前回は壁を作成しその中に窓ガラスを設置しました。
オブジェクトは後から上書きできることがわかりました。
これはプログラムは後から実行されたものが有効になるという性質によるものです。
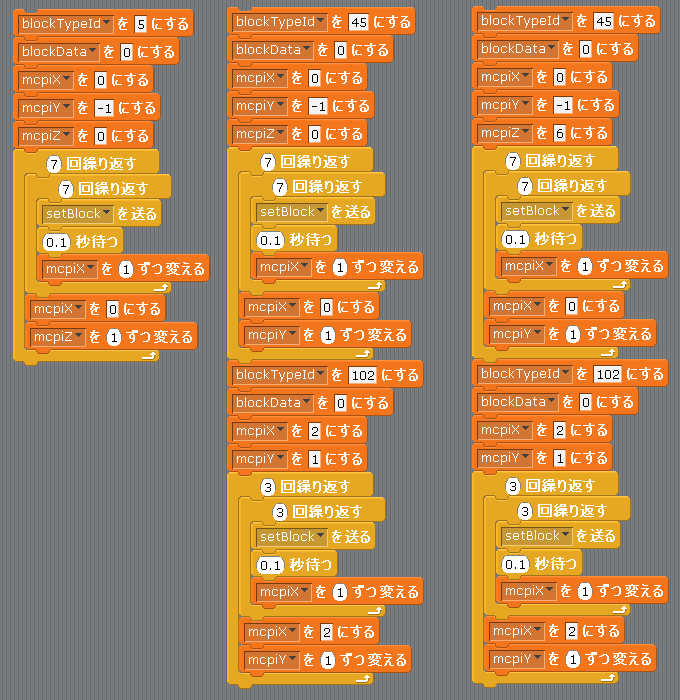
では豆腐ハウスのプログラム例から


床、窓付きの壁×2、窓なしの壁×2、天井、ハシゴ、ドアと分けているので少し長いです。
それと指定しなくてもいいblockData、座標もあるのでその分でも長くなっています。
あくまでの一例です、もっとまとめて短くすることもできます。
オブジェクトの向き blockData
さて今回はオブジェクトの向きです。
これはblockDataで指定できます。
実は豆腐ハウスのハシゴとドアもblockDataをうまく指定しないと設置できないようになっていました。
ハシゴで言えば設置するオブジェクトの東西南北のどの方向に設置するかで変わるようになっています。
例えばオブジェクトの南側に設置する場合

このように自分は北を向いているがハシゴは南を向いています。
同様にオブジェクトの西に設置する場合は
自分は東を向いていてハシゴは西を向きます。
ハシゴの向きをblockDataで指定します。
0は北向き
1は北向き
2は北向き
3は南向き
4は西向き
5は東向き
6は北向き
という感じになります。
実際は3,4,5で方向指定をし、それ以外は北向きということでしょうか。
こういったオブジェクトに向きがある物が結構あります。
すべて紹介はしませんのであくまで一例ですが
チェスト、かまど、原木、階段、フェンス、線路
などがあげられます。
さらに原木に注目してみるとblockTypeIdは(#0017)でオーク、マツ、シラカバ、ジャングルの原木と4種類が同じblockTypeIdを共有しています。
しかも原木は3方向の設置が可能なのでblockDataは12種類かと思いきや伐採面のないものも存在するので16種類あります。0~15の指定で全て確認できます。16~は最初から繰り返しです。
適当な座標にblockTypeId、blockDataを指定して設置して実際に確認してみるといいでしょう。

