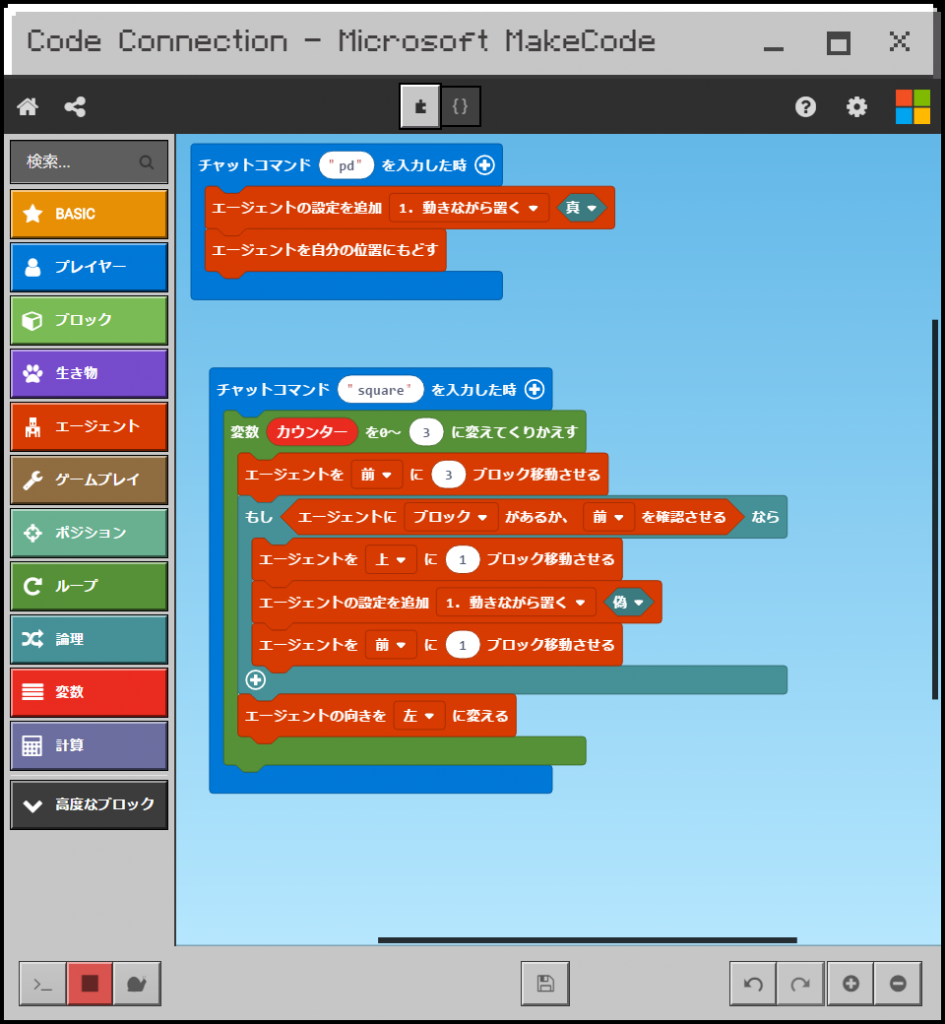
6.新しいチャットコマンドを追加してエージェントを移動、エージェントの向きを変えるを組み合わせて四角形を作ろう。
どのような四角形になるのか想像しながら作りましょう。
設計図は大事です。
今回はヒントとも連動できるように4×4の四角形を作ります。
わかりやすいようにチャットコマンドsquareを追加します。
チャット欄に入力する文字数は少ないほうが打ち間違えも起きにくいです。
sqとかでもいいでしょう。

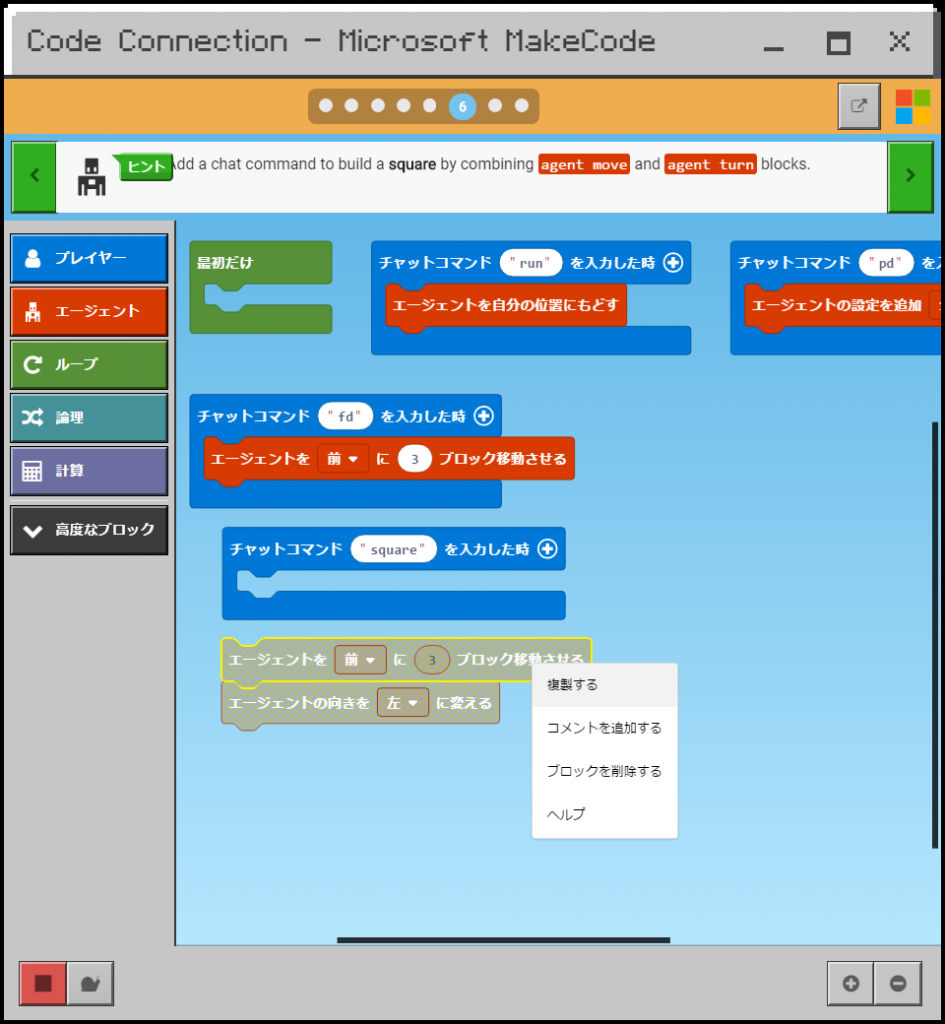
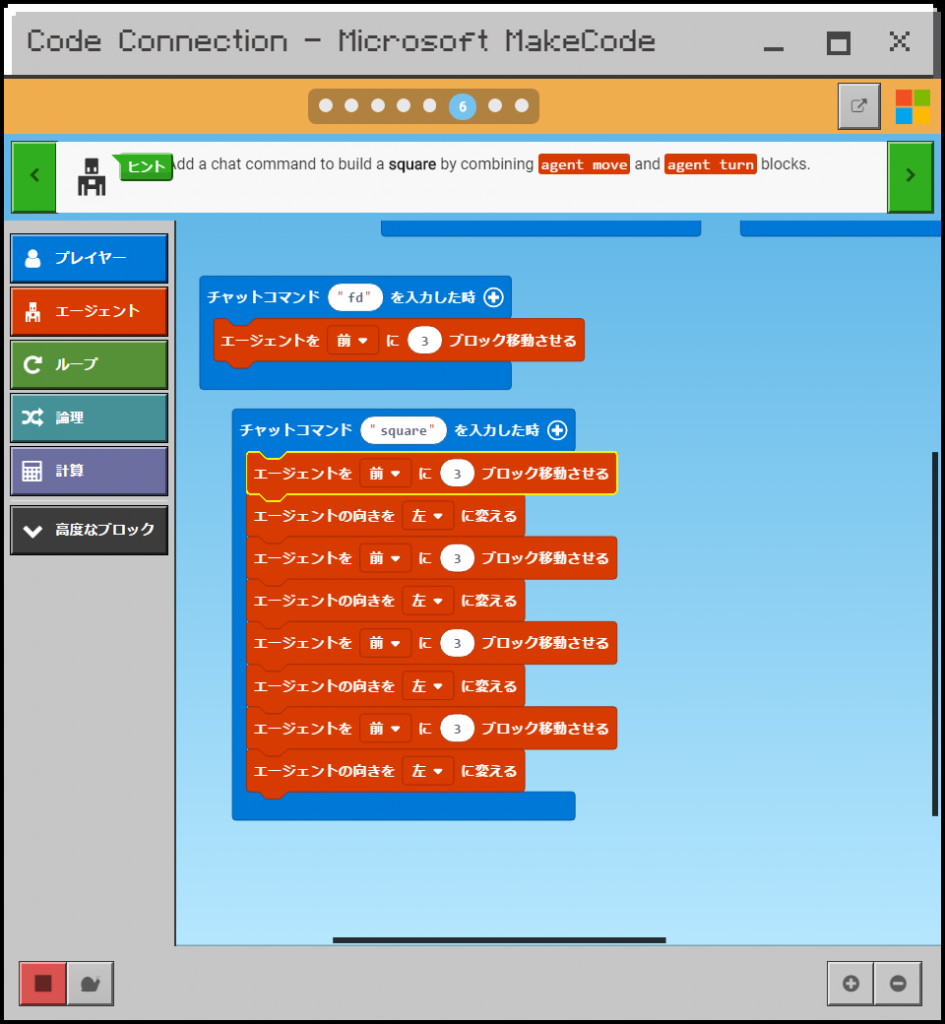
4×4の壁を作ろうと思うので3ブロック移動させ左を向かせます。
そしてまた3ブロック移動させます。
何回か繰り返すと四角形になるでしょう。

ブロックを複製してもいいですが、この状態では残念ながら一つしか複製されないので効率は悪いです。
スクラッチだったらこの状態でもひとかたまり全部複製できて便利なんですけどね。

こんなのもありますが後でやりますので今はそっとしておいてください。

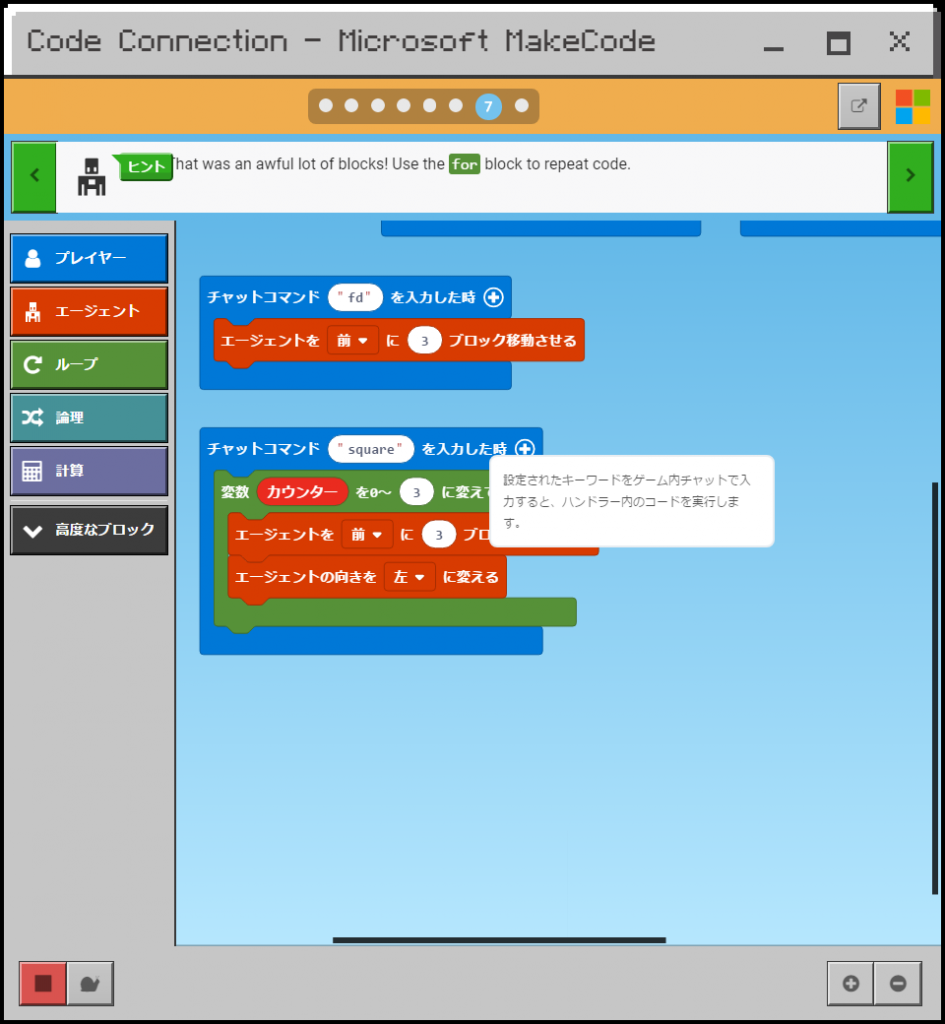
四角形は4辺あるので4回繰り返すと出来上がります。