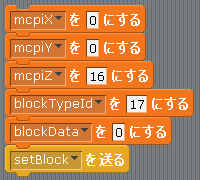
こんな感じで1つ1つblockDataを打ち換えて確認してもいいですが

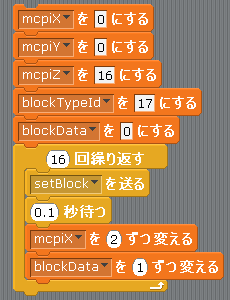
こういう風にプログラムを組んであげると一度に確認できるので楽です。

特殊なオブジェクト ドア
次はドアです。
これが実に厄介です。
ドアは、設置の方角、開閉の状態、取っ手の向きなどがあります。
しかも高さが2あり、実は上下に分かれているというほかのものとはちょっと違うとんでもないものです。
冒頭のサンプルプログラムを見るとわかりますがドアは下と上の2回に分けて設置しています。
オークのドアはマインクラフト内のデータやDataValueを見ると324になるのですが実はこれを指定しても設置されません。
blockTypeIdは64になるからです。
しかも半分だけです!
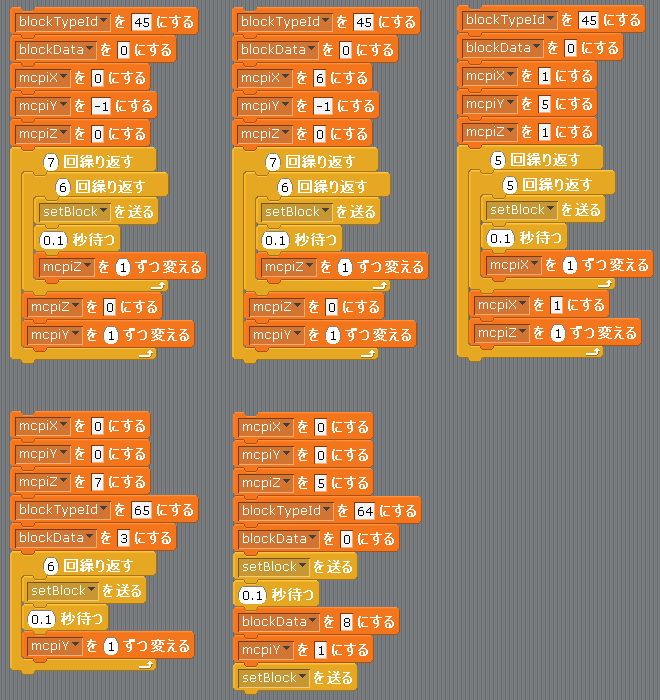
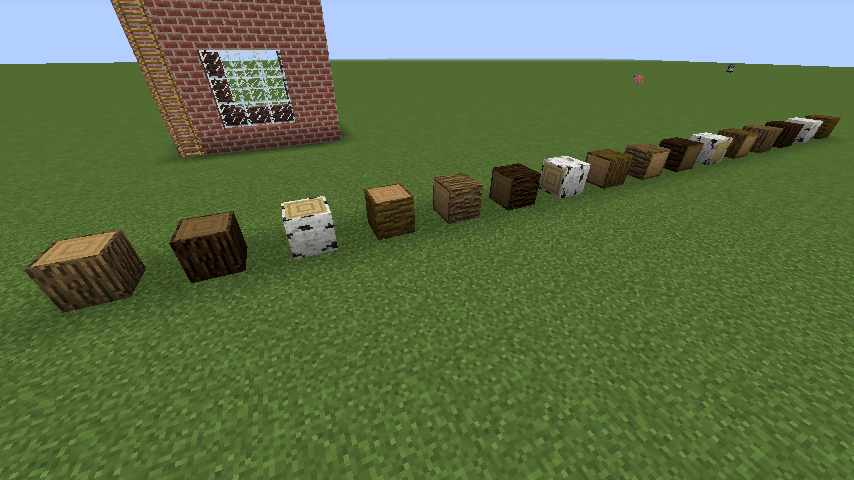
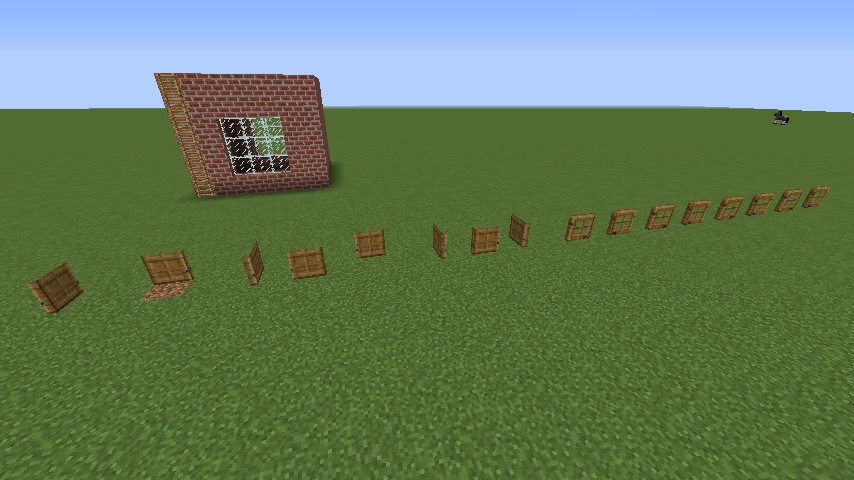
原木を並べたプログラムで確認すると

こうなります。0~7がドアの下部分、8~15がドアの上部分だというのがわかります。
ドアノブが左右違うのも確認できます。
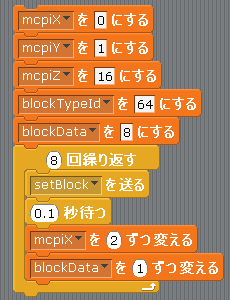
ここからさらに
mcpiYを1、mcpiXを0にしてblockDataを8から始めて8回繰り返します。
つまり一段高いところに8から設置するということになります。