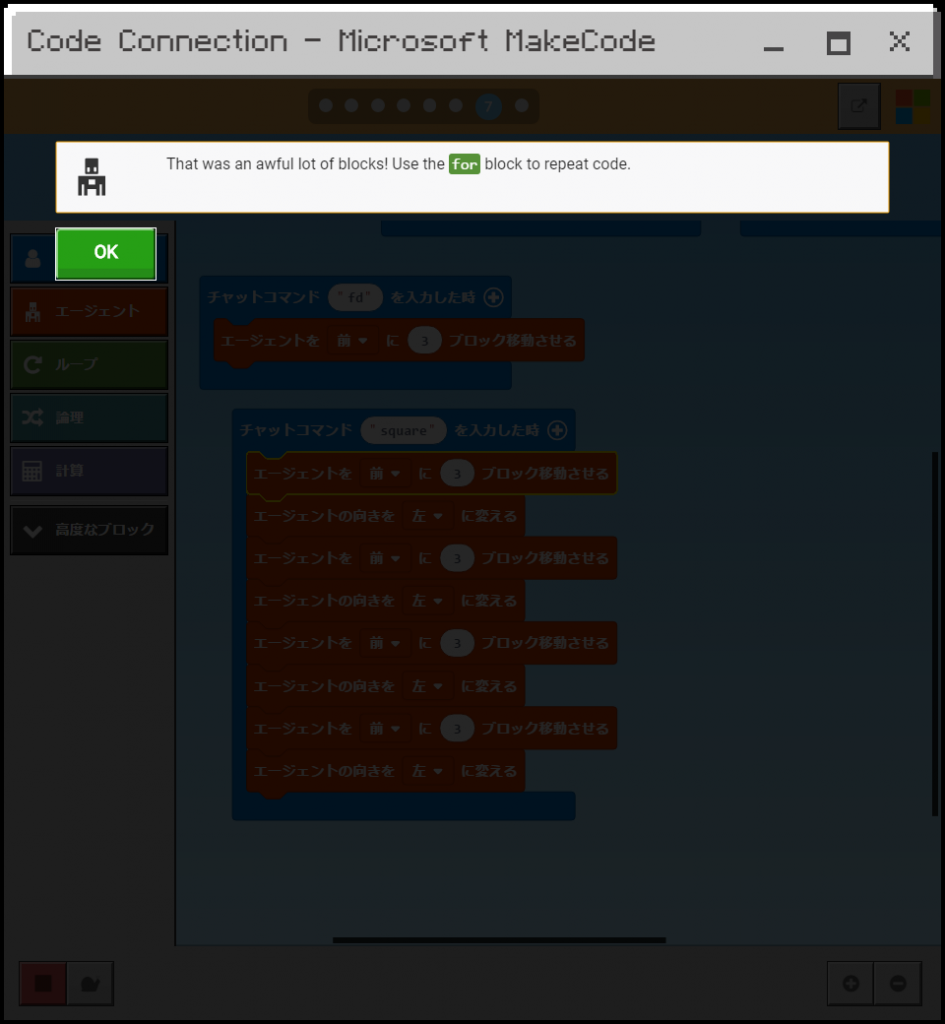
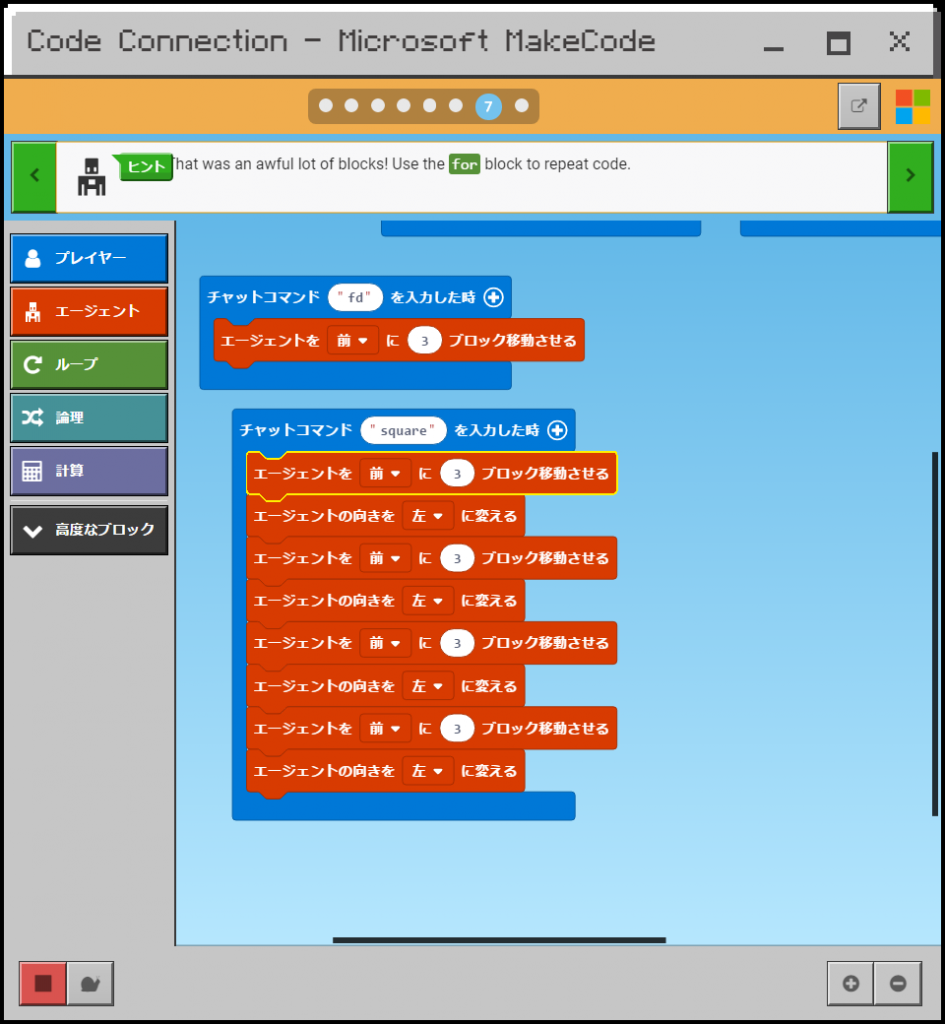
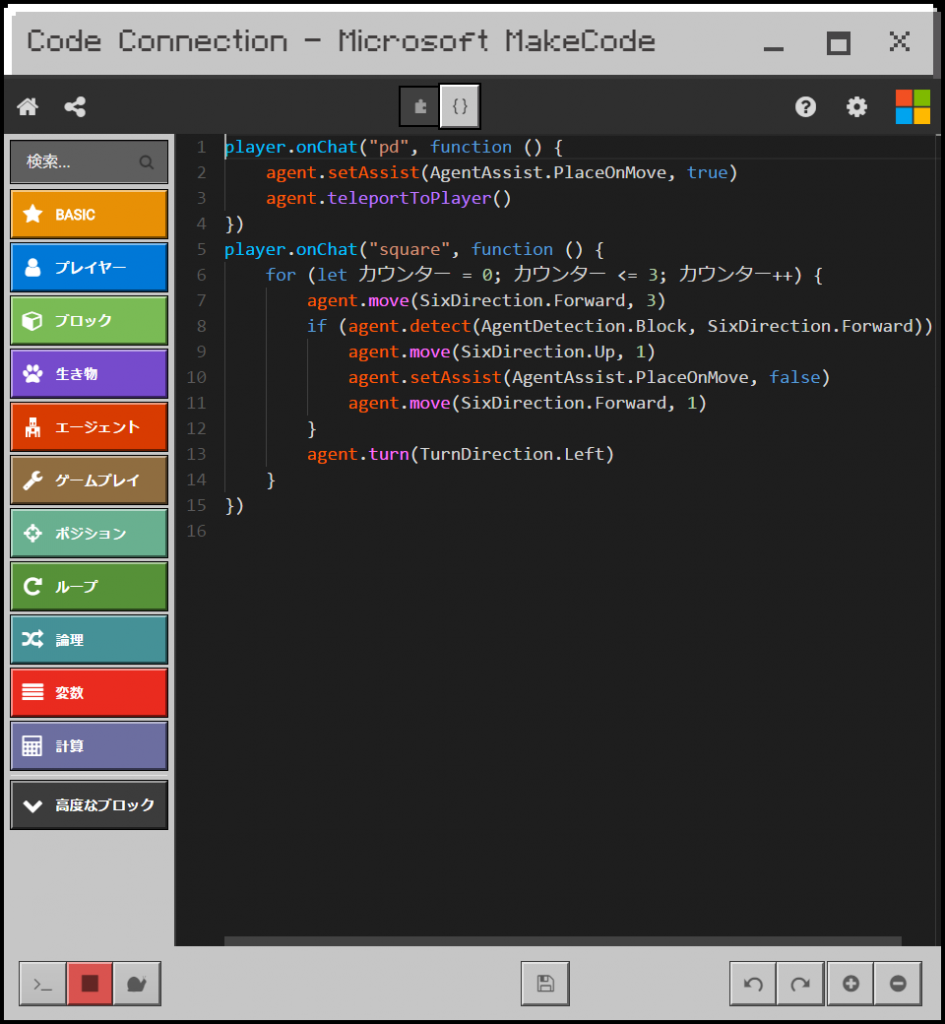
7.ブロックの数が多くてすさまじいよ!ループブロック(for)を使ってコードをくりかえそう。

たしかに多いですね。
楽をするためにプログラムを組むのにこれでは大変です。
ということで先ほど少し触れたループブロックの出番です。
ループというのは繰り返すということです。
ブロックの中の命令を設定した回数繰り返すことになります。
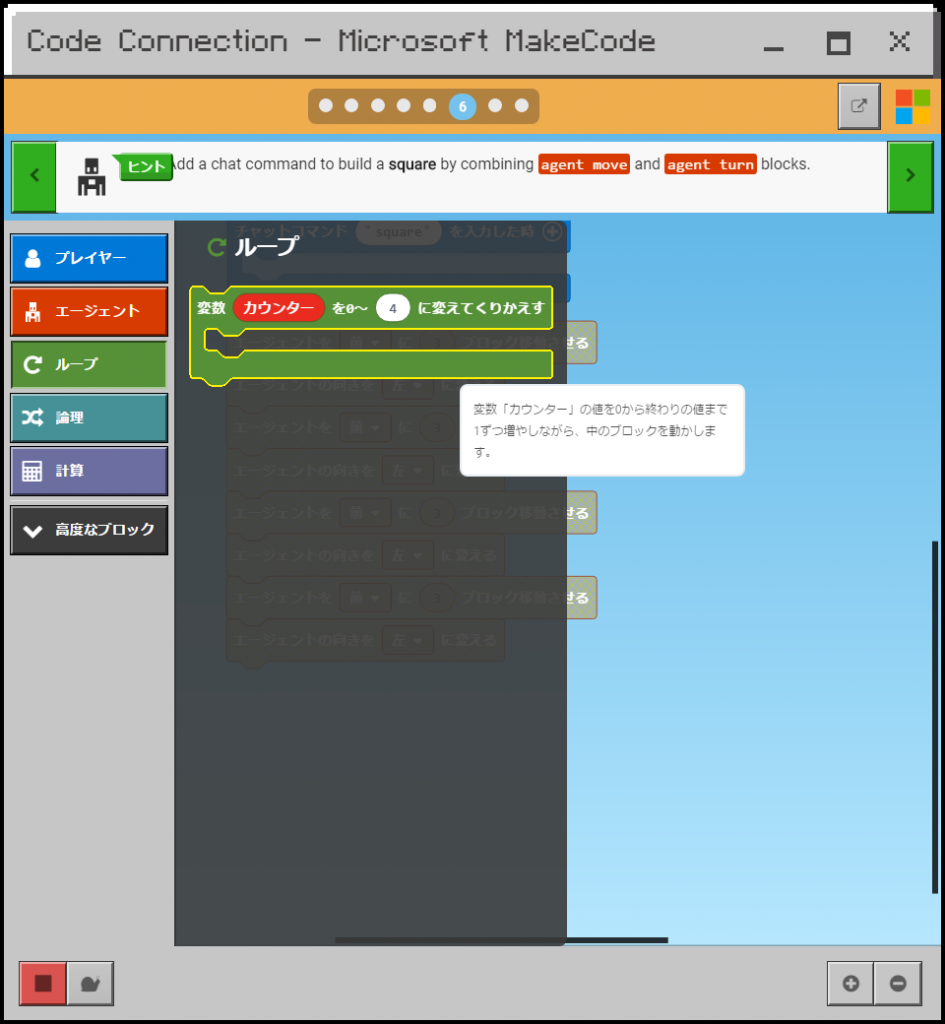
変数は名前の付けられた入れ物です。
変数をたくさん扱うときは名前に気を付けましょう。

変数「カウンター」とありますが気にしないでそのまま使ってください。
0~3に変えて繰り返すというところは今回は0から1ずつ増やして3になるまで繰り返すということです。
0から始まるので0,1,2,3で4回になります。
言われていないですが、できたら実行しましょう。

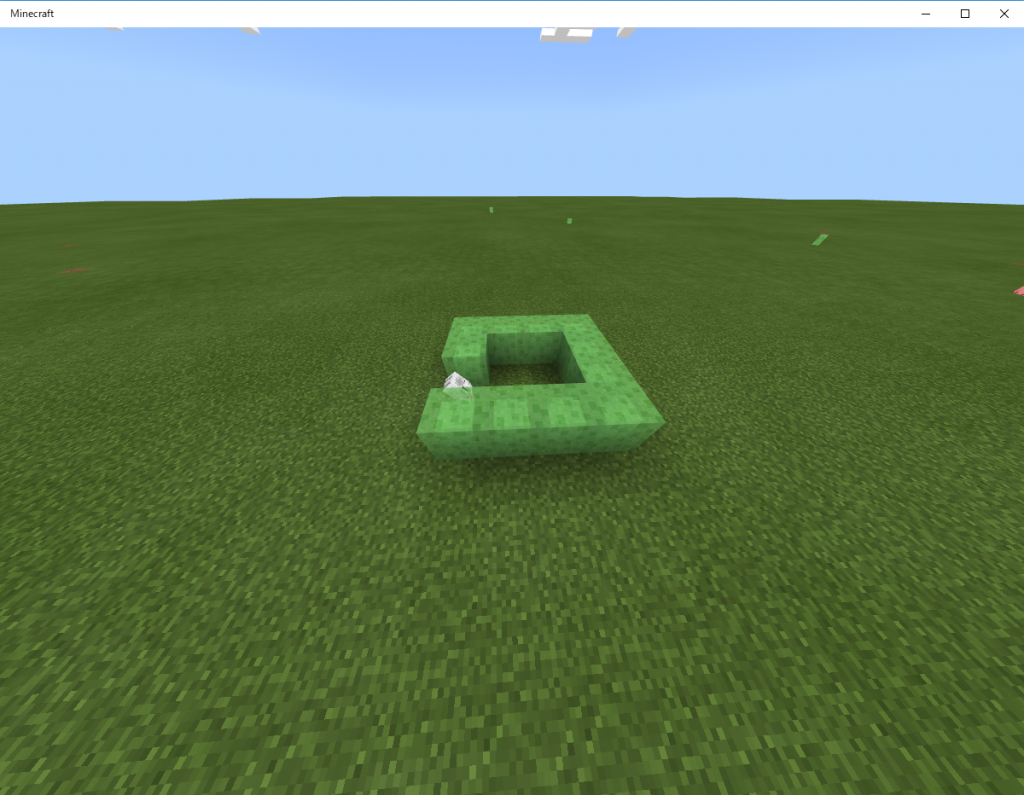
上記のようになりましたか?
たぶんなりませんよね。
おそらくエージェントがただ移動して終わっただけかもしれません。
チュートリアルの説明が少し不足しているように感じます。
squareはエージェントを移動させるだけの命令なのでそれだけを実行しても何も起きません。
まずはpdを実行してエージェントがブロックを置ける状態にしてあげることが必要です。
改めてpdを実行してsquareを実行してみましょう。
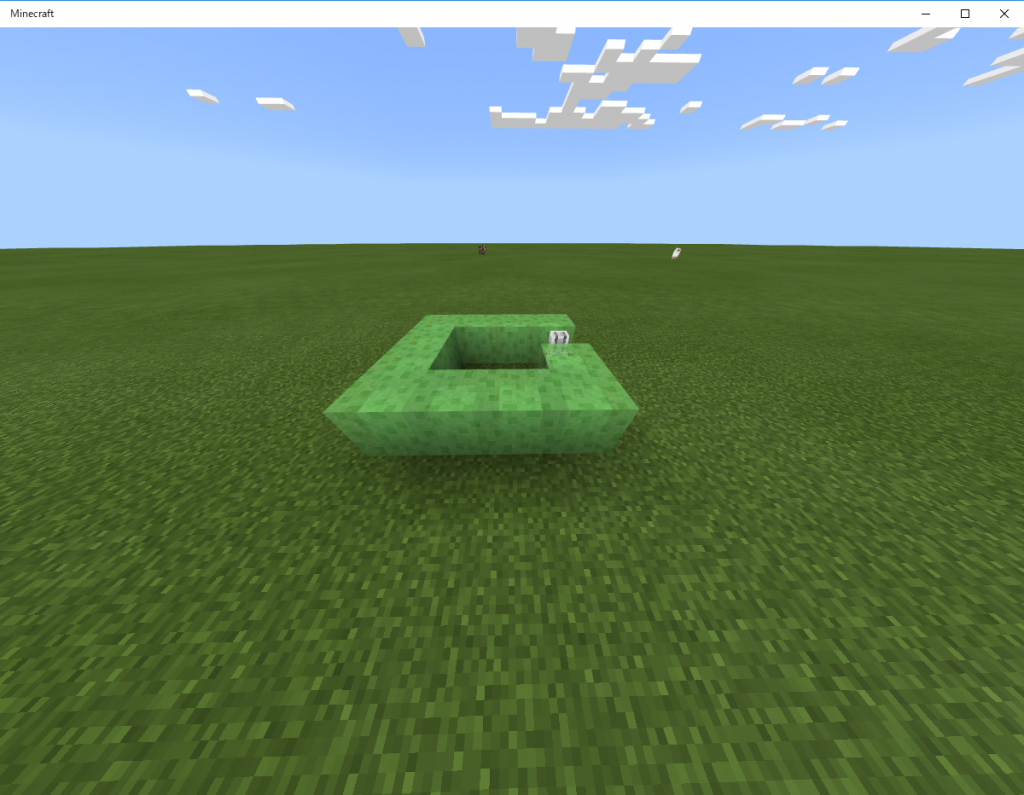
今度は移動しながらブロックを設置していくと思います。
でも、あれ?
ちょっとイメージと違いますね。
次へすすみましょう