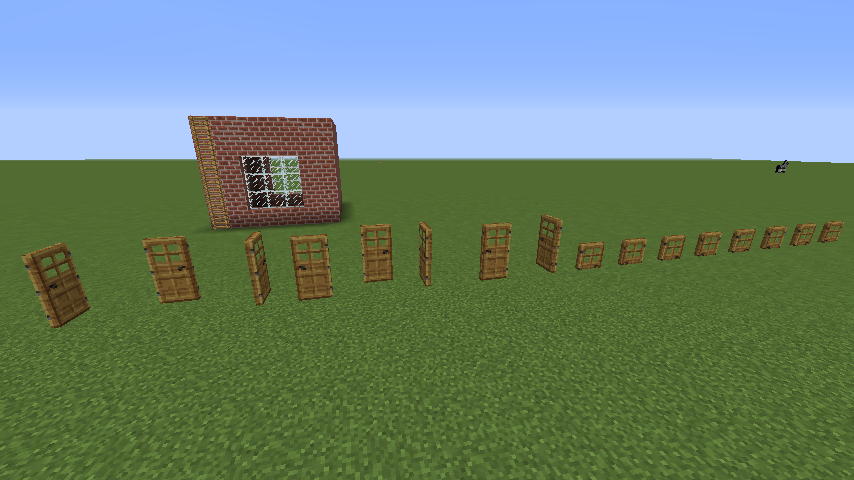
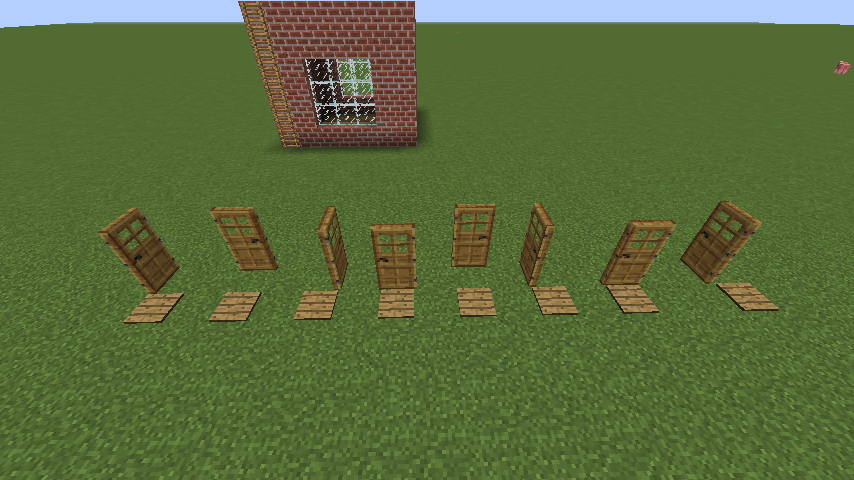
こうするとした下半分のドアに上部分が設置されます。

こうなります。
これを見るとblockDataの10以降は意味がなさそうに見えます。
さらに0と5は全く同じに見えることがわかります。
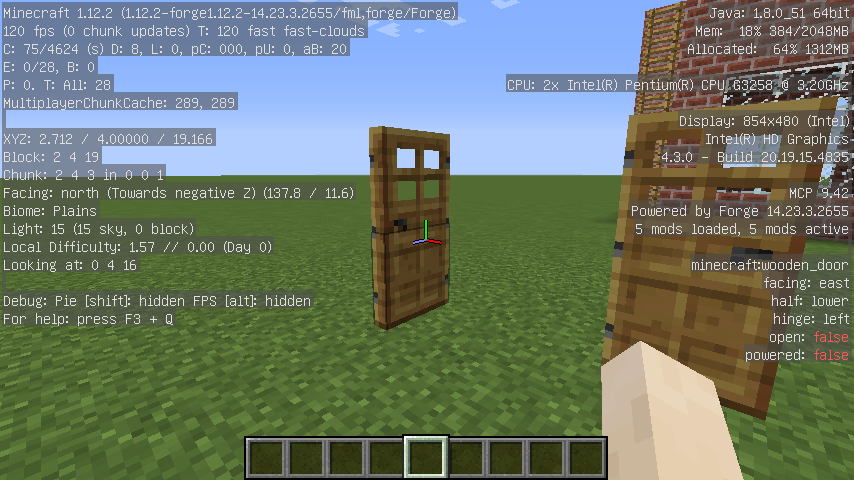
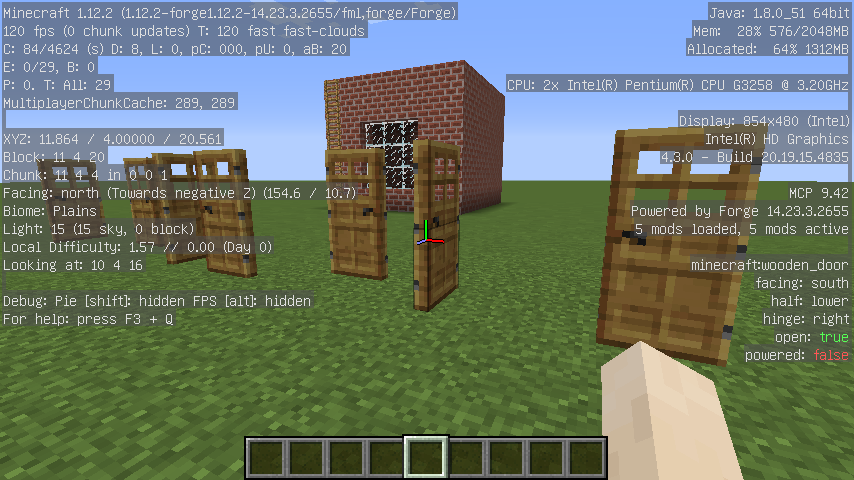
マインクラフトでF3を押してデバッグ情報を表示しドアを確認していくと右下のopenとpoweredの値が違うことに気が付きます。