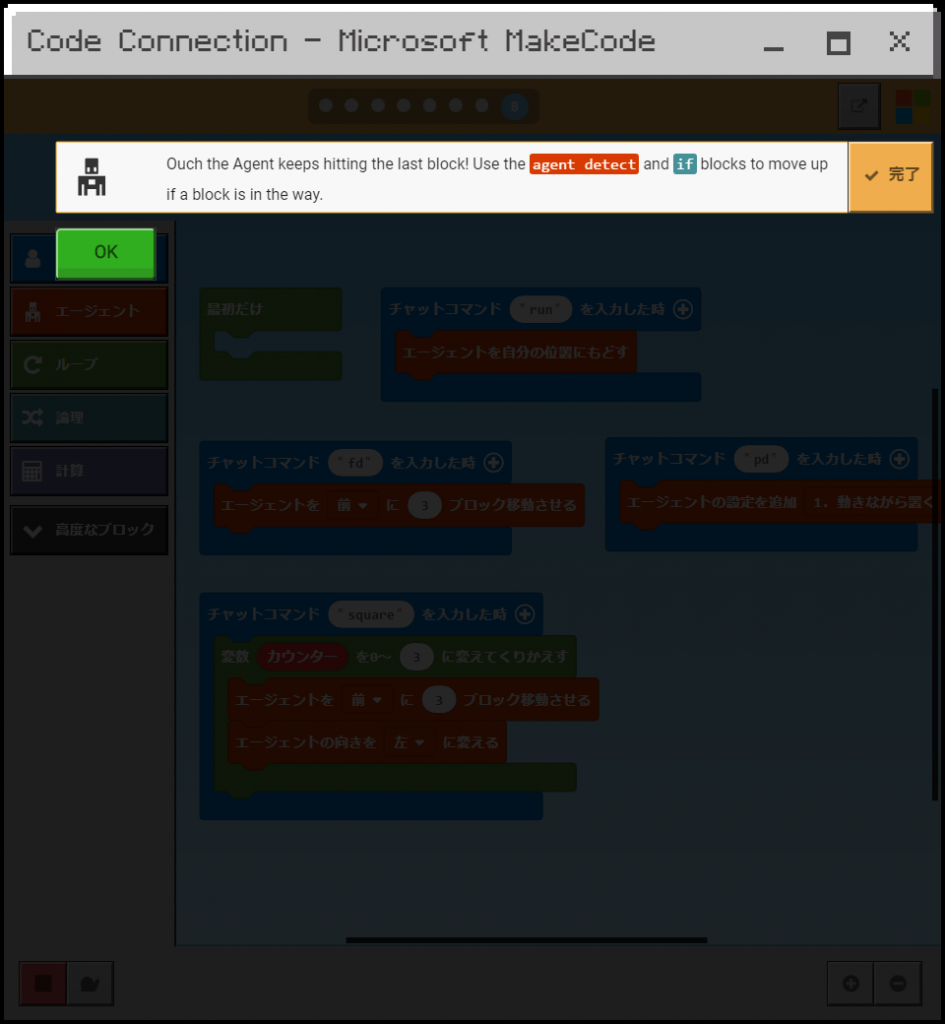
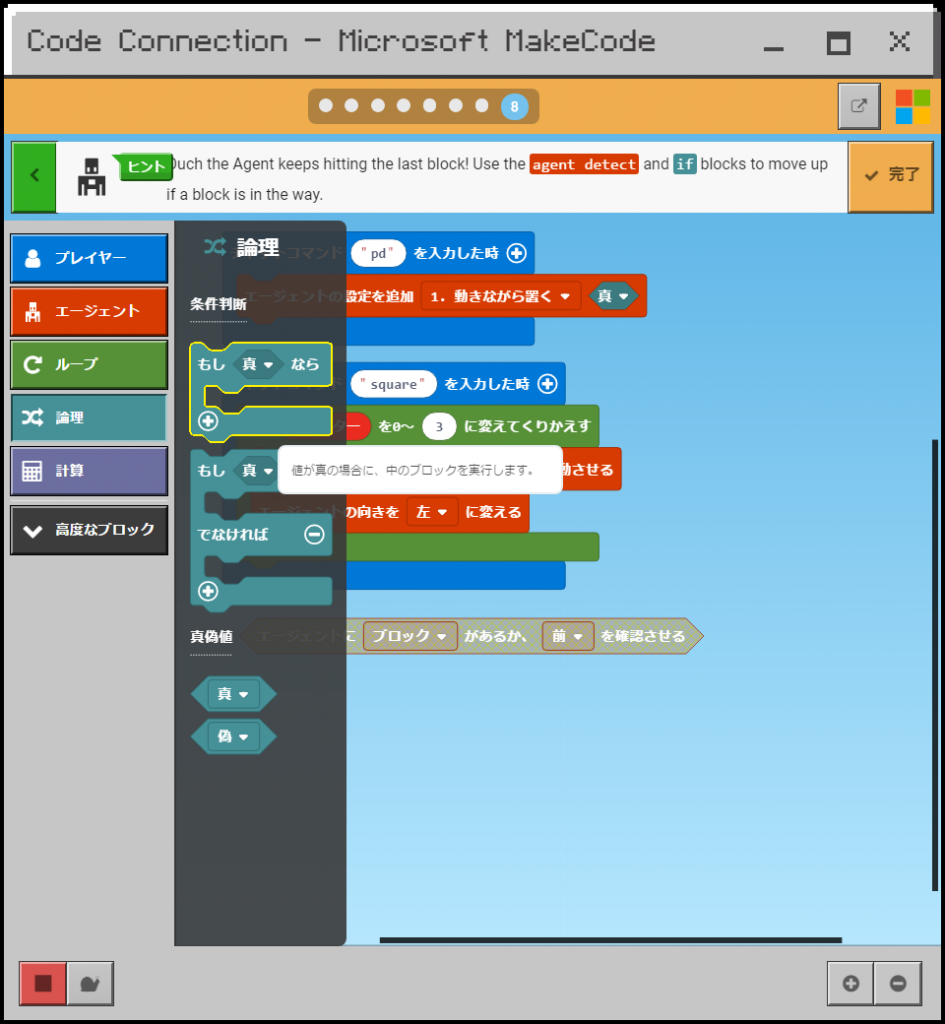
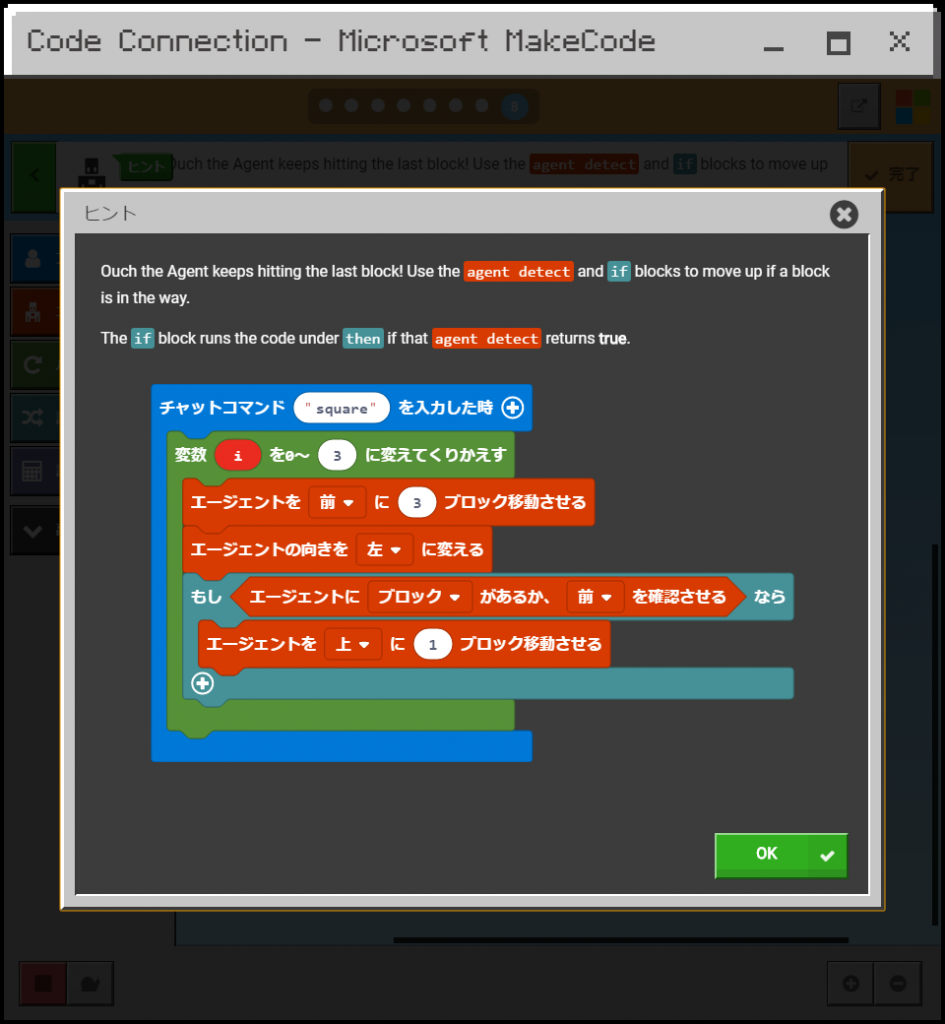
8.おーーっと、エージェントが最後のブロックにあたってしまった!エージェントに確認させるブロックと論理、もし~ならを使って進行方向にブロックがあったら一段上にあげるようにしよう。
ですって。
そうなんです最後にブロックにぶつかって先に進めなくなってしまったんです。
最後のブロックというか最初のブロックですけどね。
その回避策として
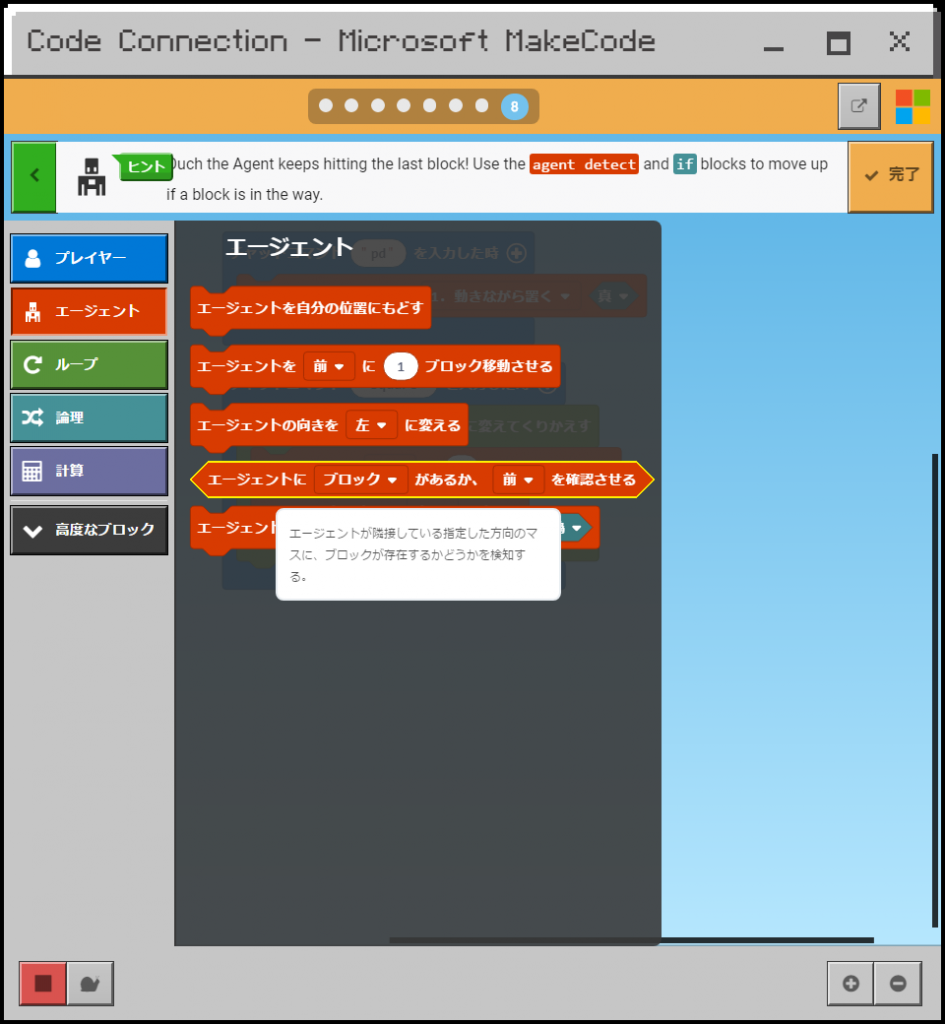
エージェントに確認させるブロックと