0と5は同じように見えてもopenの値が違いゲーム内では閉まっているか開いているかの違いがあるということがわかります。
trueとfalseはオンとオフで
openがtrueでドアが開いている
openがfalseでドアが閉まっているという状態です。
少し難しいでしょうか?
ではpoweredは?
これは電源が来ているかどうかになります。
わかりやすくするためにドアの前に感圧版を設置します。

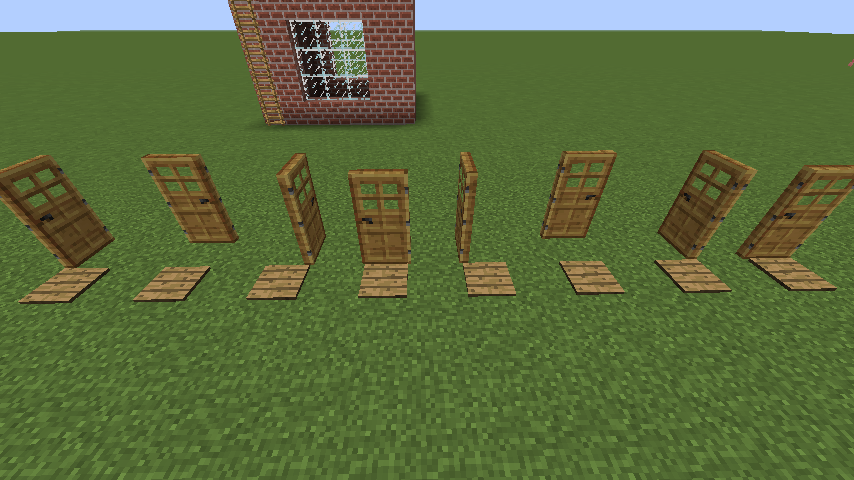
そして全部踏みます。

4,5,6、7のドアの向きが変わりました。
感圧版を踏む前は
4はopenがtrue、poweredがfalse
5はopenがtrue、poweredがfalse
6はopenがtrue、poweredがtrue
7はopenがtrue、poweredがtrueです。
4と5は電源が来ていなくて開いている
6と7は電源が来ていて開いている
ということになります。
6と7は実際に電源はなくてもblockDataで指定したので強制的に電源が来ている状態になっているわけです。
そして感圧版を踏んだので4も5も6も7も開いている状態は変わらず一度電源がオンになります。
感圧版を踏んでいるときの状態はそれぞれ
4はopenがtrue、poweredがtrue
5はopenがtrue、poweredがtrue
6はopenがtrue、poweredがtrue
7はopenがtrue、poweredがtrueです。
そして感圧版から離れると電源がオフになるので6と7のドアの向きが変わったということになります。
ちなみに一度感圧版を踏んだので0~7すべてのopenとpoweredがfalseになります。
これによって0と4、1と5、2と6、3と7が全く同じものになりました。
プログラムでドアを設置しようとすると少し厄介ですね。
そして実はわざと少し変にしている部分があります。
blockDataの8と9でドアノブの左右が変えれるのは最初の方でわかりました。
しかし実際にドアの上部分を設置するときにblockDataは固定ではなく可変(+1ずつ)にしました。
固定にするとどうなるでしょうか?
blockDataの10から15は意味を成してくるのでしょうか?
下部分のblockDataは固定にして上の部分のblockDataを+1ずつして確認してみましょう。
デバッグ情報の表示もお忘れなく。


コメント