もし~ならのブロックと

エージェントを移動させるブロックを組み合わせてうまいことつなげようということですね。

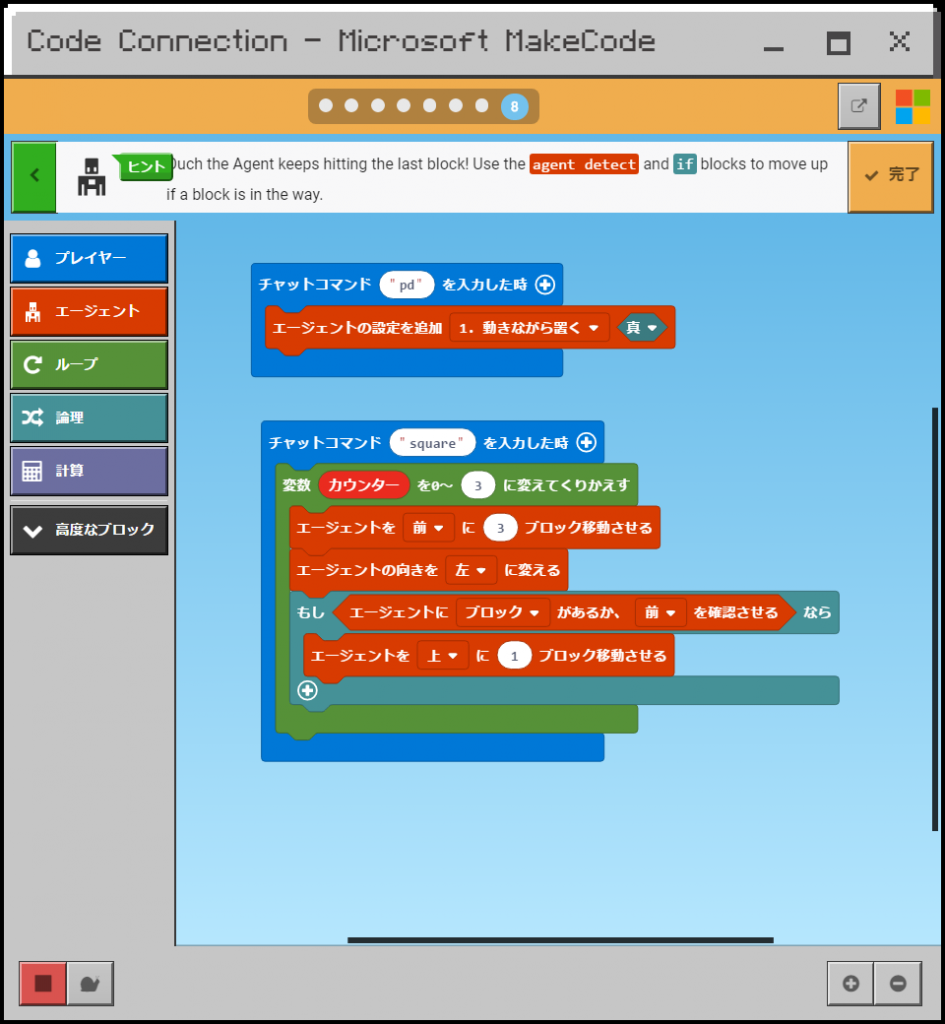
言っている通りにするとこんな感じですかね?

もし~ならの~の部分に前にブロックがあるか確認をする命令を入れて、ブロックがあった(真)ならエージェントを1ブロック上に移動させる。

おなじじゃないかい!
いやビミョーに違う・・・?
最後に左向いてる。
ヒントは・・・
おなじじゃないかい!
ミスコードかい?
たしかに左を向いた後に確認をする命令になっているのでこのプログラムだと最後に左を向いた後には前方にブロックがないので上に移動はしませんね。
考えが浅かったです。
というかこのヒントはどういうこと?

さぁ考えましょう。
考えることは大切です。
まず確認です。
現状のプログラムでは3ブロック進み左を向くを4回繰り返したあと、エージェントの前方にブロックがあれば上に1ブロック移動させるという状態。
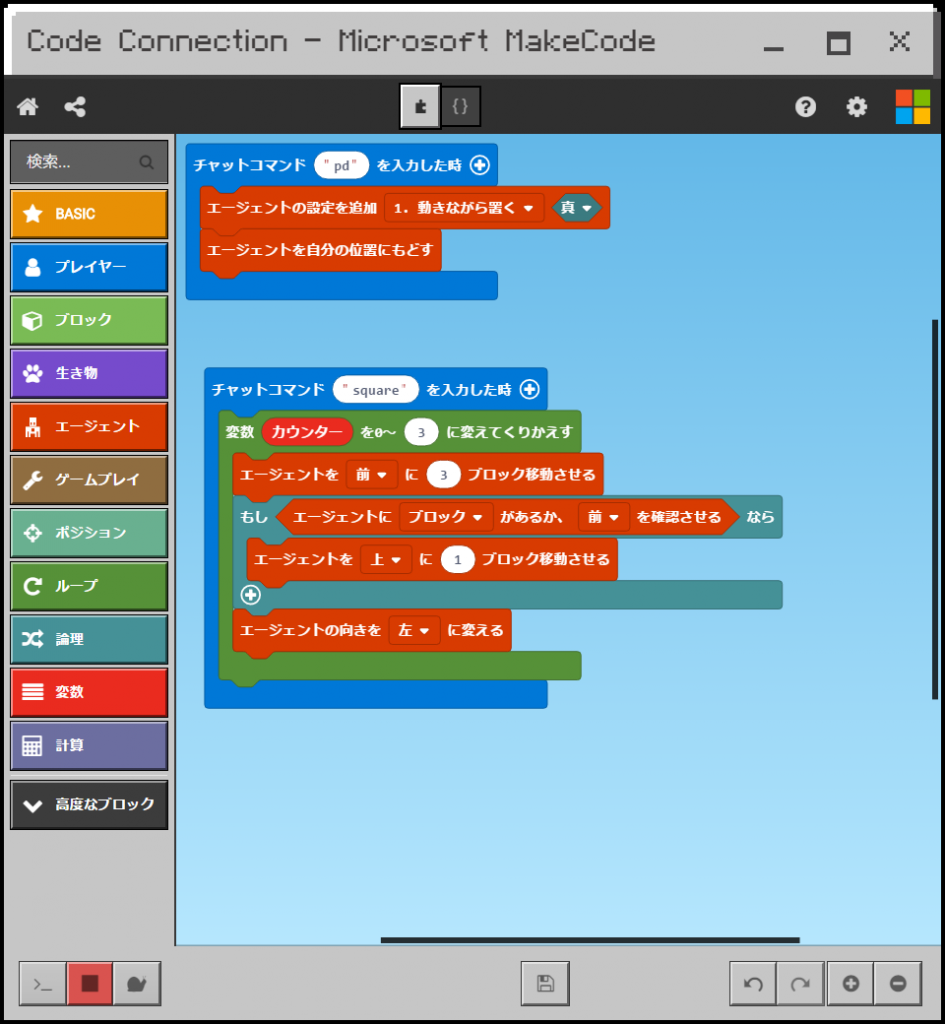
最後に向きを変える前に前方の確認ができればいいということですよね。
ということで向きを変えるプログラムの場所を変えて

こうなりますね。
しかしこのプログラムは
3ブロック移動→前方の確認→ブロックがあれば上へ移動→向きを変える
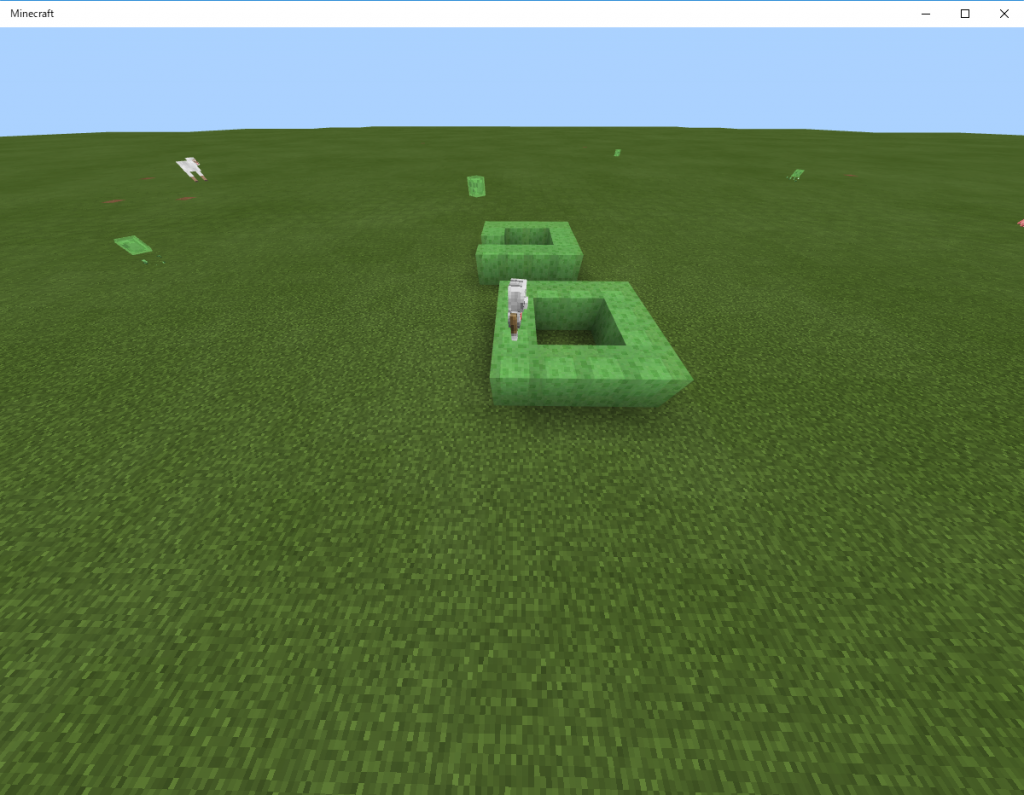
となっているので実行してみると

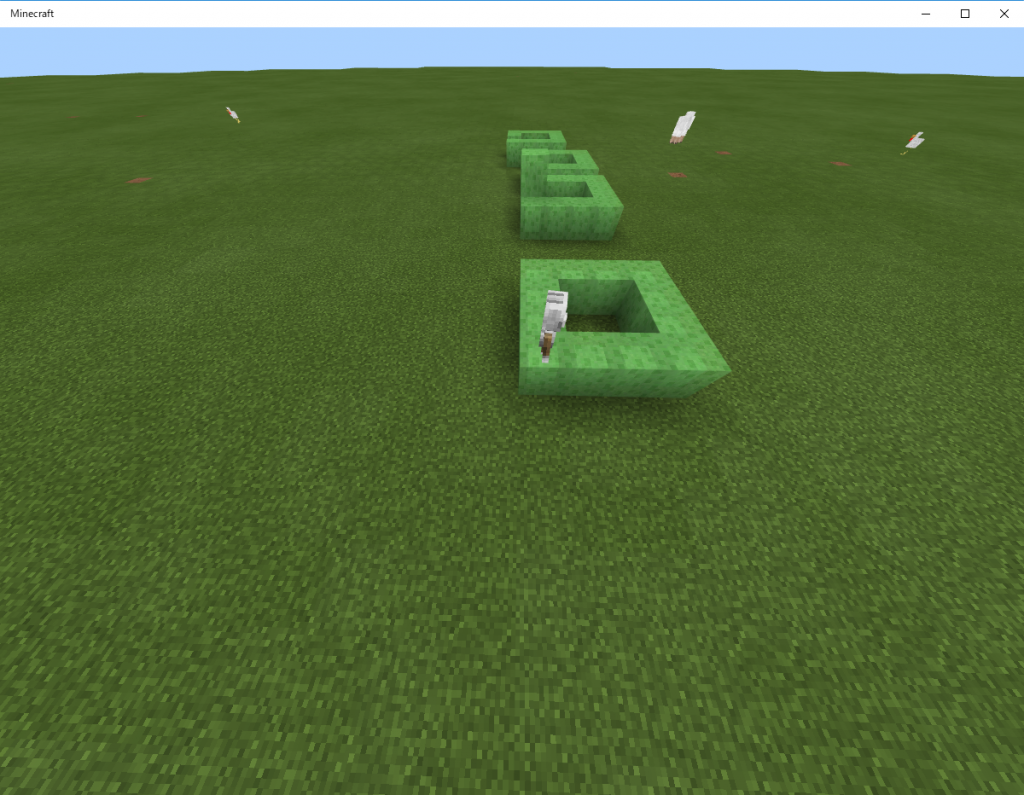
こうなりますね。
オッケー四角形になりましたね。
・・・でもこれエージェントの最後の位置が角じゃない・・・
どうせなら角に来てほしいよね。
ということで・・・
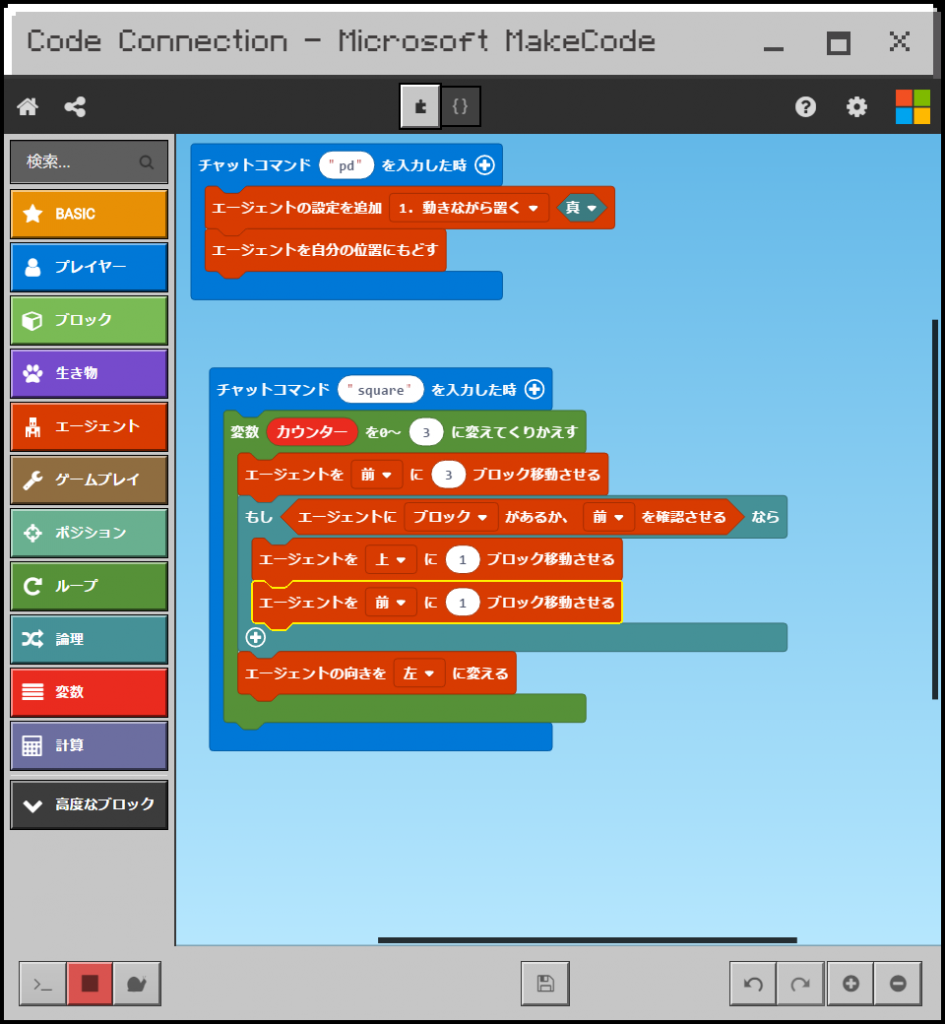
上に移動したときに1ブロック前に進めばいいじゃないか!
という力技で

実行すると

・・おーー・・・角には来ました。
来ましたが最後に余計なブロックが設置されてしまった。
前に移動する前に動きながら置くを<偽>にしようか・・・
無理やりだけどこのさい仕方ない!

実行すると

おーーいいじゃないか!
完全に力技です。
しかも思った通りに動いてくれないので何度もトライ&エラーです。
ではこれで完成ということで。
マインクラフトの仕様もあるのかこの先のチュートリアルがきちんとできるのか不安で仕方がない。
本当はもし~なら~でなければ~というふうにしたほうがわかりやすい気もするが・・・




コメント